js實作基於正規表示式的輕量提示插件_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:41:391536瀏覽
本文實例講述了基於正規表示式的輕量提示插件,分享給大家供大家參考。具體如下:
這是一款javascript實現基於正規表示式的輕量提示插件,本插件是基於正則表達式進行文本框檢測的,通用性十分強,大家可以在實例中進行使用。
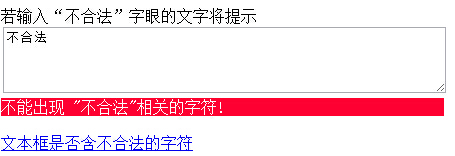
運作效果圖: ------------------查看效果-------------------

小提示:瀏覽器中如果無法正常運作,可以嘗試切換瀏覽模式。
關鍵代碼:
$(document).ready(function () {
$("#message").inputNotes(
{
sexwarning: {
pattern: /(^|\s)色情(\s|$)/ig,
type: 'warning',
text: 'Do not type "sex"!'
},
numbersnote: {
pattern: /[0-9]/,
type: 'note',
text: 'Do not type numbers!'
}
}
);
});
為大家分享的程式碼如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基于正则表达式的轻量提示插件</title>
<script src="js/jquery-1.7.1.js"></script>
<script src="js/jquery.inputnotes-0.6.js"></script>
</head>
<style>
div.inputnotes div.warning
{
color: #fff;
background: #f03;
}
</style>
<body>
若输入“不合法”字眼的文字将提示<br />
<textarea id="message" cols="60" rows="4" ></textarea>
<a href="javascript:void(null);" onclick="alert( $('#message').hasInputNotes() )"><br />文本框是否含不合法的字符</a>
<script>
$(document).ready(function () {
$("#message").inputNotes(
{
sexwarning: {
pattern: /(^|\s)不合法(\s|$)/ig,
type: 'warning',
text: '不能出现 "不合法"相关的字符!'
},
numbersnote: {
pattern: /[0-9]/,
type: 'note',
text: 'Do not type numbers!'
}
}
);
});
</script>
</body>
</html>
以上就是為大家分享的基於正規表示式的輕量提示插件,希望大家可以喜歡,並應用到實踐中。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

