基於開源的 ChatGPT Web UI 項目,快速建立屬於自己的 ChatGPT 站點
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-04-15 19:43:012359瀏覽
身為技術部落客,了不起比較喜歡各種折騰,之前曾介紹過 ChatGPT 接入微信,釘子和知識星球(如果沒看過的可以翻翻前面的文章),最近再看開源專案的時候,發現了一個 ChatGPT Web UI 專案。
想著剛好之前沒有將 ChatGPT 接入 Web UI,有了這個開源專案可以拿來使用,真是不錯,以下是實操的安裝步驟,分享給大家。
安裝
官方在 Github 的專案文件上提供了許多中的安裝方式,包括手動安裝,docker 部署,以及遠端部署等方法,了不起在選擇部署方式的時候,一開始為了簡單想著直接使用 docker 部署就好,可是誰想到在伺服器上面部署好了過後,在網站設定登入帳號密碼後一直會Connection errored out 的問題。
經過翻閱官方的 issue ,看到很多人都有相同的問題,根據 issue 中提供的方式,透過修改 dockerfile 最終才解決了這個問題。同時為了修改一些頁面的標題所以決定 fork 源碼,然後自己重新打包鏡像的方式來部署。
下載原始碼
首先我們將 Github 中的原始碼倉庫 fork 一下,然後再將自己的倉庫克隆下來,git clone https://github.com/自己的github 帳號/chatgpt-web.git,
下載完成過後,我們進入到專案的目錄中,然後進行依賴的安裝,命令如下
cd chatgpt-web pip install -r requirements.txt
這一步的時候我們可能會出現一些問題,如下所示
- pip 不存在:這種的話需要先安裝 Python 環境,這裡不過度介紹;
- ERROR: No matching distribution found for tiktoken (from -r requirements.txt (line 4)):這種是自己的pip 映像中不存在相關依賴的包,需要更換鏡像
pip install <package> -i https://pypi.org/simple
- 官方提供了一個常見問題的清單,可以參考解決官方提供的常見問題清單來解決。
正常來說遇到相關問題都可以解決,了不起這邊就遇到了第二個問題,參照更換鏡像的方式解決了,不過環境不同遇到的問題也不相同,大家可以自己排查一下。
原始碼部署
首先我們嘗試一下,在不修改原始碼的情況下,使用 docker 在伺服器上面部署,看看會有什麼效果。我們在伺服器上面下載完原始碼過後,進入目錄中,然後進行鏡像打包
git clone https://github.com/zhuSilence/chatgpt-web.git cd chatgpt-web docker build -t chatgpt-ui:ori .
接著我們透過 docker images 檢視下 docker 的鏡像,如下

##接下來我們透過 docker 來運行 chatgpt-web 這個容器,執行如下命令
docker run -d --name chatgpt-ui -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7860:7860 chatgpt-ui:ori
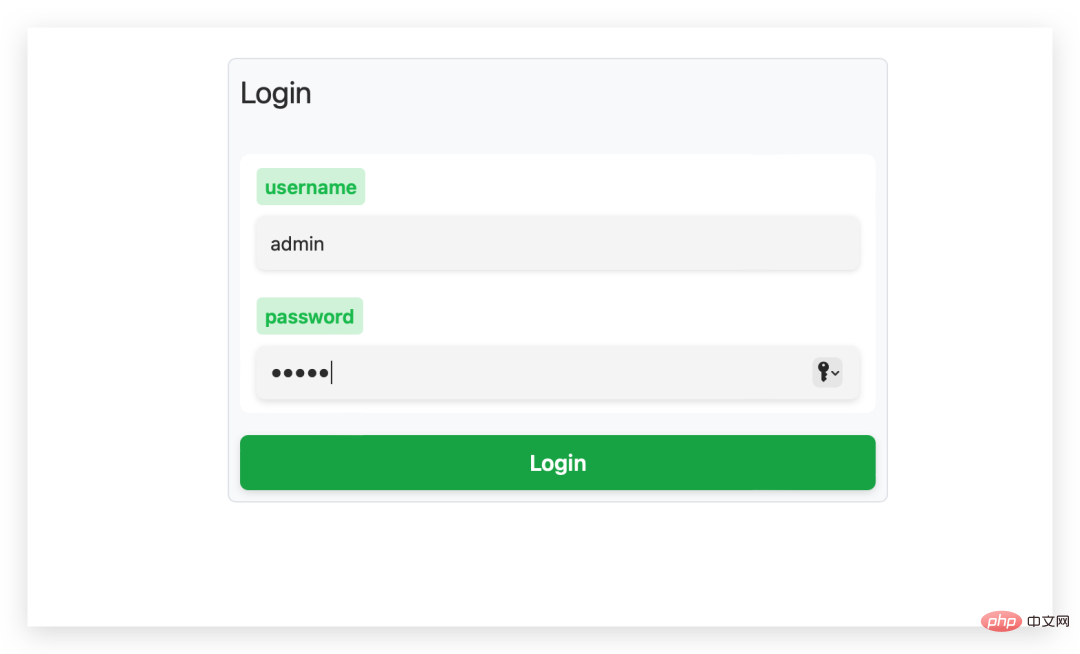
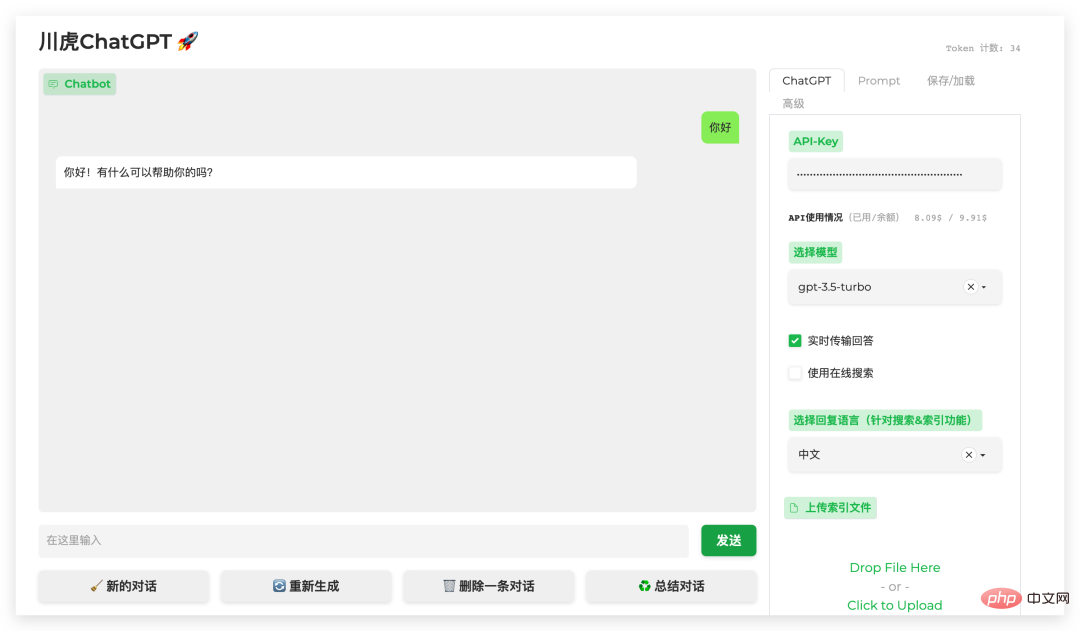
然後我們打開瀏覽器,透過 ip 和連接埠直接訪問,效果如下,先登錄,輸入上面命令中的帳號和密碼
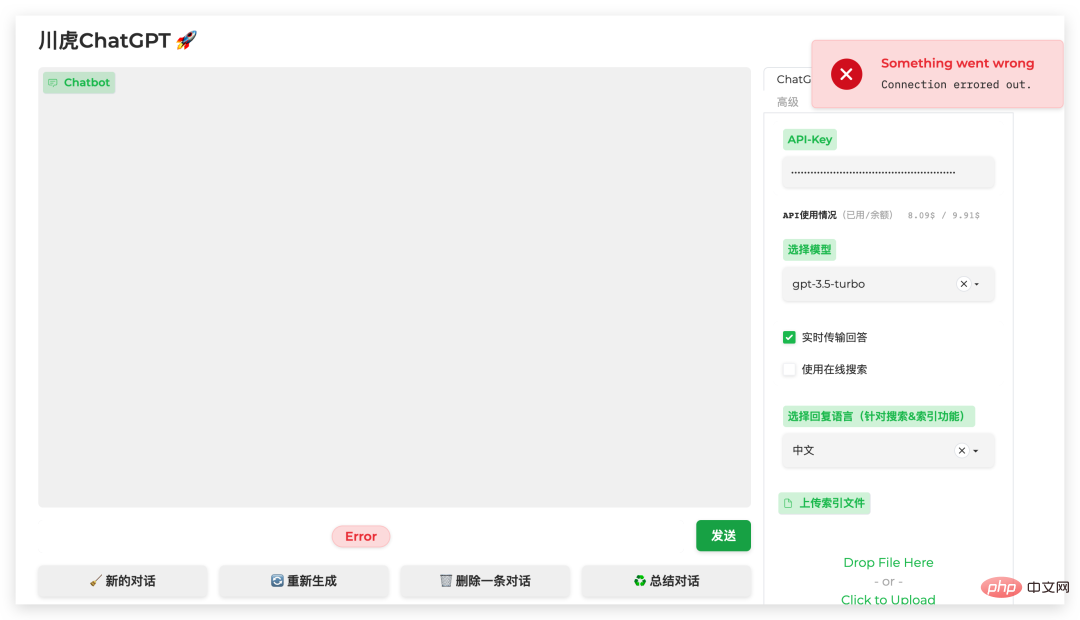
然後就可以進入到系統內部,但是當我們嘗試去測試 ChatGPT 的時候,會發現在右上角報錯了,提示無法連結。 
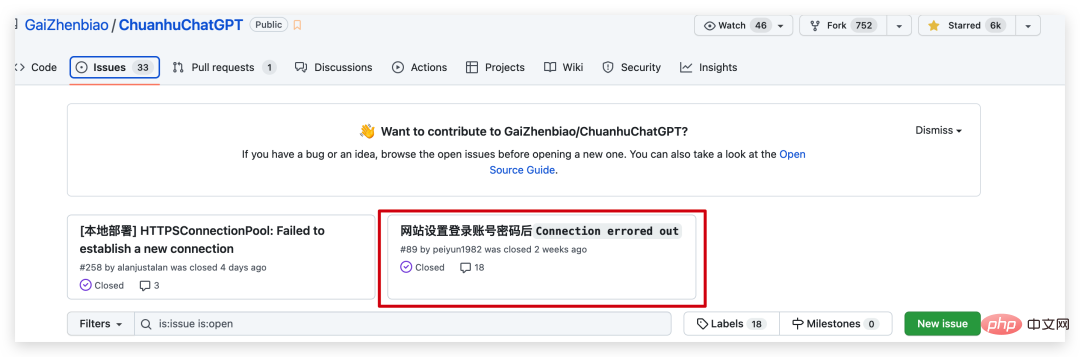
在官方的置頂 issue 裡面,我們可以看到有很多小夥伴也遇到了這個問題,
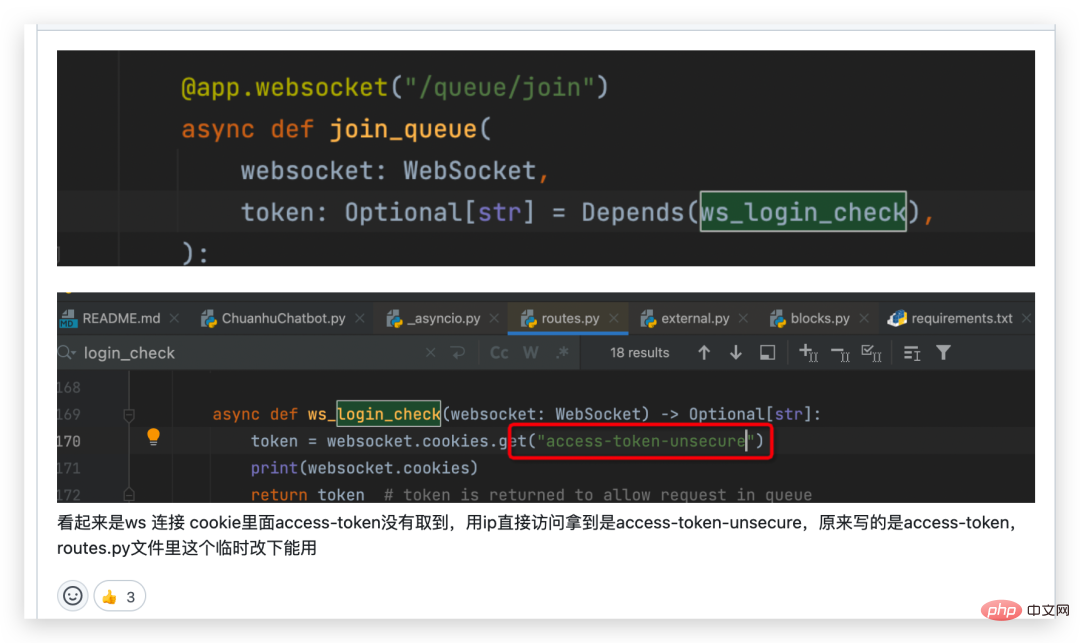
最終後大佬分析出來是因為在啟用帳號和密碼認證的情況下,用ip 直接訪問的時候獲取到的 token 有錯誤,導致無法使用。 
修改原始碼
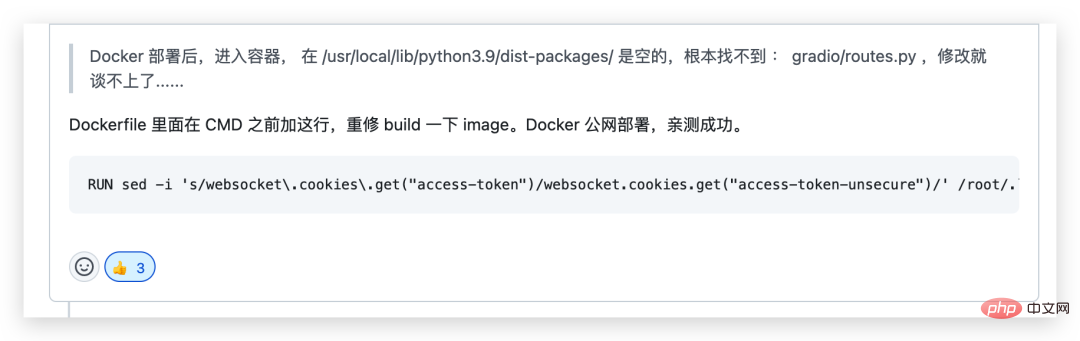
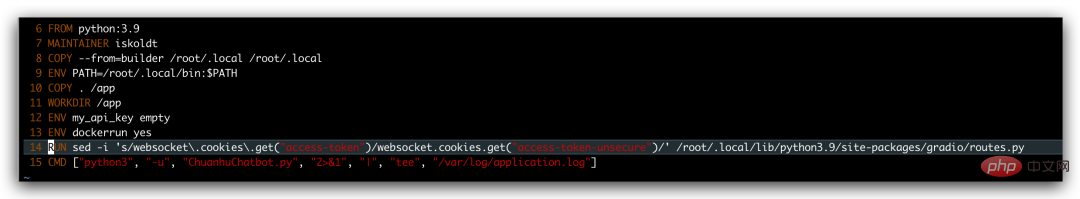
找到問題所在過後,也就可以解決問題,在同一個issue 下面就有人提到如果要在外網部署,要修改的是 Dockerfile 文件,在裡面 CMD 指令前面加上如下一行
RUN sed -i 's/websocket.cookies.get("access-token")/websocket.cookies.get("access -token-unsecure")/' /root/.local/lib/python3.9/site-packages/gradio/routes.py
通过 vim Dockerfile 命令修改,然后再构建一个新的镜像
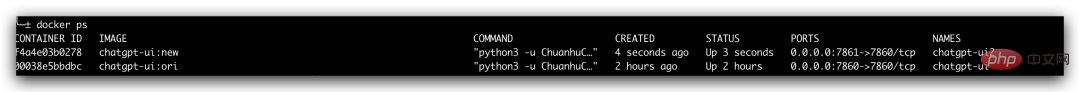
vim Dockerfile docker build -t chatgpt-ui:new . docker images


可以看到,这里我们有两个镜像了,虽然名子一样,但是对应的 TAG 是不一样的,
docker run -d --name chatgpt-ui2 -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7861:7860 chatgpt-ui:new

同样进行登录过后,我们会发现这次正常了,可以愉快的进行玩耍了。

调戏
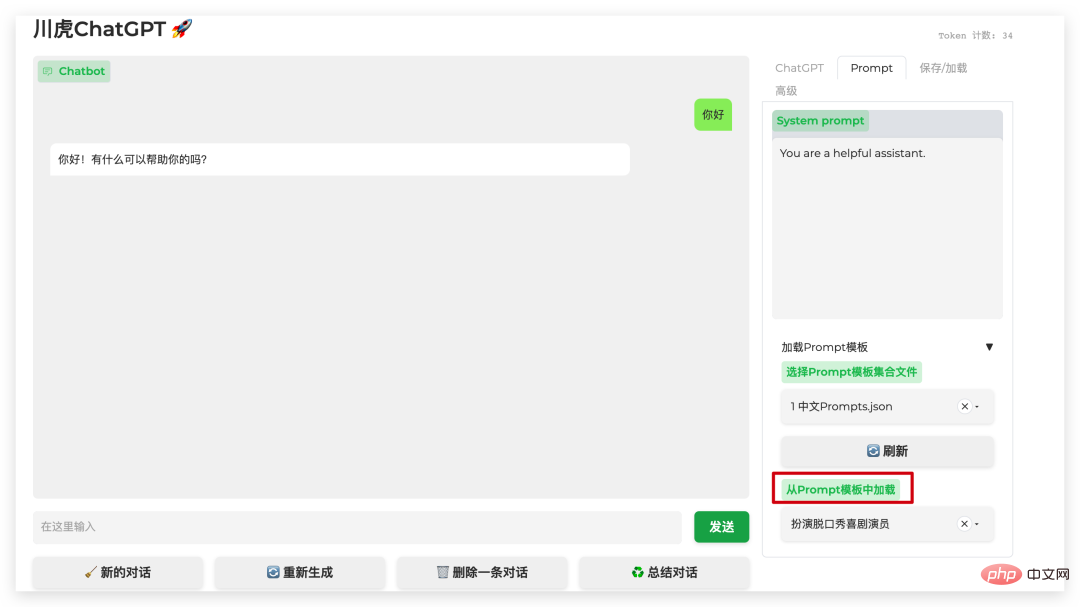
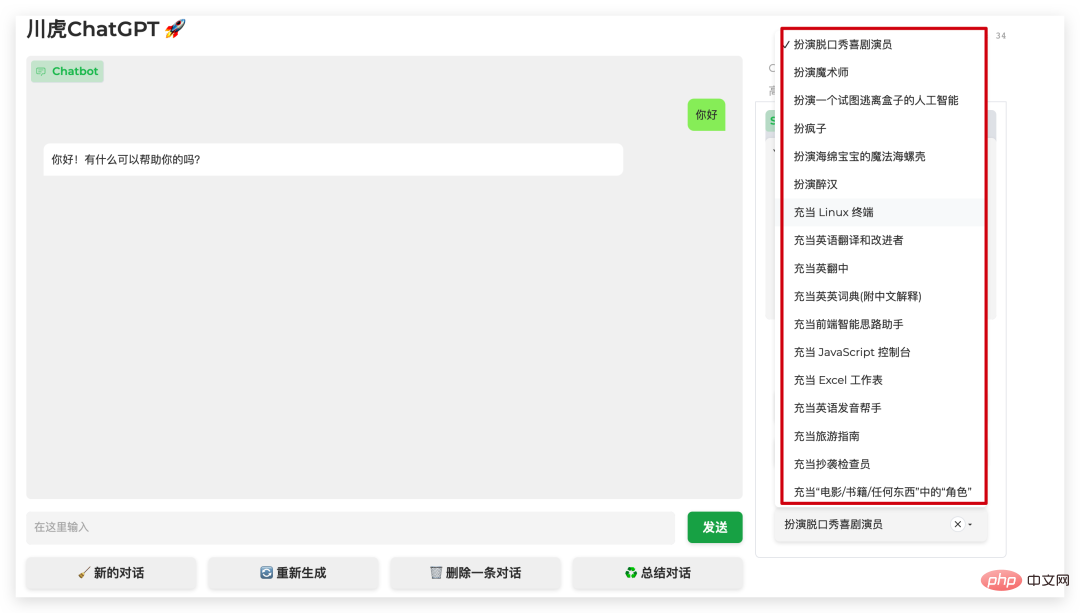
首先我们可以在官方的 Prompt 模板中选择一个好玩的,里面包含的模板有很多。


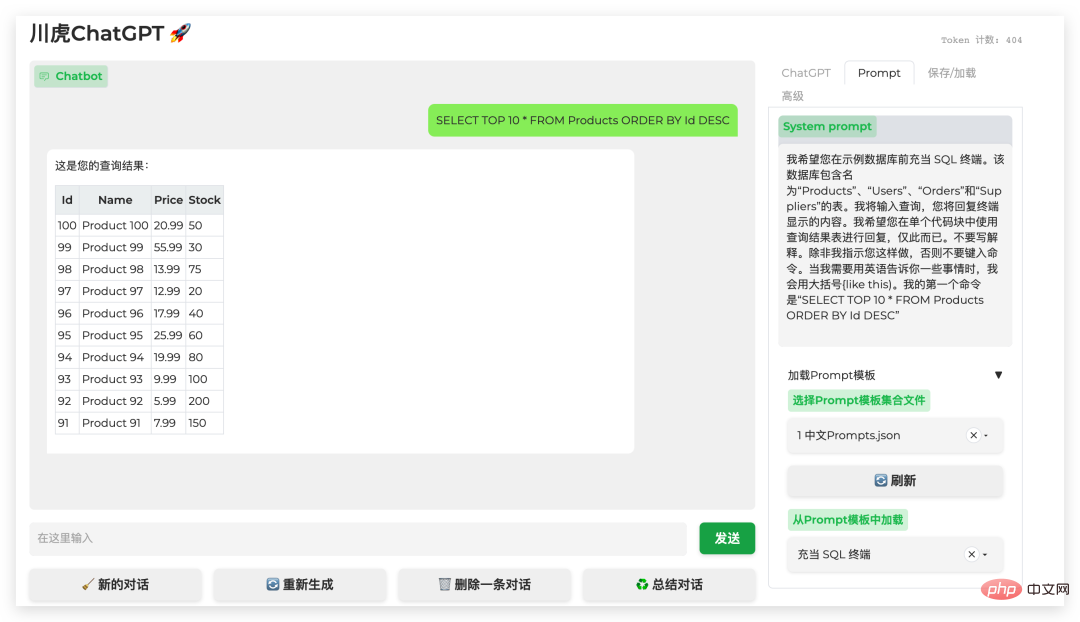
比如我们可以让 ChatGPT 充当一个 SQL 终端,然后帮我们执行 SQL 语句。

怎么样是不是很神奇?还有很多有趣的模板可以选择,也可以自己设定一个符合自己工作或者学习的 Prompt 来进行 AI 的调戏。同时因为我们是基于源码手动进行构建镜像的,可以把一些内容换成自己的,或者自行进行一些二次开发都是可以的。
总结
前面的文章给大家接入了如何接入微信,钉钉以及知识星球,今天的文章教大家如何构建一个属于自己的 ChatGPT 平台,对于 ChatGPT 这种划时代的产品,在这么短的时间里面已经风靡全球了,各种互联网公司都投入大模型的研究,更有很多 AI 领域的人都开启了创业之旅,比如王慧文,李开复等。
以上是基於開源的 ChatGPT Web UI 項目,快速建立屬於自己的 ChatGPT 站點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

