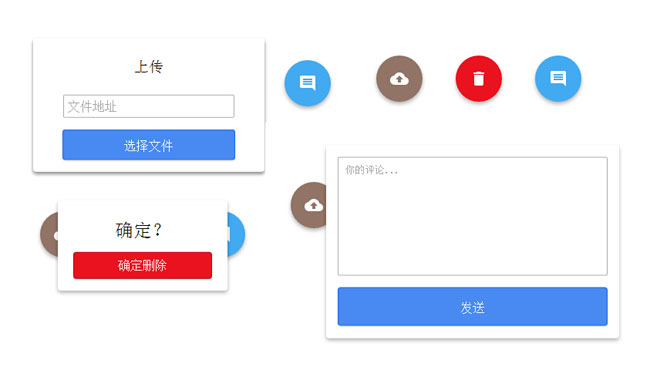
下圖向大家展示了使用jquery css實現的點擊動畫彈出表單源碼,有上傳表單、刪除表單、發送評論表單,都是透過滑鼠點擊圖示按鈕動畫彈出的表單源碼特效。
效果圖顯示如下:

html代碼:
<div class="buttonCollection"> <div class="qutton" id="qutton_upload"> <div class="qutton_dialog" id="uploadDialog"> <h2 id="上传">上传</h2> <div class="urlField"> <input type="text" id="fileUrl" placeholder="文件地址" /> </div> <div id="button_basic_upload">选择文件</div> </div> </div> <div class="qutton" id="qutton_delete"> <div class="qutton_dialog" id="deleteDialog"> <h2 id="确定">确定?</h2> <div id="button_basic_confirm_delete">确定删除</div> </div> </div> <div class="qutton" id="qutton_comment"> <div class="qutton_dialog" id="commentDialog"> <textarea name="comment" id="commentInput" placeholder="你的评论..."></textarea> <div id="button_basic_submit_comment">发送</div> </div> </div> </div>
js程式碼:
$(function () {
var quttonUpload = Qutton.getInstance($('#qutton_upload'));
quttonUpload.init({
icon: 'images/icon_upload.png',
backgroundColor: '#917466'
});
var quttonDelete = Qutton.getInstance($('#qutton_delete'));
quttonDelete.init({
icon: 'images/icon_delete.png',
backgroundColor: "#eb1220"
});
var quttonComment = Qutton.getInstance($('#qutton_comment'));
quttonComment.init({
icon: 'images/icon_comment.png',
backgroundColor: "#41aaf1"
});
});
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!






