一文帶你快速了解JS正規表示式的使用方法
- 青灯夜游轉載
- 2023-04-13 17:55:201398瀏覽
JavaScript中如何使用正規表示式?以下這篇文章帶大家深入了解JavaScript正規表示式的使用方法,希望對大家有幫助!

I. 前言:JavaScript中正規表示式的使用場景
本期部落格帶大家了解JavaScript中如何使用正規表示式,那麼最開始,序言的"序言"部分,我先解釋為什麼有這篇文章:
序言的"序言":
首先必須說明的是,這類文章(js正規表示式)在c站或整個it類論壇是很多人寫過的,而我認為我這篇的不同之處在於更加“小白「化,這也與我一貫的風格有關吧。
關於JavaScript正規表示式,其他的文章大多一上來就太過激進,不利於初學者學習(我當粗就是這麼被勸退的),這也是我為什麼要堅持寫這篇文章,希望小白在看了這篇文章後,不管能不能完全掌握JavaScript正規表示式,但至少對JavaScript正規表示式能有一個比較深刻的印象吧。 【推薦學習:javascript影片教學】

那下面正式進入序言部分,我們先了解為什麼在JavaScript中需要正規表示式,這裡如果之前學過其他程式語言,應該大致對正規表示式會有一個理解,但沒有學過的也不用擔心:
從大白話,不難聽出,它有以下的作用:1️⃣##正則表達式大白話就是一個能判定你的輸入內容是否符合設計者規定的一個式子
測試字串是否合規
#這種特性常用來偵測前端輸入的欄位是否符合要求, 常見的場景是註冊時輸入帳號、密碼、信箱等的測試。

取代某確定的文字
這種特性能夠讓我們透過js批次取代某個已存在的文本,替換為我們需要的文本,作用場景比較多,就不一一舉例了。
3️⃣從字串中提取一個子字串/是否包含某子字串
最後一個特性用的不是很多,但是的確可以實現:透過設定提取需求,從長字串批次提取子字串。第二重特性,是否包含某子字串,可以用來過濾一些字串。
以上是正規表示式在前端的作用,其實正則表達式不僅僅用於前端,在很多時候也能做一些其他文本的匹配和替換工作(因此學會了js中它的用法,在其他語言也可以輕鬆掌握,因為重在思想),在前端,它更多時候工作在上面的第一個作用:校驗輸入的字段。
II. 創建第一個正規表示式
#首先,是時候見證真正的技術了,我們嘗試在js裡書寫第一個屬於我們的正規表示式:
var regexp_1 = /a/;
var regexp_2 = new Regexp("a");上面,我給了兩種寫法,這兩種寫法,常用的是第一種,第一種與第二種完全等效,都是創建一個正規表示式(以後看見程式碼裡字串有兩個斜線包裹,別再懷疑了,就是正則! )。
沒錯,這就是正規表示式的建立方法,是不是灰常簡單,沒有那麼高大上吧。上面建立的正規表示式,表達的意義是匹配字元‘a’,且沒有特殊的匹配規則。
別看上面只有這麼簡單的一個表達式,其實它已經可以被我們去使用了,我們看下面這個例子:
<script>
function demo() {
var regexp_1 = /a/;
var str = 'abc'
alert(regexp_1.test(str))
}
demo()
</script>這上面的就是一個小例子,當然了大家不用管裡面的test函數,因為我們還沒講到,不過大家先記住:
test函数是正则表达式最基础的一个函数,作用是对传入的字符串进行固定格式、内容的匹配。(后面部分会再点到这个函数)
这里我们了解一下我们写的正则表达式是可以被使用的,因为上面的代码就涉及了一个简单的正则表达式的使用。
III. 常见的正则表达式属性
? 三种匹配规则
首先介绍一下正则表达式的三种匹配规则:
| 匹配规则符号 | 规则含义 |
| i | 匹配时忽略大小写 |
| g | 执行全局匹配(会匹配整个语句,而非匹配到第一个目标后终止) |
| m | 执行多行匹配 |
它们的语法是这样的:
var regexp_1 = /a/i;
var regexp_2 = /a/g;
var regexp_3 = /a/m;
var regexp_4 = new Regexp("a","i");
var regexp_5 = new Regexp("a","g");
var regexp_6 = new Regexp("a","m");
var regexp_7 = new Regexp("a","igm");
var regexp_8 = /a/igm;
上面展示了两种正则表达式定义方法下的匹配规则的语法:
对于第一种正则表达式,我们直接在斜线后加上匹配规则对应的符号即可;
对于第二种正则表达式,我们在括号里传入第二个参数即可,参数仍然是对应的符号;
补充:其实不传入参数、斜线后面不写任何东西,代表了默认情况,也就是普通的正则匹配。
最后要说明的是,可以有多种规则同时执行,例如可以同时忽略大小写、全局匹配(需要几个就加几个参数符号)。
我们拿忽略大小写做一个小demo:
<script>
function demo() {
var regexp_1 = /a/;
var regexp_2 = /a/i;
var str = 'Abc'
alert(regexp_1.test(str))
alert(regexp_2.test(str))
}
demo()
</script>
其中,第一个弹窗是False,第二个是True,大家也可以点这里试验一下:【点我揭晓】
? 五种常见属性
接下来,我们讲解一下五种常见的正则表达式的属性:
啥,你问我啥叫正则表达式的五种属性?就是 /a/ 的五种属性,这句话就是这么理解的,也就是这个表达式会有五种属性,它们分别是:
| 属性 | 说明 |
| ignoreCase | 返回一个布尔值,True代表正则表达式设置了 i 匹配规则(忽略大小写),False代表未设置。 |
| global | 返回一个布尔值,True代表正则表达式设置了 g 匹配规则(全局匹配),False代表未设置。 |
| multiline | 返回一个布尔值,True代表正则表达式设置了 m 匹配规则(多行匹配),False代表未设置。 |
| lastIndex | 返回一个int值,表示下一次搜索开始的索引位置,只在设置了 g 匹配规则时才有实用意义。 |
| source | 返回一个字符串,字符串是正则表达式的字符串形式(不含斜线) |
除了lastIndex,其他四个大家应该都能从字面理解,关于lastIndex,我会在下一个部分单独介绍它。
? 规则g的使用详解
最后,由于规则g:全局匹配,不容易理解,我们单独拿出来讲一讲,而且讲g的同时,顺便把上面提到的lastIndex也一起讲了:
我们先看这样一个字符串:
str = 's_s_s_s_s_s_s_s'
假如目标是匹配s,那么使用普通的正则表达式,例如:
regexp = '/s/'
我们确实匹配了,但是只匹配了第一个s,换句话说没有把所有的s匹配到,那么如果我们想要把整个句子里的s都匹配一下,这时 g 就发挥作用了:
我们现在有需求:匹配每一个s,并依次输出s的索引,此时我们的第一步是定义一个g模式的正则表达式:
var regexp = '/x/g'
那么索引要怎么办呢?哎这时候就用到了lastIndex,还记得吗,它代表了下一次正则表达式匹配的起始索引:
<script>
function demo() {
var regexp = /s/g
var str = 's_s_s_s_s_s_s_s'
regexp.test(str)
alert(regexp.lastIndex)
regexp.test(str)
alert(regexp.lastIndex)
regexp.test(str)
alert(regexp.lastIndex)
regexp.test(str)
alert(regexp.lastIndex)
regexp.test(str)
alert(regexp.lastIndex)
}
demo()
</script>
此时,我们就实现了索引的获取(注意,这里弹出的并不是索引,是索引加一,减去一就是真正的索引)
IV. 常见的正则表达式方法举例介绍
? test方法
首先当然是我们最常用的test()方法了,它有以下功能:
test() 方法是正则表达式最常用一个方法,用于检测一个字符串是否匹配某个模式.
test ()方法检查字符串是否与给出的正则表达式模式相匹配,如果是则返回 true,否则就返回 false,这一点在刚才上面的小案例里,大家都有体会。
同时搭配g模式,test方法也可以进行全文的检查,上面的demo也有提到,这里不过多赘述。它的标准语法格式是这样的:
var regexp = /xxx/ var str = 'xxx' var boolean_value = regexp.test(regexp)
? 正则子表达式匹配
在讲exec()方法之前,我们插播一个知识点:子表达式匹配。
什么意思呢?我们观察一下之前写的正则表达式,都是一整个式子进行匹配,那么有没有可以在一个式子里有一些子式子的写法呢?大家可能到这儿没有太理解子表达式的意思,那我举个例子:
现在有这样一个式子:
str = 'st_s_s_s_s_s_s_s'
我想要先匹配 st_ 这个字符串,那么正则表达式大家都会写:
var regexp = /st_/
那如果我接下来想要,先匹配一下st_,匹配到之后再匹配一下里面的 t 和 _ ,也就是我想要一次把st_ 、t 和 _ 都匹配出来,要怎么办呢?这样写就可以了:
var regexp = /s(t)(_)/
于是我们知道了,括号的内容代表子表达式,而且在第一次匹配时,它会默认把所有的括号去掉,做一个整体匹配,例如上面的例子,第一波匹配时,表达式相当于是: /st_/ 。
只有整体匹配成功,后面的子字符串匹配才会被执行匹配,否则如果整体没有匹配到,即使子字符串能匹配到内容,也都会被返回空值。(这句话先不用理解,下面的exec()方法会再讲)
? exec方法
exec()方法,比普通的test()方法更加复杂,同时能做的事情也更复杂:
exec() 方法用于检索字符串中的正则表达式的匹配。
exec()方法返回的是一个字符串的数组:
当整句匹配失败时,会返回一个null的空数组;
否则,有:数组的第0个元素存储的是整句匹配到的字符串,第1个元素存放的是第一个引用型分组(子表达式)匹配的字符串,第2个元素存放的是第二个引用型分组(子表达式)匹配的字符串,依次类推。
看到这里,我要开始填坑了:刚才提到了如果整句匹配失败,那么即使子字符串能够成功匹配,也会被返回空值,是什么意思呢?我们举一个例子,看下面的代码:
<script>
function demo() {
var regexp = /s(t_)(_)/
var str = 'st_s_s_s_s_s_s_s'
var list = regexp.exec(str)
document.write(list[0])
document.write('<br>')
document.write(list[1])
document.write('<br>')
document.write(list[2])
}
demo()
</script>
这段代码大家现在肯定能看懂,那么有奖竞猜:上面代码执行之后,页面上会被写什么内容?
答案是:【点我揭晓】
是不是出乎意料?啥也没有是吧?那就对了,因为这就是整句匹配失败的后果,我们解析一下:
首先,由于包含子字符串,我们第一次先整句匹配,把括号取消,那么正则表达式变成:
regexp = /st__/(注意,这里是有两个下划线的)
于是真相很明显了:st__不存在,所以整句匹配失败了,于是即便子字符串s_和_能够被匹配到,一样不会有结果,到这里我算是把这块给大家讲清楚了?
那么大家应该对exec()方法有一定了解了,那我最后举一个成功实现多匹配的例子:
<script>
function demo() {
var regexp = /s(t)(_)/
var str = 'st_s_s_s_s_s_s_s'
var list = regexp.exec(str)
document.write(list[0])
document.write('<br>')
document.write(list[1])
document.write('<br>')
document.write(list[2])
}
demo()
</script>
大家发现,我只是把第一个子表达式的下划线去掉了,那么结果截然不同,这次三个内容都被写上去了,大家可以自行查看:【点我揭晓】
这里有人就很"贪心了",可能会问list[3]是啥呀?
list[3]是undefined,因为exec()方法只会执行一次匹配,因此它在三个表达式(总式、两个子表达式)匹配之后就会停止,因此一共只有三个值。
? 字符串的常见函数
最后是字符串的常见函数,注意,各位别弄混了,这是字符串的常见函数,调用函数的对象是字符串,不是正则表达式,但是传参可以是正则表达式:
var str = 'xxx' // 1. search(): 检索字符串中与指定的子字符串或正则表达式相匹配的子字符串。 // 返回找到的第一个字符的位置,如果未找到返回-1 // 该方法将忽略"g"标志和正则对象的lastIndex属性(即总是从开头找起) var index = str.search(Regexp/String); // 2. match(): 在字符串内查找一个或多个与正则表达式匹配的字符串,返回一个对象 // 若没开启"g"标志,将只查找第一个匹配的字符串,返回一个对象 // 该对象包含下标0、index、input,其中下标0等价于index,input是String的引用 // 开启"g",返回一个数组,数组的length是匹配的字符串个数,每个元素是每个匹配的起始字符位置 var list = str.match(Regexp/String) // 3.replace() : 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串 str.replace(yourRegexp/String,new_String)
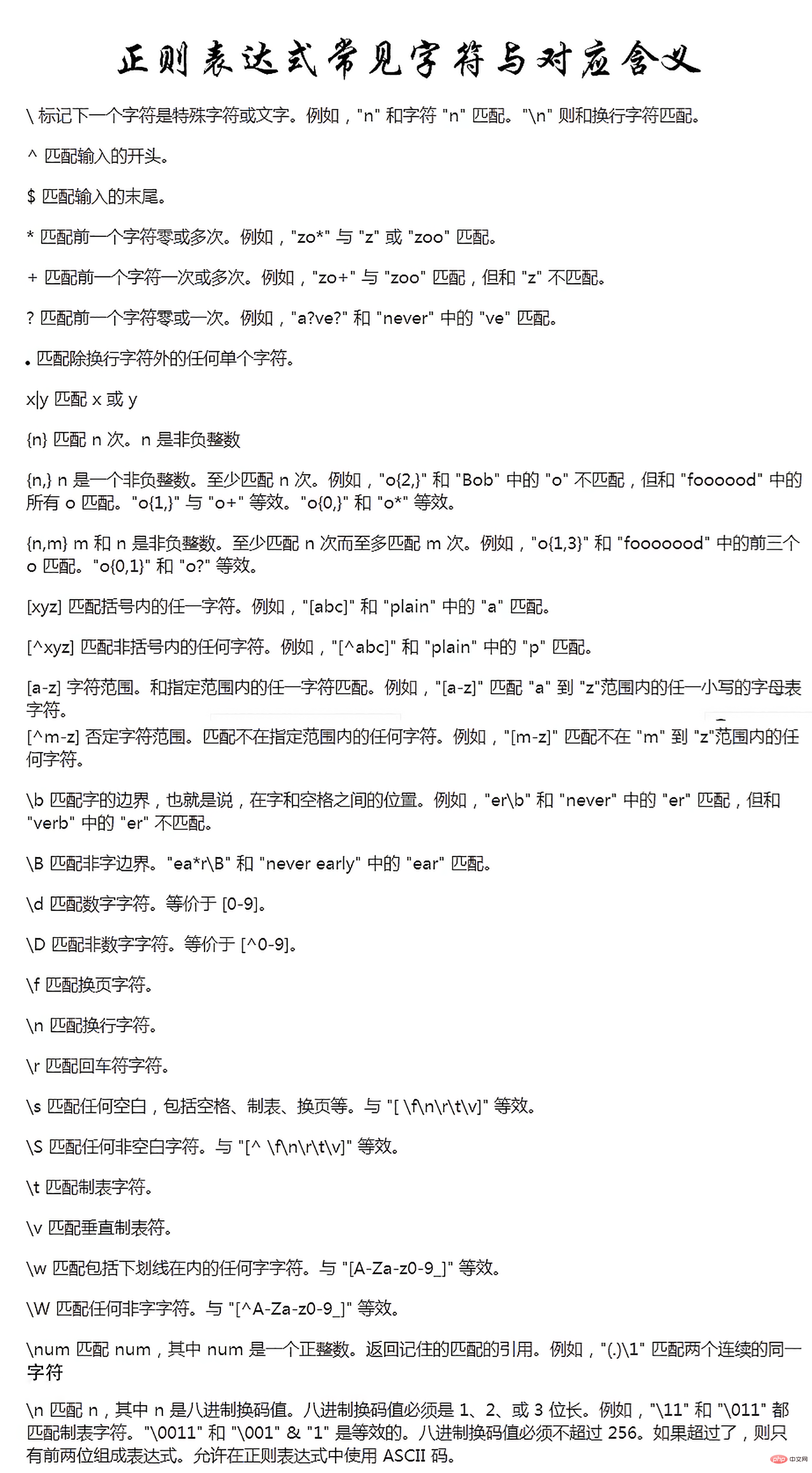
V. 正则表达式的常见匹配语法汇总
这部分,我用一张图给大家展示一下常见的匹配语法,大家可以记住图上的一些语法,但不必都记住,需要的时候点开看就行,图大家可以自行收藏(原创,大家勿二改):

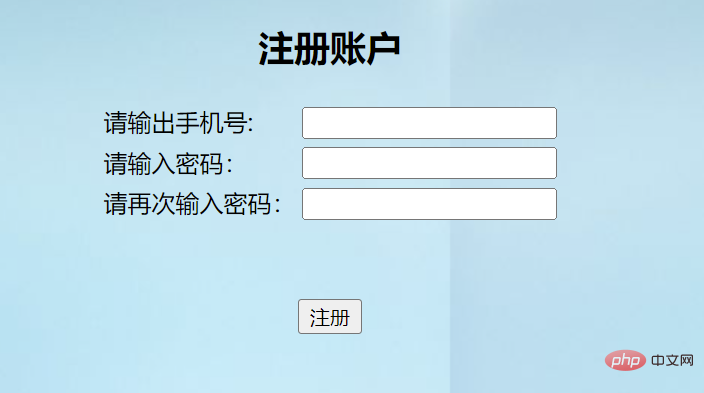
VI. 实例:一个简单的注册校验
最后,给大家送一个简单的注册校验:
<!DOCTYPE html>
<html>
<head>
<title>简单注册校验</title>
<meta charset='utf-8' />
<style>
</style>
<script>
function check() {
var number = document.getElementById("number").value;
if (number == "") {
alert("手机号不能为空哦");
return false;
}
if (/^[0-9][1-9]{10}$/.test(number) == false) {
alert("手机号的格式不对");
return false;
}
var pwd = document.getElementById("pwd").value;
if (pwd == "") {
alert("密码不能为空");
return false;
}
if (pwd.length < 6) {
alert("密码的长度太短,应大于6");
return false;
}
if (pwd.length > 12) {
alert("密码的长度太长,应该小于12");
return false;
}
if (/[A-Z]/.test(pwd) == false) {
alert("密码至少要包含一个大写字母");
return false;
}
var pwd2 = document.getElementById("pwd2").value;
if (pwd != pwd2) {
alert("两次输入的密码不一样,请重新输入");
return false;
}
return true;
}
</script>
</head>
<body>
<h2 style="text-align: center;">注册账户</h2>
<form method="post" name="myform" onsubmit="check()">
<table align="center">
<tr>
<td>请填写注册手机号:</td>
<td><input id="number" name="number" type="text" /></td>
</tr>
<tr>
<td>请填写注册密码:</td>
<td><input id="pwd" name="password" type="password"></td>
</tr>
<tr>
<td>请再次输入密码:</td>
<td><input id="pwd2" name="password" type="password"></td>
</tr>
</table>
<input type="submit" name="btn" value="注册" style="display: block;margin: 0 auto;margin-top: 50px;">
</form>
</body>
</html>
大家可以根据从文中学习到的知识点,丰富上面这个案例,可以参考一些现成的网站注册页面,做更多的校验!
更多编程相关知识,请访问:编程教学!!
以上是一文帶你快速了解JS正規表示式的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

