分享8個令人震驚的HTML技巧
- 藏色散人轉載
- 2023-04-12 15:34:542079瀏覽
這篇文章為大家帶來了關於HTML 的相關知識,其中主要跟大家分享8個HTML 技巧,有興趣的朋友下面一起來看一下吧,希望對大家有幫助。

1. 捕獲屬性打開你的設備相機
#正如input 標記具有email、 text 和password 屬性一樣,還有一個屬性可以打開移動設備的攝影機來捕捉影像。
這是透過capture 屬性完成的,該屬性可以有兩個值:
- #前置鏡頭使用者
- 後置相機的環境
<input type="file" capture="user" accept="image/*">
2. 網站自動刷新
您可以設定您的網站刷新後,給定的時間從頭標籤!
<head>
<meta http-equiv="refresh" content="10">
</head>這個片段每10秒刷新一次網站
3. 啟動拼字檢查
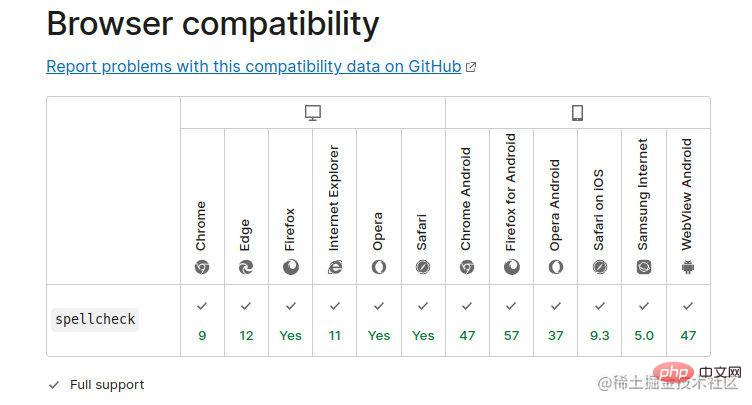
您可以使用 HTML 拼字檢查屬性並將其設為 true 來啟動它。指定使用lang 屬性的語言
<input type="text" spellcheck="true">
它是一個標準屬性,大多數瀏覽器都支援它
4. 指定要上傳的檔案類型
您可以使用accept 屬性指定使用者允許在input 標記中上載的檔案類型
<input type="file" accept=".jpeg,.png">
5. 防止翻譯
將translate 屬性設為no ,可預防翻譯。這一點很重要,以防你不想翻譯一個短語或單詞,例如你的標誌、公司或品牌名稱。
<p translate="no">Brand name</p>
6. 在 input 標籤中輸入多個條目
這可以透過多個屬性來完成
<input type="file" multiple>
它適用於檔案和電子郵件。對於電子郵件,用逗號分隔每封電子郵件。
7. 為你的影片建立一個海報(縮圖)
透過海報屬性,您可以建立一個圖像,該圖像在影片下載時顯示,或直到使用者點擊播放按鈕。
如果不包括這一點,影片的第一幀將被替代使用。
<video poster="picture.png"></video>
8. 點擊連結自動下載
如果希望在點擊指向目標資源的連結時下載特定資源,請新增download 屬性
<a href="image.png" download>
結束語
#那麼我的8個你可能不知道的令人震驚的HTML 技巧就結束了,文章的目的其實很簡單,就是對日常工作的總結和輸出,輸出一些覺得對大家有用的東西,菜不菜不重要,但是熱愛,希望大家能夠喜歡我的文章,我真的很用心在寫,也希望透過文章認識更多志同道合的朋友~
以上是分享8個令人震驚的HTML技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.im。如有侵權,請聯絡admin@php.cn刪除
上一篇:聊聊前端裡一個奇怪的水平捲軸下一篇:聊聊前端裡一個奇怪的水平捲軸