
Altair是啥?
Altair被稱為是統計視覺化庫,因為它可以透過分類匯總、數據變換、數據交互、圖形複合等方式全面地認識數據、理解和分析數據,並且其安裝的過程也是十分的簡單,直接透過pip指令來執行,如下:
pip install altair pip install vega_datasets pip install altair_viewer
如果使用的是conda套件管理器來安裝Altair模組的話,程式碼如下:
conda install -c conda-forge altair vega_datasets
Altair初體驗
我們先簡單地來嘗試繪製一個直方圖,先建立一個DataFrame資料集,程式碼如下:
df = pd.DataFrame({"brand":["iPhone","Xiaomi","HuaWei","Vivo"],
"profit(B)":[200,55,88,60]})接下來便是繪製直方圖的程式碼:
import altair as alt import pandas as pd import altair_viewer chart = alt.Chart(df).mark_bar().encode(x="brand:N",y="profit(B):Q") # 展示数据,调用display()方法 altair_viewer.display(chart,inline=True)
output

#從整個的語法結構來看,先使用alt.Chart()指定使用的資料集,然後使用實例方法mark_*()繪圖圖表的樣式,最後指定X軸和Y軸所代表的數據,可能大家會感到好奇,當中的N以及Q分別代表的是什麼,這個是變數類型的縮寫形式,換句話說,Altair模組需要了解繪製圖形所涉及的變數類型,只有這樣,繪製的圖形才是我們所期望的效果。
其中的N代表的是名目型的變數(Nominal),例如手機的品牌都是一個個專有名詞,而Q代表的是數值型變數(Quantitative),可以分成離散型數據(discrete)和連續型數據(continuous),除此之外還有時間序列型數據,縮寫是T以及次序型變數(O),例如在網購過程當中的對商家的評級有1-5個星級。
圖表的保存
最後的圖表的保存,我們可以直接呼叫save()方法來保存,將物件保存成HTML文件,程式碼如下:
chart.save("chart.html")也可以儲存成JSON文件,從程式碼來看十分的相類似。
chart.save("chart.json")當然我們也能夠保存成圖片格式的文件,如下圖所示:

#Altair之進階操作
我們在上面的基礎之上,進一步的衍生和拓展,例如我們想要繪製一張水平方向的條形圖,X軸和Y軸的數據互換,代碼如下:
chart = alt.Chart(df).mark_bar().encode(x="profit(B):Q", y="brand:N")
chart.save("chart1.html")output

同時我們也來嘗試繪製一張折線圖,呼叫的是mark_line()方法程式碼如下:
## 创建一组新的数据,以日期为行索引值
np.random.seed(29)
value = np.random.randn(365)
data = np.cumsum(value)
date = pd.date_range(start="20220101", end="20221231")
df = pd.DataFrame({"num": data}, index=date)
line_chart = alt.Chart(df.reset_index()).mark_line().encode(x="index:T", y="num:Q")
line_chart.save("chart2.html")output

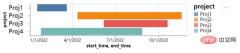
我們也可以來繪製一張甘特圖,通常在專案管理上面用到的比較多,X軸添加的是時間日期,而Y軸上表示的則是專案的進展,程式碼如下:
project = [{"project": "Proj1", "start_time": "2022-01-16", "end_time": "2022-03-20"},
{"project": "Proj2", "start_time": "2022-04-12", "end_time": "2022-11-20"},
......
]
df = alt.Data(values=project)
chart = alt.Chart(df).mark_bar().encode(
alt.X("start_time:T",
axis=alt.Axis(format="%x",
formatType="time",
tickCount=3),
scale=alt.Scale(domain=[alt.DateTime(year=2022, month=1, date=1),
alt.DateTime(year=2022, month=12, date=1)])),
alt.X2("end_time:T"),
alt.Y("project:N", axis=alt.Axis(labelAlign="left",
labelFontSize=15,
labelOffset=0,
labelPadding=50)),
color=alt.Color("project:N", legend=alt.Legend(labelFontSize=12,
symbolOpacity=0.7,
titleFontSize=15)))
chart.save("chart_gantt.html")output

從上圖我們看到團隊當中正在做的幾個項目,每個項目的進展程度不同,當然了,不同項目的時間跨度也不盡相同,表現在圖表上面的話就顯得十分的直觀了。
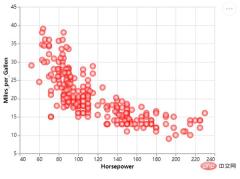
緊接著,我們再來繪製散佈圖,呼叫的是mark_circle()方法,程式碼如下:
df = data.cars()
## 筛选出地区是“USA”也就是美国的乘用车数据
df_1 = alt.Chart(df).transform_filter(
alt.datum.Origin == "USA"
)
df = data.cars()
df_1 = alt.Chart(df).transform_filter(
alt.datum.Origin == "USA"
)
chart = df_1.mark_circle().encode(
alt.X("Horsepower:Q"),
alt.Y("Miles_per_Gallon:Q")
)
chart.save("chart_dots.html")output

當然我們可以將其進一步的優化,讓圖表顯得更加美觀一些,添加一些顏色上去,代碼如下:
chart = df_1.mark_circle(color=alt.RadialGradient("radial",[alt.GradientStop("white", 0.0),
alt.GradientStop("red", 1.0)]),
size=160).encode(
alt.X("Horsepower:Q", scale=alt.Scale(zero=False,padding=20)),
alt.Y("Miles_per_Gallon:Q", scale=alt.Scale(zero=False,padding=20))
)output

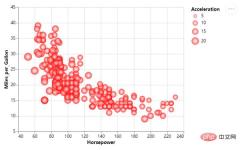
我們更改散點的大小,不同散點的大小代表不同的值,程式碼如下:
chart = df_1.mark_circle(color=alt.RadialGradient("radial",[alt.GradientStop("white", 0.0),
alt.GradientStop("red", 1.0)]),
size=160).encode(
alt.X("Horsepower:Q", scale=alt.Scale(zero=False, padding=20)),
alt.Y("Miles_per_Gallon:Q", scale=alt.Scale(zero=False, padding=20)),
size="Acceleration:Q"
)output

以上是分享一個口碑炸裂的Python視覺化模組,簡單快速入手! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python與C:學習曲線和易用性Apr 19, 2025 am 12:20 AM
Python與C:學習曲線和易用性Apr 19, 2025 am 12:20 AMPython更易學且易用,C 則更強大但複雜。 1.Python語法簡潔,適合初學者,動態類型和自動內存管理使其易用,但可能導致運行時錯誤。 2.C 提供低級控制和高級特性,適合高性能應用,但學習門檻高,需手動管理內存和類型安全。
 Python vs. C:內存管理和控制Apr 19, 2025 am 12:17 AM
Python vs. C:內存管理和控制Apr 19, 2025 am 12:17 AMPython和C 在内存管理和控制方面的差异显著。1.Python使用自动内存管理,基于引用计数和垃圾回收,简化了程序员的工作。2.C 则要求手动管理内存,提供更多控制权但增加了复杂性和出错风险。选择哪种语言应基于项目需求和团队技术栈。
 科學計算的Python:詳細的外觀Apr 19, 2025 am 12:15 AM
科學計算的Python:詳細的外觀Apr 19, 2025 am 12:15 AMPython在科學計算中的應用包括數據分析、機器學習、數值模擬和可視化。 1.Numpy提供高效的多維數組和數學函數。 2.SciPy擴展Numpy功能,提供優化和線性代數工具。 3.Pandas用於數據處理和分析。 4.Matplotlib用於生成各種圖表和可視化結果。
 Python和C:找到合適的工具Apr 19, 2025 am 12:04 AM
Python和C:找到合適的工具Apr 19, 2025 am 12:04 AM選擇Python還是C 取決於項目需求:1)Python適合快速開發、數據科學和腳本編寫,因其簡潔語法和豐富庫;2)C 適用於需要高性能和底層控制的場景,如係統編程和遊戲開發,因其編譯型和手動內存管理。
 數據科學和機器學習的PythonApr 19, 2025 am 12:02 AM
數據科學和機器學習的PythonApr 19, 2025 am 12:02 AMPython在數據科學和機器學習中的應用廣泛,主要依賴於其簡潔性和強大的庫生態系統。 1)Pandas用於數據處理和分析,2)Numpy提供高效的數值計算,3)Scikit-learn用於機器學習模型構建和優化,這些庫讓Python成為數據科學和機器學習的理想工具。
 學習Python:2小時的每日學習是否足夠?Apr 18, 2025 am 12:22 AM
學習Python:2小時的每日學習是否足夠?Apr 18, 2025 am 12:22 AM每天學習Python兩個小時是否足夠?這取決於你的目標和學習方法。 1)制定清晰的學習計劃,2)選擇合適的學習資源和方法,3)動手實踐和復習鞏固,可以在這段時間內逐步掌握Python的基本知識和高級功能。
 Web開發的Python:關鍵應用程序Apr 18, 2025 am 12:20 AM
Web開發的Python:關鍵應用程序Apr 18, 2025 am 12:20 AMPython在Web開發中的關鍵應用包括使用Django和Flask框架、API開發、數據分析與可視化、機器學習與AI、以及性能優化。 1.Django和Flask框架:Django適合快速開發複雜應用,Flask適用於小型或高度自定義項目。 2.API開發:使用Flask或DjangoRESTFramework構建RESTfulAPI。 3.數據分析與可視化:利用Python處理數據並通過Web界面展示。 4.機器學習與AI:Python用於構建智能Web應用。 5.性能優化:通過異步編程、緩存和代碼優
 Python vs.C:探索性能和效率Apr 18, 2025 am 12:20 AM
Python vs.C:探索性能和效率Apr 18, 2025 am 12:20 AMPython在開發效率上優於C ,但C 在執行性能上更高。 1.Python的簡潔語法和豐富庫提高開發效率。 2.C 的編譯型特性和硬件控制提升執行性能。選擇時需根據項目需求權衡開發速度與執行效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器






