分享一個趣味性十足的Python視覺化技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-04-12 08:22:141841瀏覽

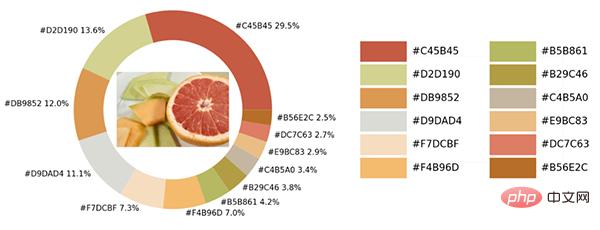
如下圖所示:

在範例照片當中有著各種各樣的顏色,我們將通過Python中的視覺化模組以及opencv模組來識別出圖片當中所有的顏色要素,並將其添加到視覺化圖表的配色當中。
導入模組並載入圖片
那麼按照慣例,第一步一般都是導入模組,可視化用到的模組是matplotlib模組,我們將圖片中的顏色抽取出來之後會保存在顏色映射表中,所以要使用到colormap模組,同樣也需要匯入進來。
import numpy as np import pandas as pd import matplotlib.pyplot as plt import matplotlib.patches as patches import matplotlib.image as mpimg from PIL import Image from matplotlib.offsetbox import OffsetImage, AnnotationBbox import cv2 import extcolors from colormap import rgb2hex
然後我們先來載入圖片,程式碼如下:
input_name = 'test_1.png'
img = plt.imread(input_name)
plt.imshow(img)
plt.axis('off')
plt.show()
output
#提取顏色並整合成表格
我們呼叫的是extcolors模組來從圖片中提取顏色,輸出的結果是RGB形式呈現出來的顏色,程式碼如下:
colors_x = extcolors.extract_from_path(img_url, tolerance=12, limit = 12) colors_x
output
([((3, 107, 144), 180316), ((17, 129, 140), 139930), ((89, 126, 118), 134080), ((125, 148, 154), 20636), ((63, 112, 126), 18728), ((207, 220, 226), 11037), ((255, 255, 255), 7496), ((28, 80, 117), 4972), ((166, 191, 198), 4327), ((60, 150, 140), 4197), ((90, 94, 59), 3313), ((56, 66, 39), 1669)], 538200)
我們將上述的結果整合成一個DataFrame資料集,程式碼如下:
def color_to_df(input_color):
colors_pre_list = str(input_color).replace('([(', '').split(', (')[0:-1]
df_rgb = [i.split('), ')[0] + ')' for i in colors_pre_list]
df_percent = [i.split('), ')[1].replace(')', '') for i in colors_pre_list]
# 将RGB转换成十六进制的颜色
df_color_up = [rgb2hex(int(i.split(", ")[0].replace("(", "")),
int(i.split(", ")[1]),
int(i.split(", ")[2].replace(")", ""))) for i in df_rgb]
df = pd.DataFrame(zip(df_color_up, df_percent), columns=['c_code', 'occurence'])
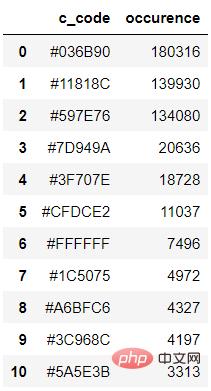
return df我們嘗試呼叫上面我們自訂的函數,輸出的結果到DataFrame資料集當中。
df_color = color_to_df(colors_x) df_color
output

繪製圖表
#接下來便是繪製圖表的階段了,用到的是matplotlib模組,程式碼如下:
fig, ax = plt.subplots(figsize=(90,90),dpi=10)
wedges, text = ax.pie(list_precent,
labels= text_c,
labeldistance= 1.05,
colors = list_color,
textprops={'fontsize': 120, 'color':'black'}
)
plt.setp(wedges, width=0.3)
ax.set_aspect("equal")
fig.set_facecolor('white')
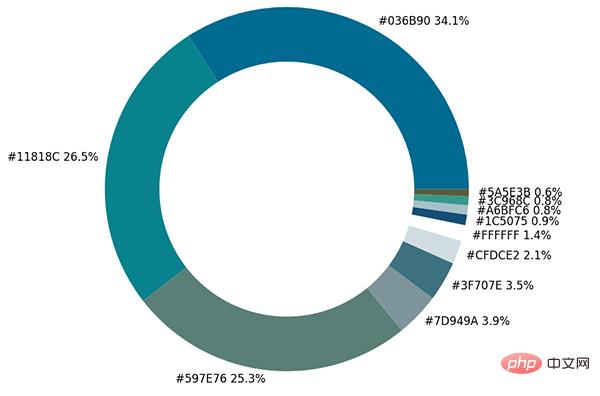
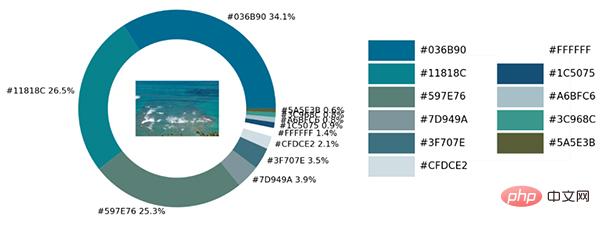
plt.show()output

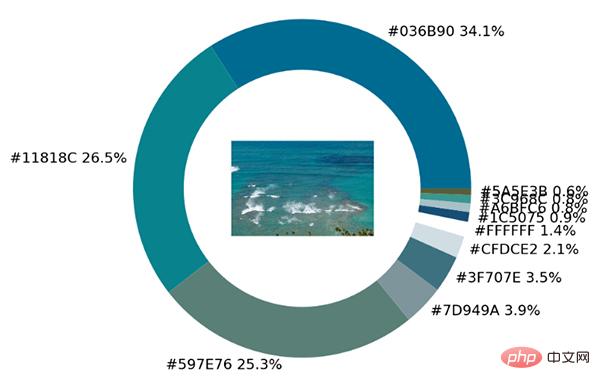
從出來的餅圖中顯示了每種不同顏色的佔比,我們更進一步將原圖放置在圓環當中。
imagebox = OffsetImage(img, zoom=2.3) ab = AnnotationBbox(imagebox, (0, 0)) ax1.add_artist(ab)
output

最後製作一張調色盤,將原圖中的各種不同顏色都羅列開來,程式碼如下:
## 调色盘
x_posi, y_posi, y_posi2 = 160, -170, -170
for c in list_color:
if list_color.index(c) <= 5:
y_posi += 180
rect = patches.Rectangle((x_posi, y_posi), 360, 160, facecolor = c)
ax2.add_patch(rect)
ax2.text(x = x_posi+400, y = y_posi+100, s = c, fontdict={'fontsize': 190})
else:
y_posi2 += 180
rect = patches.Rectangle((x_posi + 1000, y_posi2), 360, 160, facecolor = c)
ax2.add_artist(rect)
ax2.text(x = x_posi+1400, y = y_posi2+100, s = c, fontdict={'fontsize': 190})
ax2.axis('off')
fig.set_facecolor('white')
plt.imshow(bg)
plt.tight_layout()output

#實戰環節
這塊兒是實戰環節,我們將上述所有的程式碼封裝成一個完整的函數。
def exact_color(input_image, resize, tolerance, zoom):
output_width = resize
img = Image.open(input_image)
if img.size[0] >= resize:
wpercent = (output_width/float(img.size[0]))
hsize = int((float(img.size[1])*float(wpercent)))
img = img.resize((output_width,hsize), Image.ANTIALIAS)
resize_name = 'resize_'+ input_image
img.save(resize_name)
else:
resize_name = input_image
fig.set_facecolor('white')
ax2.axis('off')
bg = plt.imread('bg.png')
plt.imshow(bg)
plt.tight_layout()
return plt.show()
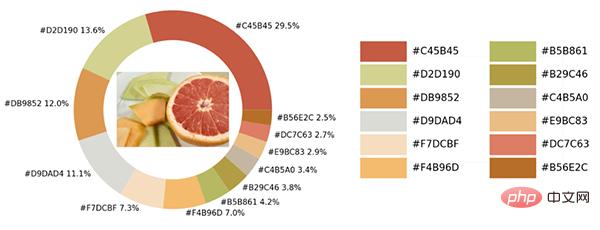
exact_color('test_2.png', 900, 12, 2.5)output

以上是分享一個趣味性十足的Python視覺化技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:51cto.com。如有侵權,請聯絡admin@php.cn刪除

