又發現了一個有趣的 ChatGPT 玩法,分享給大家
- PHPz轉載
- 2023-04-08 12:01:031854瀏覽
阿粉之前寫過如何將 ChatGPT 接入微信和釘釘,沒看過的可以往公眾號前面的文章翻翻,最近又發現了一個有趣的玩法,週末找時間實現了一下,感覺挺不錯的,分享給大家。
背景
事情的起因是阿粉在朋友圈看到了這樣一條訊息,敏感訊息已經去掉了,意思很明顯就是將 OpenAI 接入知識星球了,使用者可以透過星球提問的方式來對 OpenAI 提問,OpenAI 會自動回答對應使用者的問題,並通知到使用者。

看到這裡就很有意思了,對於營運了知識星球的部落客來說,特別是技術類部落客,很多簡單的技術知識點,完全就可以透過自動化來進行回答,而不用太消耗自己的時間。
那有的小夥伴就要問了,這跟用戶自己百度有什麼差別呢?
只要用過 OpenAI 的小夥伴是深有體會的,百度搜尋出來的答案廣告很多不說,要在大量相似的內容中找到有用了,往往還是要花點時間的。
而 OpenAI 提供的答案往往思路清晰,條理分明,雖然說對於很多時效性的問題給不了確切的答案,但是對於一些技術知識點的回答還是可以很精準的。
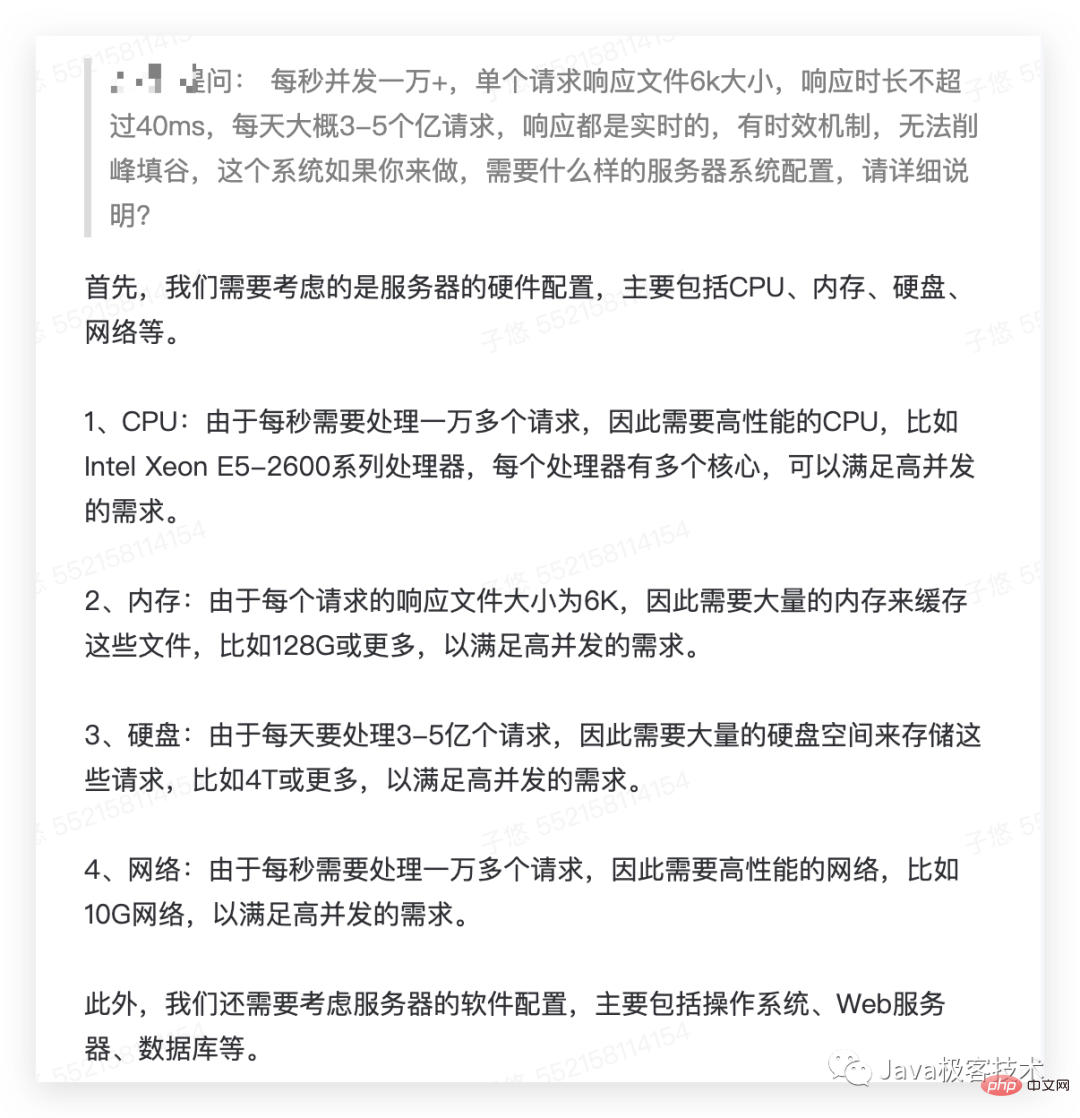
下面是阿粉看到的一些 case,大家可以瞅瞅
#可以寫程式碼

會回答問題

#會寫大綱

會分析效能

搭建
上面的 case 看完了,那麼接下來就可以開始著手搭建了,首先要知道我們該如何實現這個自動智能回答功能,思路很簡單,就是先獲取待回答的問題列表,然後遍歷問題請求 OpenAI 的接口,然後再將返回的結果回寫通知對應的用戶,這個過程我們需要透過定時任務輪詢去處理。
綜上所述,我們需要準備下面這些東西
- 一個可以被提問的知識星球帳號,也就是被提問者;
- OpenAI 帳號對應的 API KEY,這一步相對會稍微麻煩一點,不過之前的文章都提供過思路如何獲取,不在本文討論的範圍,感興趣的翻翻前面的文章。
- 調度工具或排程平台,也可以是 Linux 系統的定時指令;
- 實作 API 請求的程式或腳本;
程式設計
上面的四點都是必須的,但是最主要的當然還是寫程式碼,按照我們上面的思路,我們這個程式需要呼叫三個介面
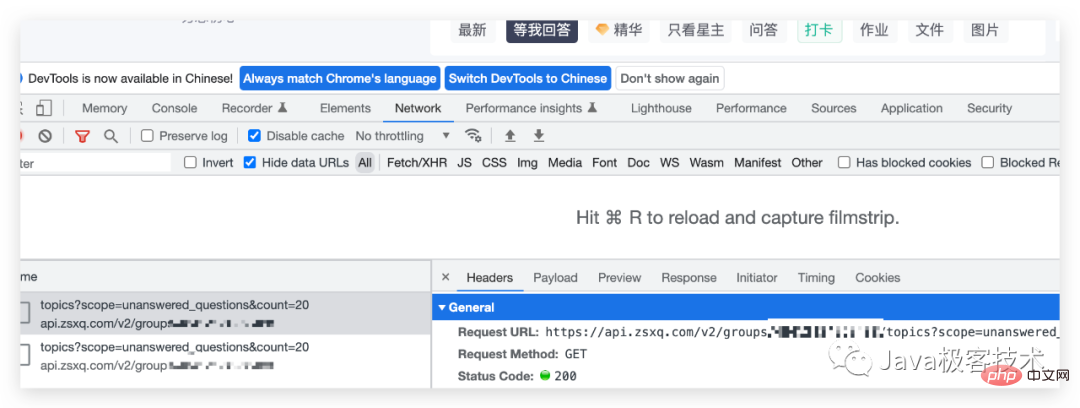
- ##來取得問題列表;
- 請 OpenAI 取得答案;
- 回寫答案通知用戶;


var options = {
url: ZSXQ_UNANSWER_URL,
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxxx',
'x-timestamp': Math.floor(Date.now() / 1000),
}
};
request(options, callback);
取得到了問題清單過後,我們在 callback 回呼方法裡面就可以開始遍歷請求 OpenAI 介面取得答案了,OpenAI 的介面位址就是這個 https://api.openai.com/v1/completions。
function callback(error, response, body) {
if (!error && response.statusCode === 200) {
let json = JSON.parse(body);
if (!json.succeeded) {
console.log("succeeded false")
process.exit(0)
}
if (json.resp_data.topics.length > 0) {
let length = json.resp_data.topics.length;
for (let i = 0; i < length; i++) {
let question = json.resp_data.topics[i].question;
topicId = json.resp_data.topics[i].topic_id;
console.log(topicId + ":" + question.text)
let openRequestOption = {
url: OPEN_AI_URL,
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + API_KEY,
"topicId": topicId
},
timeout: 120000,
body: {
"model": "text-davinci-003",
"prompt": question.text,
"max_tokens": 2000,
"temperature": 0.9
},
json: true
};
request.post(openRequestOption, completionsCallBack)
}
} else {
console.log("topics empty")
process.exit(0)
}
} else {
console.log("get questions error")
process.exit(-1)
}
}將獲取到的答案回寫到用戶,這裡我們需要第三個地址了,可以跟第一個地址一樣進行獲取,在頁面進行一個回答,就可以獲取到對應的回答地址,不過需要我們自行替換其中的主題ID,這個比較簡單就不截圖了,直接上程式碼。
// 智能回答
function completionsCallBack(error, response, body) {
if (!error && response.statusCode === 200) {
if (null != body && body.choices.length > 0) {
let reply = body.choices[0].text;
console.log(response.request.headers.topicId + ":" + reply);
if (null != reply && reply.length > 0) {
// 回答问题并通知提问者
let answerOptions = {
url: ZSXQ_ANSWER_URL + "/" + response.request.headers.topicId + "/answer",
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxx',
'x-timestamp': Math.floor(Date.now() / 1000),
},
timeout: 12000,
body: {
"req_data": {
"image_ids": [],
"silenced": silenced,
"text": reply
}
},
json: true
}
request.post(answerOptions, answerCallBack)
}
}
} else {
console.log("get answer error")
process.exit(-1)
}
}
// 回答后调用
function answerCallBack(error, response, body) {
if (response.statusCode === 200 && body.succeeded) {
console.log(":智能回答成功");
//process.exit(0)
} else {
console.log(":智能回答失败");
//process.exit(-1)
}
}至此對應的功能基本上已經算實作了,有幾個細節簡單說明下
- 回寫答案介面參數中 silenced 代表是否通知其他人,true 代表只通知提問者,false 表示通知所有人,通知所有人就表示所有人都能看到回答,否則就只有提問者才會看到回答,剛開始調試的時候可以設定成 true,後期上線可以設定成 false 。
- 因為這個功能是需要透過定時任務來觸發的,為了避免不必要的麻煩,可以自行設定合理的定時時間,例如半夜就別調用了,晚點回答別人問題並不會有什麼影響,調度頻次也不要太頻繁,低調使用。
效果
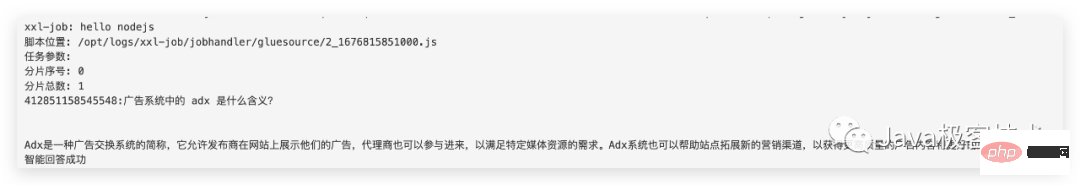
在 XXL-JOB 上面設定一個 NodeJs 的任務,



#可以看到阿粉這邊指定了對應時間才進行查詢,能看到可以智慧回答成功了,對應在知識星球中也能正常的顯示。爽歪歪~
總結
今天又為大家帶來了一種 OpenAI 的玩法,阿粉提供了幾種玩法都是自己學習研究的玩法,大家自己玩玩就好,目的是為了讓大家在遇到新事物和技術的時候能保持著熱情,新技術的到來我們不能保守,而是要迎接。
以上是又發現了一個有趣的 ChatGPT 玩法,分享給大家的詳細內容。更多資訊請關注PHP中文網其他相關文章!

