手把手教你用js實現瀑布流佈局
- 藏色散人轉載
- 2023-04-05 15:45:292639瀏覽
這篇文章為大家帶來了關於JavaScript的相關知識,其中主要跟大家聊一聊用怎麼js實現瀑布流佈局,有代碼示例,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
手把手帶你攻克瀑布流佈局
#前言
瀑布流佈局,是現在比較流行的一種頁面佈局方式,即
多行等寬元素排列,等寬不等高,後面的元素依序加入前一行最矮的元素下方。
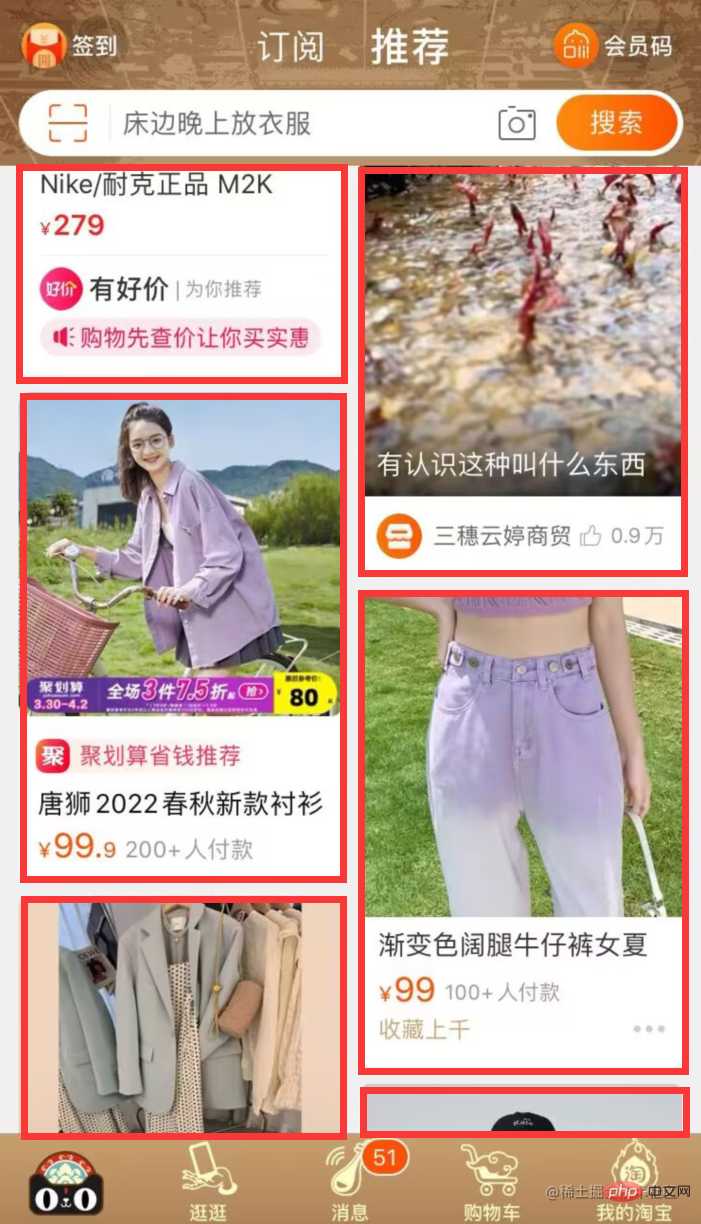
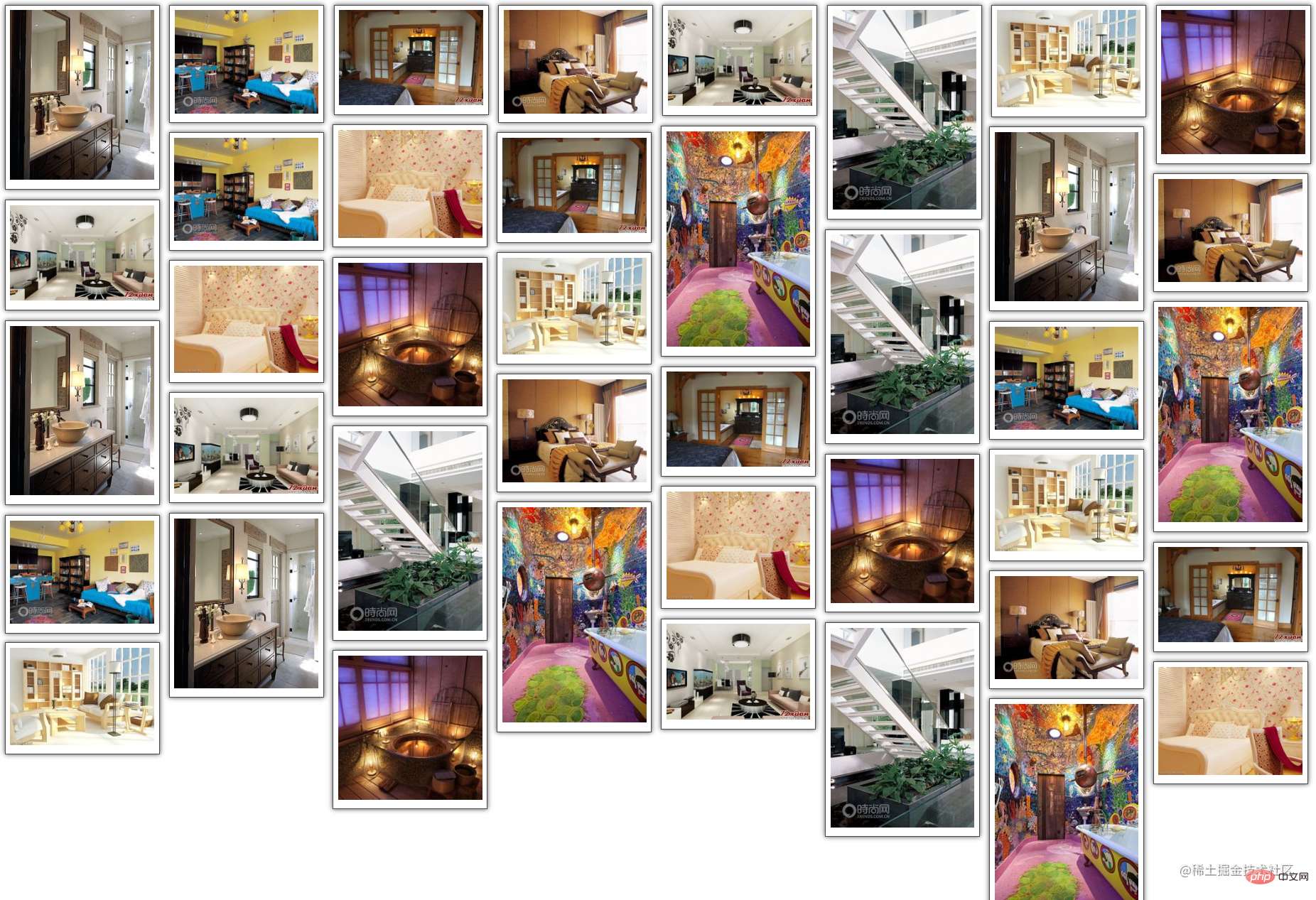
它可以有效的降低頁面的複雜度,節省很多的空間;並且,瀑布流的參差不齊的排列方式,可以透過介面展示給用戶多條數據,並且讓用戶可以有向下瀏覽的衝動,提供了很好的使用者體驗!例如淘寶的頁面就採用了這種佈局方式,給大家看看淘寶的瀑布流佈局的效果圖(手機端)以及我們要實現的效果圖(PC端)吧~


思路準備
透過了解瀑布流佈局的方式,我們來梳理一下實現它的步驟,方便我們程式碼的編寫。
1、首先我們需要準備很多圖片(我這準備的是40張),還有vscode開發工具。
2、寫前端程式碼,為圖片新增樣式讓圖片等寬並同行顯示。
3、寫js程式碼,要知道第一行圖片數量,下一張圖片的序號以及前一行最矮的元素的序號,還有擺放的位置。
正文
一、前端程式碼寫
1、首先我們定義一個container容器來裝所有圖片,在這個容器中用box容器裝box-img容器再裝入每張圖片,這樣方便之後樣式的寫。
2、讓圖片同行顯示--給box容器使用float:left;屬性。
3、讓圖片等寬顯示--給box-img容器設定width:150px;,img標籤設定# width:100%;繼承父容器box-img高度的100%。
4、為了讓效果更好看,我們為裝圖片的容器設定內邊距,邊框和陰影的效果。
前端完整程式碼附上:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>waterFall</title>
<script src="./index.js"></script>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.container {
overflow: hidden;
position: relative;
}
.box{
float: left;
padding: 5px;
}
.box-img{
width: 150px;
padding: 5px;
border: 1px solid #484848;
box-shadow: 0 0 5px #484848;
}
.box-img img{
width: 100%;
}
</style>
<body>
<div id="container">
<div>
<div>
<img src="./img/1.jpg" alt="">
</div>
</div>
/*.......后面接39个box,此处省略*/
</div>
</body>
</html>二、js程式碼寫
#1、先用window.onload=function(){}來實作頁面加載完畢後立即執行的功能
在這個函數中,我們呼叫imgLocation('container','box')函數來呈現最終效果,傳入的實參是父容器'container'以及裝圖片的子容器'box'。
window.onload=function() {
imgLocation('container','box')
}
2、實作imgLocation()函數功能
1)首先我們得取得所有要擺放的圖片,並將其存入一個陣列中
利用document.getElementById(parent)得到父容器;
呼叫getChildElement(cparent,content)方法,在這個方法中,先取得父容器所有標籤,對所有標籤遍歷並用if條件語句得到類別名為box的容器(裝圖片的容器),將其存入我們自己建構的一個數組中,傳回一個值為這個數組,方便之後透過遍歷來操作圖片擺放的位置。
function imgLocation(parent,content){
var cparent=document.getElementById(parent)
//cparent下的所有的第一层的子容器 box
var ccontent=getChildElement(cparent,content)//数组,40个div
}
//取到父容器中的某一层子容器
function getChildElement(parent,content){
var contentArr=[]
var allContent=parent.getElementsByTagName('*')//通过标签来选中得到一个数组
//遍历allContent把其中类名为content的容器都存到contentArr数组中
for(var i=0;i<allcontent.length><h5 data-id="heading-9">2)得到這個<code>陣列</code>後,找出<code>從誰開始</code>是需要<code>被擺放</code>位置的</h5>
<p>我們採用以下方法:</p>
<p>首先取得<strong>視窗的寬度</strong>和<strong>每張圖片的寬度</strong>,將兩者<strong>相除</strong>並<strong>向下取整</strong>可得到<strong>第一行</strong>可以放置圖片的數量,自然也就知道了我們需要<strong>操作</strong>的那張圖片的<strong>序號</strong> 。 </p>
<pre class="brush:php;toolbar:false"> //从谁开始是需要被摆放位置的
var winWidth=document.documentElement.clientWidth;//视窗宽度
var imgWidth=ccontent[0].offsetWidth;//图片宽度
var num=Math.floor(winWidth/imgWidth)//第一行能放几张图
3)得到需要被摆放位置的图片序号后,确定其摆放位置
我们自己定义一个存储高度的数组,对前一行元素的高度进行遍历并存入数组,当遍历到需要被摆放位置的图片时,用Math.min()方法获取前一行高度最矮的元素高度,并用indexOf()方法获取到其下标。
再对我们所操作的这个图片容器的样式调整:
position:absolute;绝对定位,top值设置为前一行高度最矮的图片高度minHeight,left值设置为单张图片宽度乘这张图片的下标minIndex。
最后,不要忘啦,摆放好图片后,还要更新摆放的那一列的高度哟~
//操作num+1张图 var BoxHeightArr=[] for(var i=0;i<ccontent.length><p>最终整合一下就可以实现瀑布流的布局效果啦!</p> <h2 data-id="heading-11">最后</h2> <p>以上就是瀑布流布局的实现过程,看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~<br>文章可能有一些错误,欢迎评论指出,也欢迎一起讨论。</p> <p>推荐学习:《<a href="https://www.php.cn/course/list/17.html" target="_blank">JavaScript视频教程</a>》<br></p></ccontent.length>
以上是手把手教你用js實現瀑布流佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

