怎麼調試React源碼?以下這篇文章帶大家聊聊多種工具下的調試React源碼的方法,介紹一下在貢獻者、create-react-app、vite專案中如何debugger React的真實源碼,希望對大家有所幫助!
clone React
將React#clone到本機,並安裝依賴.
git clone https://github.com/facebook/react.git
編譯專案
如果只是透過簡單的yarn build,並不會產生sourcemap, 這不是我們想要的,我們需要編譯出現代編輯器所需的sourcemap進行對應到實際原始碼進行偵錯。
當前react專案並無法透過簡單增加參數來產生sourcemap,我們需要修改scripts/rollup/build.js下的部分配置【推薦學習:vscode教學 、程式設計教學】
①: 修改sourcemap 為true ②:註解部分無法產生sourcemap的外掛
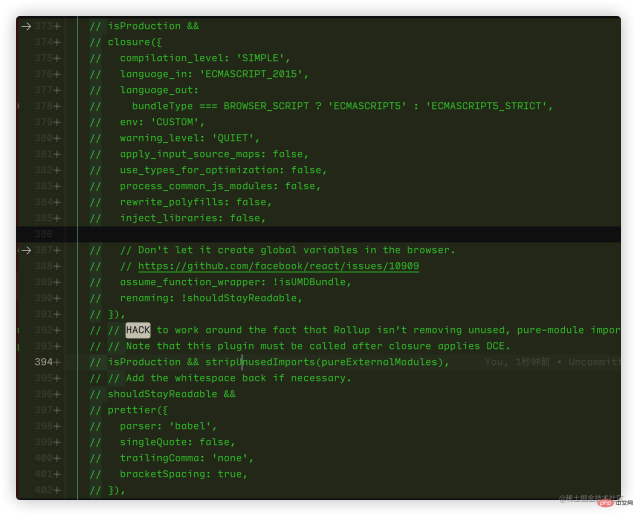
②:註解部分無法產生sourcemap的外掛


 ok ,看起來很多,但其實大致都連在一起(353-355, 387-415), 註解掉了幾個插件,此時我們可以進行build了
ok ,看起來很多,但其實大致都連在一起(353-355, 387-415), 註解掉了幾個插件,此時我們可以進行build了
yarn build
#注意: 如果build失敗,提示你需要安裝jdk,根據報錯安裝即可。
成功效果如下:

進行debugger
我們根據官方文件得知基礎開發檔目錄在/fixtures/packaging/babel-standalone/dev.html中,於是我們依照該html先進行簡單的debug設定。
vscode
1、建立一個launch.json
2、修改launch.json 配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
}然後在源碼打上斷點,點擊打開debug即可看到運行到源碼成功.
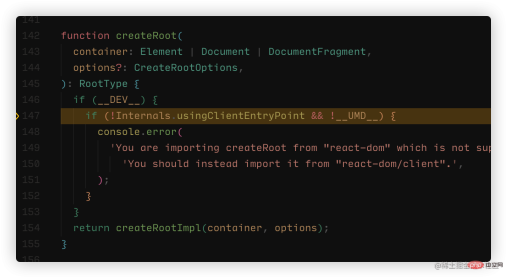
注意:此時我們已經有了sourcemap,直接在
/packages/react-dom或/packages/react會運行到程式碼打上斷點

webstrom
webstrom的十分簡單,在dev.html右鍵進行調試dev.html即可:

在create-react-app中debug
我們平時大多都基於create-react-app或vite來運行項目,我們可以透過npm link來進行對原始碼的連結。 上面的案例適合react開發者使用並且已經滿足你的小部分需求,但是我們平時大多都基於create-react-app或者vite來運行項目,我們可以通過npm link來鏈接一下即可。 ①: 建立一個create-react-app專案②: 在React專案中將react,react-dom連結到全域.
注意: 需要根據你實際目前處於的位置去執行,總而言之就是到如下就成功了一個:build/node_modules/react
和build/node_modules/react-dom#分別執行npm link就行啦.cd build/node_modules/react && npm link

cd .. && cd react-dom && npm link

③: 在create-react-app的项目中link react与react-dom
npm link react react-dom
大功小成,接下来开始正式的debugger.
vscode如何debugger
官方已经给出部分文档, 参考文档: 文档
- 先启动项目
yarn start - 增加launch.json配置: 文档

注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome
笔者的配置如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "调试creat-react-app源码",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
}- 找个位置打上断点进行调试
 ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
至此:我们已经大功告成,可以进行源码调试。
webstrom如何debugger
webstorm就显得十分简单,参考官方文档: 文档
- 打上断点
- 启动项目 yarn start
- 使用按键打开调试面板, 文档

调试React vite项目
和上方一致,也是通过link
总结:
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
- vscode
 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加 .vscode/settings.json增加配置:
{
"javascript.validate.enable": false
}即表现正常,不再报错:
- webstorm
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是怎麼調試React源碼?多種工具下的除錯方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微軟開發的一款功能強大的集成開發環境(IDE),支持多種編程語言,如C#、C 、Python等。 1)它提供了豐富的功能集,包括代碼編輯、調試、版本控制和測試。 2)VS通過強大的編輯器和調試器處理代碼,並使用Roslyn和Clang/MSVC編譯器平台支持高級代碼分析和重構。 3)基本用法如創建C#控制台應用程序,高級用法如實現多態性。 4)常見錯誤可通過設置斷點、查看輸出窗口和使用即時窗口調試。 5)性能優化建議包括使用異步編程、代碼重構和性能分析。
 Visual Studio:代碼編譯,測試和部署Apr 24, 2025 am 12:05 AM
Visual Studio:代碼編譯,測試和部署Apr 24, 2025 am 12:05 AM在VisualStudio中,代碼編譯、測試和部署的步驟如下:1.編譯:使用VisualStudio的編譯器選項將源代碼轉化為可執行文件,支持多種語言如C#、C 和Python。 2.測試:利用內置的MSTest和NUnit等框架進行單元測試,提高代碼質量和可靠性。 3.部署:通過Web部署、Azure部署等方式,將應用程序從開發環境轉移到生產環境,確保安全性和性能。
 Visual Studio:綜合開發環境簡介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:綜合開發環境簡介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioismicrosoft'sflagshipide,支持multipleProgrammingLanguagesandEnhancingCodingQodings.1)ItoffersFeaterSfeaturesLikeInkIntellisensensensensensensensensensensensensensensensensenseforcodePrediction,Multi-TabbedInterfaceForProproject Managements,andToolsfordEbugging,andToolsfordEbugging,Repactioning,andVersionControl.2
 Visual Studio:探索免費和付費產品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免費和付費產品Apr 22, 2025 am 12:09 AMVisualStudio的免費版和付費版的主要區別在於功能的豐富程度和支持的服務。免費版(Community)適用於個人開發者和小型團隊,提供基本開發工具;付費版(Professional和Enterprise)則提供高級功能,如高級調試和團隊協作工具,適合大型項目和企業級開發。
 Visual Studio社區版:解釋的免費選項Apr 21, 2025 am 12:09 AM
Visual Studio社區版:解釋的免費選項Apr 21, 2025 am 12:09 AMVisualStudioCommunityEdition是一款免費的IDE,適合個人開發者、小型團隊和教育機構。 1)它提供代碼編輯、調試、測試和版本控制等功能。 2)基於Roslyn編譯器平台,支持多種編程語言並集成Git和TFVC。 3)高級功能包括單元測試,優化建議包括關閉不必要的擴展和使用輕量級編輯器。
 視覺工作室:輕鬆構建應用程序Apr 20, 2025 am 12:09 AM
視覺工作室:輕鬆構建應用程序Apr 20, 2025 am 12:09 AMVisualStudio是由微軟開發的集成開發環境(IDE),支持多種編程語言,包括C#,C ,Python等。 1.它提供了智能感知(IntelliSense)功能,幫助快速編寫代碼。 2.調試器允許設置斷點,逐步執行代碼,找出問題。 3.對於初學者,創建簡單的控制台應用程序是入門的好方法。 4.高級用法包括項目管理和依賴注入等設計模式的應用。 5.常見錯誤可以通過調試工具逐步解決。 6.性能優化和最佳實踐包括代碼優化、版本控制、代碼質量檢查和自動化測試。
 Visual Studio和VS代碼:了解其關鍵差異Apr 19, 2025 am 12:16 AM
Visual Studio和VS代碼:了解其關鍵差異Apr 19, 2025 am 12:16 AMVisualStudio適合大型項目和企業級應用開發,VSCode則適合快速開發和多語言支持。 1.VisualStudio提供全面的IDE環境,支持微軟技術棧。 2.VSCode是輕量級編輯器,強調靈活性和擴展性,跨平台支持。
 視覺工作室仍然免費嗎?了解可用性Apr 18, 2025 am 12:05 AM
視覺工作室仍然免費嗎?了解可用性Apr 18, 2025 am 12:05 AM是的,VisualStudio某些版本是免費的。具體來說,VisualStudioCommunityEdition對個人開發者、開源項目、學術研究和小型組織免費。然而,也有付費版本如VisualStudioProfessional和Enterprise,適用於大型團隊和企業,提供額外功能。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。




 ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加 

