聊聊Vue中的計算屬性、方法與偵聽器
- 青灯夜游轉載
- 2023-03-29 17:54:031321瀏覽
這篇文章帶大家學習Vue,聊聊Vue基礎理論實操,介紹一下Vue中的計算屬性、方法與偵聽器 ,希望對大家有所幫助!

需求:在data 中,有firstName 和lastName 兩個內容,頁面顯示「全名fullName 」。
透過上一篇文章可以知道,我們直接使用插值表達式就能實現這個需求:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端一万小时-计算属性、方法与侦听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{firstName + ' ' + lastName}} <!-- 2️⃣使用插值表达式展示全名。 -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: { // 1️⃣在 data 中定义一组数据,里面有 firstName 和 lastName 两个内容;
firstName: 'Oli',
lastName: 'Zhao'
}
})
</script>
</body>
</html>
但需求是實現了,可同時模板上就有了一些邏輯。而模板本身就是用來顯示就好,不需要添加邏輯在裡面! 【相關推薦:vuejs影片教學、web前端開發】
#理想的方式是在插值表達式中直接加入fullName 變數來顯示全名:
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao' // ❗️data 中添加了 fullName!
}
})
</script>
可以看到,當程式碼這樣寫時也是沒有問題的。
但其實程式碼冗餘了:原本data 內已經有了firstName 和lastName ,可以用它們組合出全名,但又重新定義了一次fullName 。
接下來,將介紹另外三種方法來解決這個需求。
1 計算屬性 computed
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao'
},
computed: { // 1️⃣计算属性 computed 属于 Vue 实例的方法,直接定义在实例中;
fullName() { // 2️⃣计算属性的值 fullName 是一个函数;
return this.firstName + ' ' + this.lastName // ❗️一定要写上 return 把计算结果返回!
}
}
})
</script> 使用計算屬性後,程式碼完全不會冗餘,fullName 是根據firstName 和lastName 計算出來的,頁面上的效果也是一樣。 
計算屬性還有一個非常重要的知識點:
計算屬性會基於它們的回應式依賴進行快取。
也就是說,當計算屬性所依賴的資料改變時,它會重新計算;若沒有變更時,則不計算,會一直使用上一次計算的結果(這樣也就提高了一些性能)。
在我們的程式碼中,當firstName 或lastName 改變時,fullName 會重新計算,不變時則用快取的上次計算結果。
<div id="app">
{{fullName}}
{{age}} <!-- 2️⃣把 age 渲染到模板上; -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18 // 1️⃣data 中添加 age 为 18;
},
computed: {
fullName() {
console.log('计算了一次') // 3️⃣每当执行时 console.log 一次。
return this.firstName + ' ' + this.lastName
}
}
})
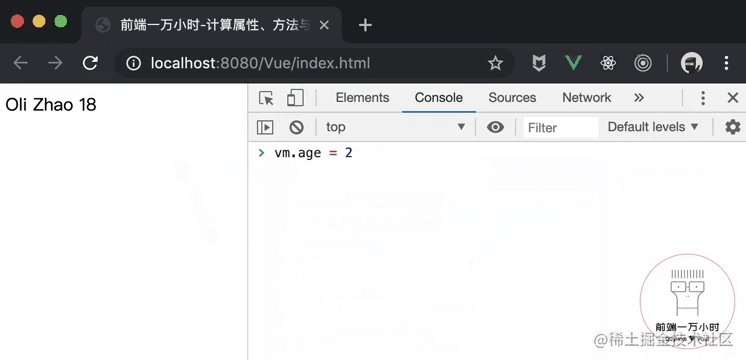
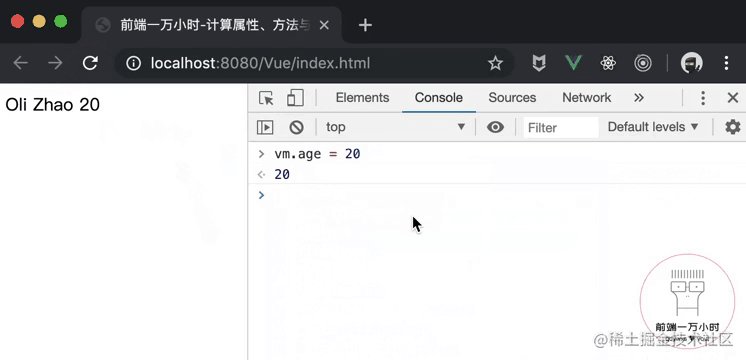
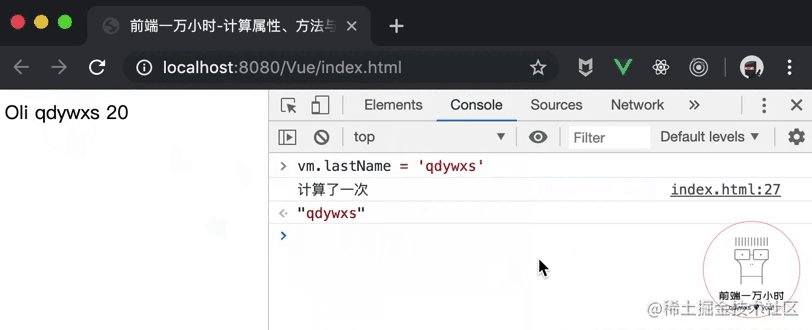
</script>儲存重新整理網頁後,可以看到計算屬性 計算了一次 。當在控制台輸入vm.age = 20 更改age 後,頁面重新渲染了,“18”變為了“20”,但控制台沒有再次輸出計算了一次 ,即計算屬性沒有進行重新計算。

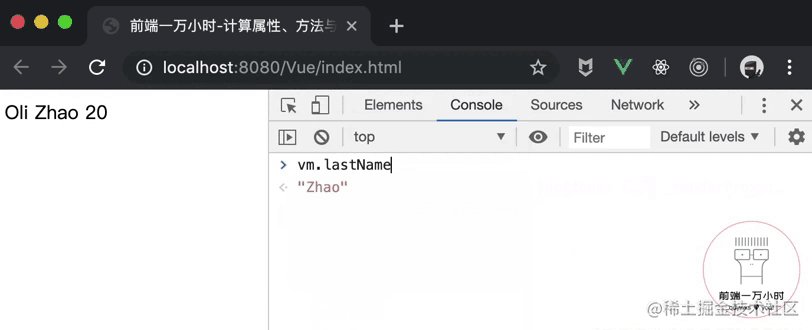
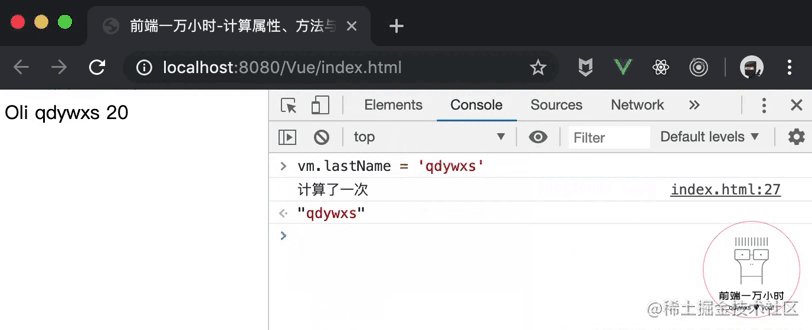
而當我們改變lastName 後,會重新計算一次:

2 方法methods
第二種是我們已經很熟悉的方法 methods :
<div id="app">
<!-- ❗️注意:在插值表达式内,计算属性通过属性的名字就可以用,但调用方法时,
一定要加上 () 来进行调用! -->
{{fullName()}}
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18
},
methods: { // ❗️在 methods 中定义 fullName 方法,逻辑上与计算属性一样;
fullName() {
console.log('计算了一次')
return this.firstName + ' ' + this.lastName
}
}
})
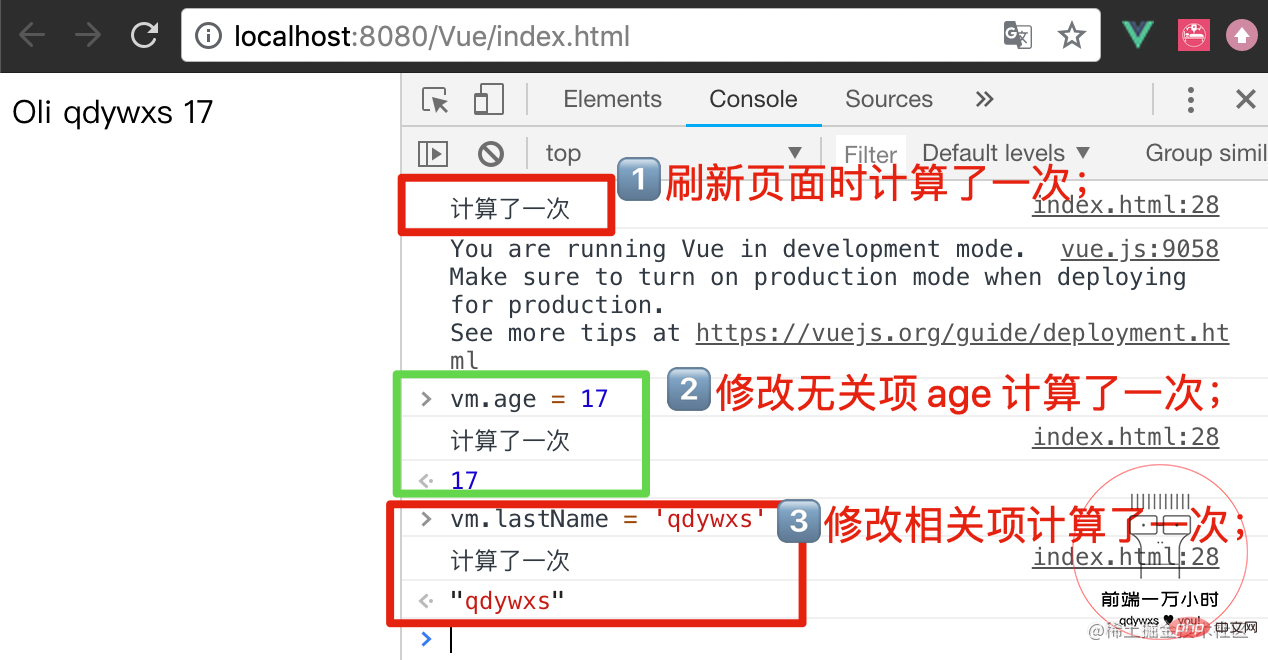
</script>儲存後,刷新頁面查看效果時,它會進行一次計算。當我們更改age 時,它會再計算一次,更改lastName 時也會進行一次計算:
所以方法是沒有緩存機制的,只要頁面重新渲染, fullName 方法就會被重新執行一次。
3 偵聽器watch
當使用偵聽器時,不可避免的會讓程式碼冗餘:
<div id="app">
{{fullName}} <!-- 1️⃣-②:插值表达式内不需要 (); -->
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao', // 1️⃣-①:data 中定义 fullName;
age: 18
},
watch: { // 2️⃣在实例中定义侦听器 watch;
firstName() { /*
2️⃣-①:定义 firstName 方法,对 firstName 进行侦听,
当它改变时,重新对 fullName 赋值;
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
},
lastName() { /*
2️⃣-②:定义 lastName 方法,对 lastName 进行侦听,
当它改变时,重新对 fullName 赋值。
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
}
}
})
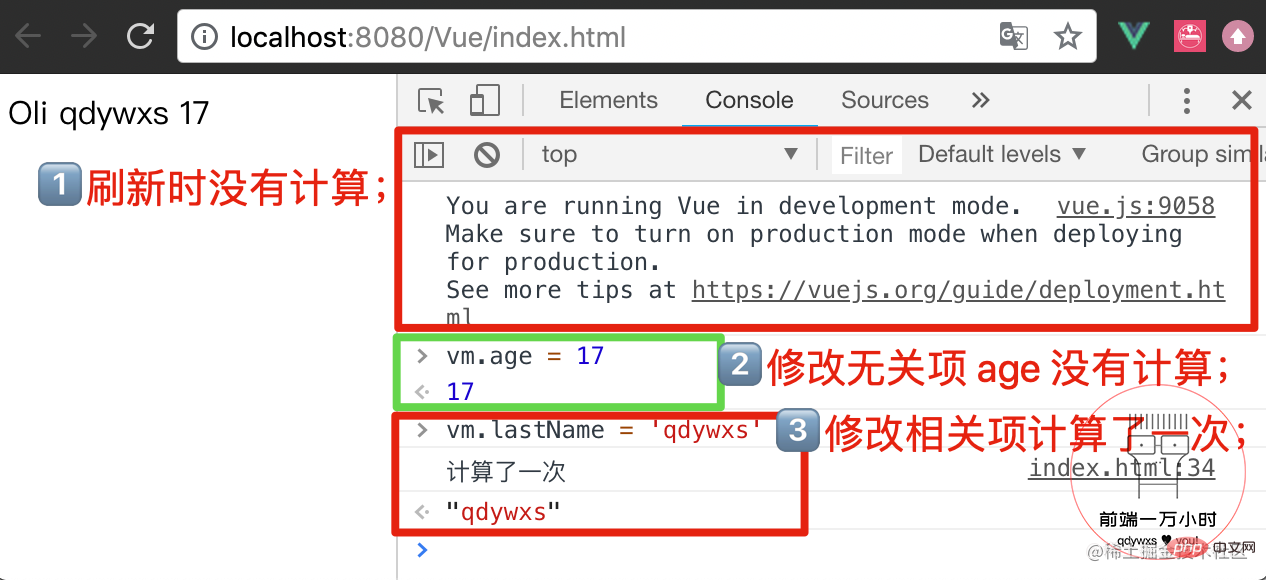
</script>儲存後回到頁面重新整理。當第一次進入頁面時,因為我們重新定義過 fullName ,所以 watch 不會進行計算就會顯示出來。在修改與fullName 不想關的資料age 後,由於我們只用watch 偵聽了firstName 和lastName ,所以也不會進行計算。當我們修改 lastName 時,則進行一次計算:

#總結:
-
methods會在每次渲染頁面都執行一次方法; -
watch和computed都具備快取機制,但watch的文法比computed的文法複雜了許多。
所以一般情況下,當一個功能可以透過watch 、 methods 和computed 方法都可以實現時,首推「計算屬性computed 」。
以上是聊聊Vue中的計算屬性、方法與偵聽器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

