cocos2dx從編輯器(cocostudio或flash插件dragonBones)得到xml或json數據,調用類似如下所示程式碼就可以展示出動畫效果
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);
那麼呼叫內部是怎麼實現的呢?
Armature::create和armature->getAnimation()->playWithIndex都實現了些什麼呢?這幾篇文章將從原始碼分析Armature。
本文是Armature分析的第一篇,將從整體上對cocos2dx裡的骨骼動畫進行分析。涉及內容如下:
什麼是骨骼動畫
編輯器匯出資料格式概覽
源碼概述
什麼是骨骼動畫
遊戲中的動畫大體可以分成以下三種:
幀動畫
補間動畫(Tween)
骨骼蒙皮動畫
影格動畫
這個是最基本的動畫,也是下面兩個動畫的基礎,一格展示一張圖,cocos2dx Action中Animate就是幀動畫。優點是實現簡單,缺點是浪費資源(一幀一張圖,可對比下面兩種動畫)。
補間動畫
flash中補間動畫用的比較多,不需要一幀一張圖,只需起始狀態和結束狀態,中間的狀態可以進行根據差值與經過時間計算出來。優點是節省資源,美術人員比較熟悉。
骨骼蒙皮動畫
骨骼動畫可以認為是補間動畫的一種擴展,讓動畫的各個部分之間產生關聯結構(骨骼),之後把圖綁定到骨骼上。缺點是程式實作較複雜,其優點較補間動畫有下面兩點(其他優點暫時沒有發現):
1.匯出配置資料少且美術製作簡單
假設有一個下面這樣結構的骨骼
body
armLeft
handLeft
armRight
handRight
head
legLeft
legRight
假設想在一幀中把動畫整體向右移動,採用補間動畫需要把body、armLeft、legRight等等全部移動,創建新的幀,而骨骼動畫只需移動body的位置,其子節點會跟隨父節點移動。對應匯出的配置中,補間動畫要處理body、armLeft等所有子節點匯出的數據,而骨骼動畫只有body一個節點資料的改變,匯出的資料會小很多。
2.關節裂紋修復
下面的圖是偷的《遊戲引擎架構》449頁,意思是如果美術作圖時候不注意,關節連結處可能會有裂縫。採用骨骼動畫可以解決這個問題,骨骼動畫中的蒙皮可以按權重綁定到多個關節(骨骼中),並且可以按權重進行拉伸,cocostudio骨骼動畫編輯器不熟,不知可不可多綁定,flash的dragonBones插件是不行的。 spine 對這種多重綁定有不錯的支援。

編輯器匯出資料格式概覽
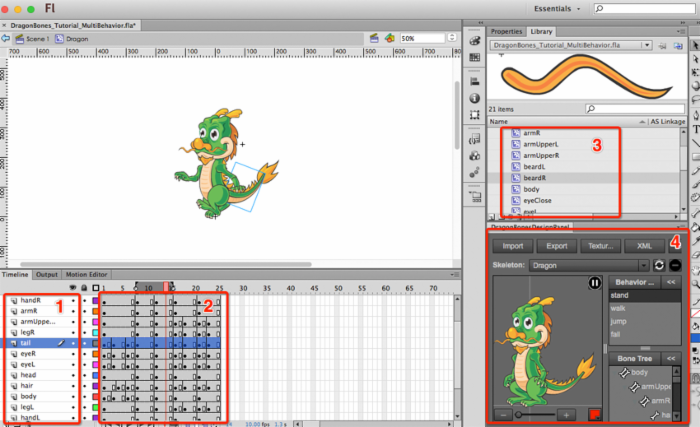
cocostudio導出的json結構和dragonbones導出的xml結構相似,都是骨骼層,動畫層,圖片層三層結構,已dragonbones官方的demo為例(有刪減):
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>
有了這些訊息,就可以在程式中還原flash中的動畫效果,具體dr、drTW、x、kX、kY等等是什麼意思之後的文章裡會說。

源碼概述
程式碼大體可以分成xml或json資料的解析 和 用解析出的資料產生動畫兩部分。
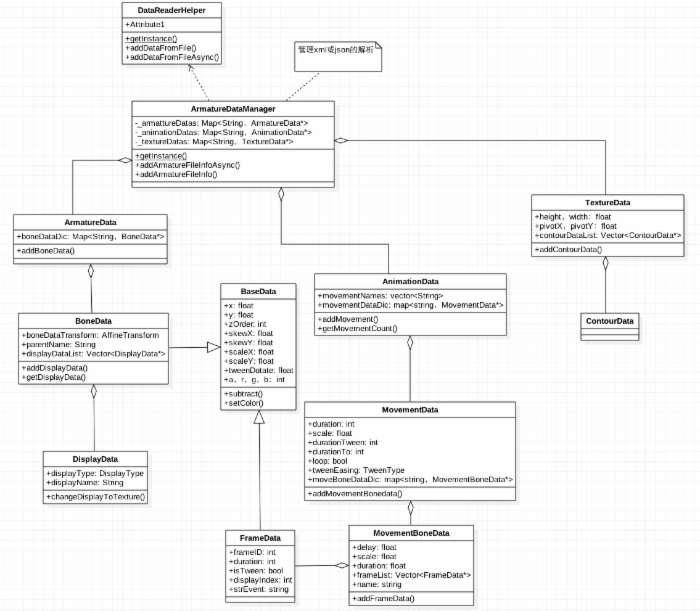
資料解析的相關程式碼的UML

大致介紹下每個類別的作用:
DataReaderHelper:解析armatures、animations、TextureAtlas的資料產生程式能直接使用的資料結構ArmatureData、AnimationData、TextureData。
ArmatureDataManager:管理DataReaderHelper及其解析出來的資料。
ArmatureData:對應xml中的
AnimationData:對應xml中的
TextureData:對應xml中的
BoneData:對應xml中的。
DisplayData:對應xml中的
MovementData:對應xml中的
MovementBoneData:對應xml中的
FrameData:對應xml中的
產生動畫相關程式碼的UML

大致介紹下每個類別的作用:
Armature:包含了骨骼訊息及動畫訊息,有個這個就可以播放動畫。
Tween:骨骼動畫的補間,一個骨骼一個Tween。對應上面的flash面板就是stand動畫的tail層的第一到第七格。
ArmatureAnimation:所有Tween的集合,夠成一個動畫。
Bone:帶有Tween的骨骼訊息,從這裡面可以得到某個時間點的骨骼狀態。
DisplayFactory:建立skin等顯示物件。
DisplayManager:每個Bone中有一個,管理骨骼上的顯示物件。
Skin:圖的顯示物件。
以上內容就是腳本之家的小編給大家分享的cocos2dx骨骼動畫Armature原始碼剖析(一),希望大家喜歡。
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 jQuery矩陣效果Mar 10, 2025 am 12:52 AM
jQuery矩陣效果Mar 10, 2025 am 12:52 AM將矩陣電影特效帶入你的網頁!這是一個基於著名電影《黑客帝國》的酷炫jQuery插件。該插件模擬了電影中經典的綠色字符特效,只需選擇一張圖片,插件就會將其轉換為充滿數字字符的矩陣風格畫面。快來試試吧,非常有趣! 工作原理 插件將圖片加載到畫布上,讀取像素和顏色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地讀取圖片的矩形區域,並利用jQuery計算每個區域的平均顏色。然後,使用
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM
用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM核心要点 利用 JavaScript 增强结构化标记可以显著提升网页内容的可访问性和可维护性,同时减小文件大小。 JavaScript 可有效地用于为 HTML 元素动态添加功能,例如使用 cite 属性自动在块引用中插入引用链接。 将 JavaScript 与结构化标记集成,可以创建动态用户界面,例如无需页面刷新的选项卡面板。 确保 JavaScript 增强功能不会妨碍网页的基本功能至关重要;即使禁用 JavaScript,页面也应保持功能正常。 可以使用高级 JavaScript 技术(
 如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM數據集對於構建API模型和各種業務流程至關重要。這就是為什麼導入和導出CSV是經常需要的功能。在本教程中,您將學習如何在Angular中下載和導入CSV文件


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)






