上篇文章從總體上介紹了cocos2dx自帶的骨骼動畫,這篇文章介紹一下導出的配置數據各個字段的含義(也解釋了DragonBone導出的xml數據每個字段的含義)。
skeleton節點
<skeleton name="Dragon" frameRate="24" version="2.2">
name:flash檔名字。
frameRate:flash幀率。
version:dragonbones版本號。
armatures節點
首先是armatures節點,截取armatures中的部分資料。
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
節點是一個骨骼(b是bone的縮寫),




b節點(armature節點的子節點)
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
骨骼訊息,以第一幀資訊為標準。
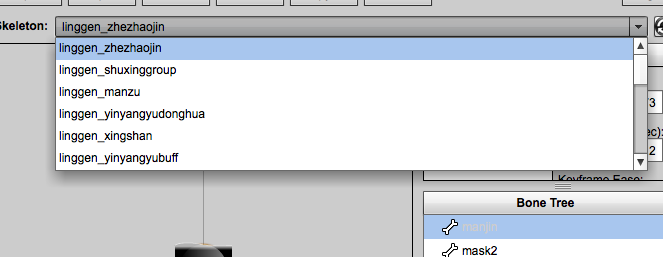
name:骨骼名字,就是TimeLine中layer名字,上圖。
parent:骨骼父節點,上圖。
x,y:元件旋轉錨點相對於父節點原點的座標,見下圖,y方向向下為正方向。

kX, kY:代表skewX,SkewY,一般情況2者相等,代表Rotate(旋轉)大小。

cX, cY:代表scaleX, scaleY, 表示縮放小。
pX, pY:代表pivotX, pivotY,旋轉錨點相對於元件原點的座標,下圖調整了30度旋轉。

z: 層級,最下面的layer是0層,逐上遞加。
d節點
骨骼中顯示節點,可以理解成皮膚,一個layer中用了幾個庫中的元件,就會有幾個
<d name="parts-tail" pX="0" pY="-63.8"/>
name:顯示物件的名字,為在庫中路徑和元件名字的拼接。


pX, pY: 顯示物件相對於原點的位移。
animations節點
<animations>
<animation name="Dragon">
<mov name="stand" dr="" to="" drTW="" lp="" twE="">
<b name="tail" sc="" dl="">
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
</b>
</mov>
<mov name="walk" dr="" to="" drTW="" lp="" twE="">
</mov>
<mov name="jump" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
<mov name="fall" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
</animation>
</animations>
為什麼
mov節點
mov節點真正對應程式裡面一個動畫,TimeLine上一個幀標籤就會產生一個mov,所以一個

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
name:幀標籤名字。
dr:代表duration,mov持續多少幀,上圖可知stand持續7幀。
to:真不知道是乾啥的。
drTW:代表duratio_tween,動畫運行多長時間,1/24*7=0.29s。在dragonbones面板上設定TotalTime會影響此值。
lp:代表loop,是否循環播放。
twE:真不知道是乾啥的。
b節點(mov節點的子節點)
骨骼狀態,mov中會有所有的骨骼b節點。
<b name="tail" sc="1" dl="0">
name:骨骼名字
sc:代表movement_scale,不知是啥。总帧数调整,dragonBones面板可调整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay设置应该和其有关。

f节点
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
对应关键帧信息。stand动画有3个关键帧,所以会有三个f节点。x,y,kX,kY,cX,cY,pX,pY,z与b节点(armature节点的子节点)中对应属性相同,cocos2d_x和cocos2d_y也不知道怎么来的。
dI:display_index 显示哪个图(
dr: duration 帧数.
TextureAtlas节点
dragonbone导出方式可以选择,如果选择导出大图,那么TextureAtlas节点代表了大图中小图的相关信息,可以理解成TexturePacker产生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture节点为小图信息,width和height为长和宽,x和y为在大图中的坐标。cocos2dpX和cocos2dpY依然不晓得有什么用。
以上内容是脚本之家的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(二),后续还有更近,请持续关注本站。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...
 在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM在JavaScript中如何獲取原型鏈上函數的參數在JavaScript編程中,理解和操作原型鏈上的函數參數是常見且重要的任�...
 微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js動態style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何實現對多個鏈接的並發GET請求並依次判斷返回結果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何實現對多個鏈接的並發GET請求並依次判斷返回結果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何對多個鏈接進行並發GET請求並依次判斷返回結果?在Tampermonkey腳本中,我們經常需要對多個鏈...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

禪工作室 13.0.1
強大的PHP整合開發環境

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





