前言
2021 年,StackBlitz發布了 WebContainers,這是一種基於 WebAssembly 的新型作業系統,它使 Node.js 能夠完全在瀏覽器內運行。在過去兩年,每月有數百萬開發人員使用 WebContainers,例如典型的應用 StackBlitz 的編輯器。
2023 年 2 月 14 日 StackBlitz 公開發布了 WebContainer API ,邀請整個 JavaScript 和 Node.js 社群一起在 WebContainers 之上建立應用程式!截止本文發布,StackBlitz已經基於WebContainer建構了 StackBlitz 編輯器、Codeflow IDE 和 Web Publisher等公開產品。
1.什麼是WebContainers?
WebContainers 是一個基於 WebAssembly 的微型作業系統,其允許在瀏覽器標籤內本地啟動 Node.js 伺服器。可以將其視為在瀏覽器內的頁面加載時無縫交付的“Electron polyfill”。

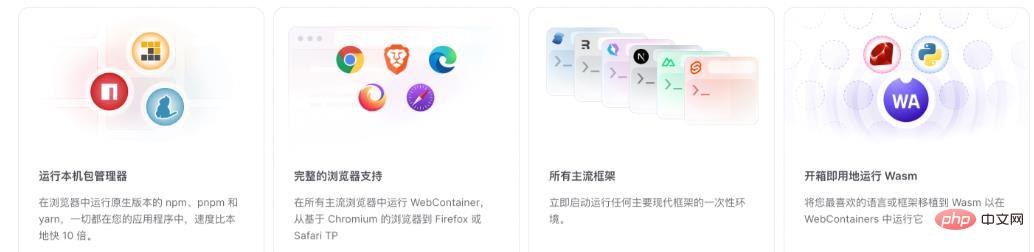
WebContainers提供的API 允許無頭存取 ,允許開發人員靈活地在該技術之上建立自己的應用程式。同時,WebContainers的許多能力都已開源,並為企業用例提供支援和授權。 WebContainers的主要能力包括:

- 執行本機套件管理器:在瀏覽器中執行原生版本的npm、 pnpm 和yarn,一切都在您的應用程式中,速度比本地快10 倍。
- 完整的瀏覽器支援:支援在所有主流瀏覽器中執行WebContainer,從基於Chromium 的瀏覽器到Firefox 或Safari TP
- 所有主流框架支援:立即啟動運行任何主流現代框架的一次性環境。
- 開箱即用地運行Wasm:將您最喜歡的語言或框架移植到Wasm 以在WebContainers 中運行
#2.WebContainers API 的主要功能
##2.1 瀏覽器內檔案系統
WebContainers 使用儲存在記憶體中的暫存虛擬檔案系統啟動,允許開發者以程式設計方式載入/載入檔案和目錄,並對它們執行標準檔案系統操作。const file = await webcontainerInstance.fs.readFile('/package.json', 'utf-8');
// readFile文件
const files = await webcontainerInstance.fs.readdir('/src');
// readdir读取目录
await webcontainerInstance.fs.rm('/src', { recursive: true });
// 删除目录
await webcontainerInstance.fs.writeFile('/src/main.js', 'console.log("Hello from WebContainers!")');
// 写文件
await webcontainerInstance.fs.mkdir('src');
// mkdir
2.2 開發伺服器
在WebContainer 中可以按需啟動HTTP 伺服器,並接收一個預覽URL,該URL 可以與使用者共用或使用iframe 直接顯示在應用程式中。虛擬化的 TCP 網路堆疊映射到瀏覽器的 ServiceWorker API 並完全在本地運行,因此即使用戶失去互聯網連接,伺服器也將繼續工作。async function startDevServer() {
// 执行 `npm run start` 启动Express服务器
await webcontainerInstance.spawn('npm', ['run', 'start']);
// 等待 `server-ready` 事件
webcontainerInstance.on('server-ready', (port, url) => {
iframeEl.src = url;
});
}
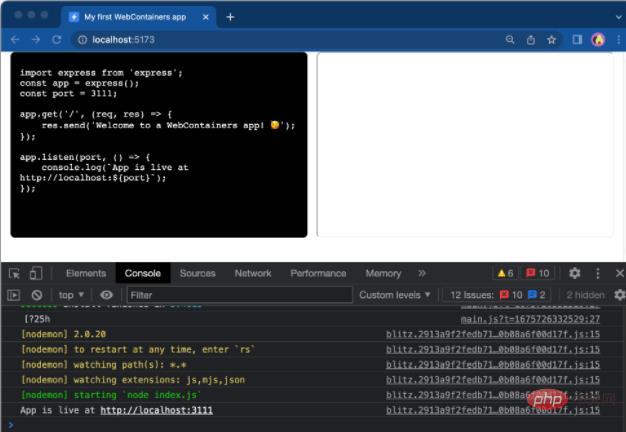
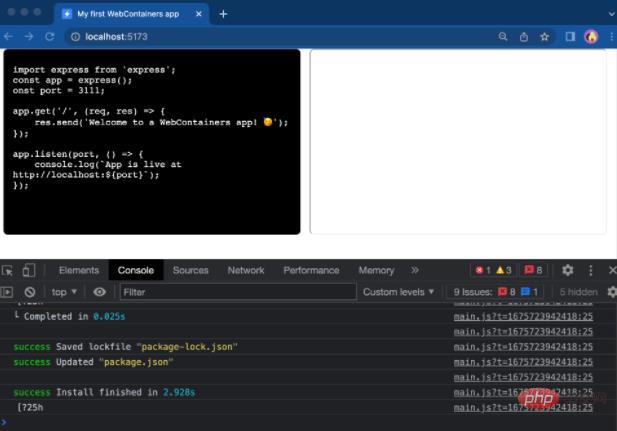
在瀏覽器開發工具中,在下一步執行startDevServer() 之後,將能夠看到正在運行的開發伺服器:

注意:WebContainers 公開server-ready事件,該事件在伺服器準備好接受請求時發出。您可以使用 webcontainerInstance.on 監聽事件。
2.3 Node.js 命令列
Node.js 命令可以直接傳遞到WebContainers 以在頁面載入時執行或由應用程式中的使用者行為觸發。你可以 npm 安裝包,啟動新的節點伺服器,或建立應用程序,就像在本地開發環境中一樣。webcontainerInstance.spawn('npm', ['install']);
webcontainerInstance.spawn('ls', ['src', '-l']);
// 安装依赖
async function installDependencies() {
const installProcess = await webcontainerInstance.spawn('npm', ['install']);
return installProcess.exit;
}
// 函数调用
window.addEventListener('load', async () => {
textareaEl.value = files['index.js'].file.contents;
webcontainerInstance = await WebContainer.boot();
await webcontainerInstance.mount(files);
const exitCode = await installDependencies();
// 安装依赖
if (exitCode !== 0) {
throw new Error('Installation failed');
};
});
 #
#总之,WebContainer API 为 Web 应用程序提供了更新级别的灵活性、可扩展性和性能!
3.使用 WebContainer API 构建什么?
stackblitz与社区成员密切合作并根据反馈、需求和问题开发了 WebContainers。 目前基于WebContainers的用例也越来越多,比如下面的经典用例:
3.1 交互式编码教程
Rich Harris 主导的 Svelte已经开始使用 WebContainers 。 他们构建了一个令人印象深刻的交互式教程,教您如何逐步使用 SvelteKit。 这是获得框架实践经验并了解其工作原理的好方法,同时获得了一致好评!

Svelte 是一种全新的构建用户界面的方法。传统框架如 React 和 Vue 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理。
与使用虚拟(virtual)DOM 差异对比不同。Svelte 编写的代码在应用程序的状态更改时就能像做外科手术一样更新 DOM。
3.2 生产级 Web IDE
StackBlitz使用 Webcontainers 构建了 Codeflow IDE,它是桌面 Visual Studio Code IDE 的全功能版本,支持 git 命令、桌面扩展和带终端的 Node.js 开发服务器。

3.3 人工智能应用
WebContainer API 还解锁了开发人员可以创建的一类新的 AI 应用程序。 想象一下使用 OpenAI 集成来生成完全在浏览器内运行的实时应用程序!

3.4 无代码/低代码环境
WebContainers 支持以前不可能实现的新型低代码或无代码解决方案。 StackBlitz的用户友好型文档编辑工具 Web Publisher 等工具确实使网络更加开放并打破了进入壁垒。

4.WebContainer的hello-world示例
应用配置环境:
export const projectFiles = {
myProject: {
directory: {
'package.json': {
file: {
contents: '...',
}
},
'index.js': {
file: {
contents: '...',
}
},
}
}
};hello-world.ts程序:
import { WebContainer, FileSystemTree } from '@webcontainer/api';
import { projectFiles } from './project-files.ts';
async function main() {
// 首先我们启动一个 WebContainer
const webcontainer = await WebContainer.boot();
// 启动容器后,我们复制所有项目文件
// 进入容器的文件系统
await webcontainer.mount(projectFiles);
// 安装文件后,通过生成 `npm install` 来安装依赖
const install = await webcontainer.spawn('npm', ['i']);
await install.exit;
// 一旦安装了所有依赖项,我们就可以生成 `npm`
// 从项目的 `package.json` 运行 `dev` 脚本
await webcontainer.spawn('npm', ['run', 'dev']);
}5.本文总结
本文主要和大家介绍如何在浏览器中运行 Node.js,同时对WebContainer 1.0做了介绍,探讨了什么是WebContainers、WebContainers API 的主要功能 、使用 WebContainer API 应用场景等等!
WebContainers 非常适合交互式编码体验,可以用在生产级IDE,编程教程,下一代文档等场景。虽然看起来功能十分有限,却是从 0 到 1 的突破,尝试在浏览器端运行一个微型的操作系统,相信不久的未来,不仅仅是 nodejs,其他的语言,例如 python、Java等。

