淺析node的path路徑模組
- 青灯夜游轉載
- 2023-02-17 14:35:302534瀏覽
path 模組是 nodejs 中用於處理檔案/目錄路徑的內建模組,可以看作是一個工具箱,提供許多方法供我們使用,當然都是和路徑處理有關的。同時在前端開發中 path 模組出現的頻率也是比較高的,例如配置 webpack 的時候等。本文就來聊聊node的path路徑模組。

node的path模組
前言:透過這篇文章你會了解node的path內建模組的一些API
如果需要的話可到node官網查看。當然實踐大於理論
所以我準備了一個案例,用於練手
#1.path路徑模組初認識
#path 模組是Node.js 官方提供的、用來處理路徑的模組。它提供了一系列的方法和屬性,用來滿足使用者對路徑的處理需求。
2.path模組的API
#2.1 path.join()
path.join() 方法,用來將多個路徑片段拼接成一個完整的路徑字串
語法格式為
#…paths(string) 路徑片段的序列,就是你需要拼接的所有路徑系列。 【相關教學推薦:nodejs影片教學、程式設計教學】
#要注意的是這個回傳的值為string
//引入path模块
const path=require("path")
//书写要拼接的路径
const pathStr=path.join('/a','/b/c','../','./d','e')
console.log(pathStr)
2.2 path.basename()
使用path.basename() 方法,可以取得路徑中的最後一部分,常常透過這個方法取得路徑中的檔名
#文法格式
- path 必選參數,表示一個路徑的字串
- 可選參數,表示檔案副檔名
- 表示路徑中的最後一部分
const path=require("path")
const fpath='./a/b/c/index.html'
var fullname=path.basename(fpath)
console.log(fullname)
//获取指定后缀的文件名
const namepath=path.basename(fpath,'.html')
console.log(namepath)
2.3 path.extname()
#path.extname()用於取得路徑中的檔案副檔名
格式為
path 必選參數,表示一個路徑的字串
#返回: 傳回得到的副檔名字串
const path=require("path")
const fpath='./a/b/c/d/index.html'
const ftext =path.extname(fpath)
console.log(ftext)
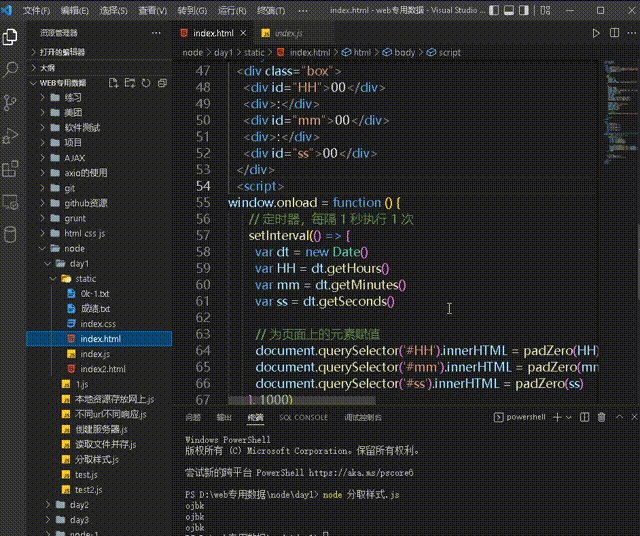
#3.時鐘案例實踐
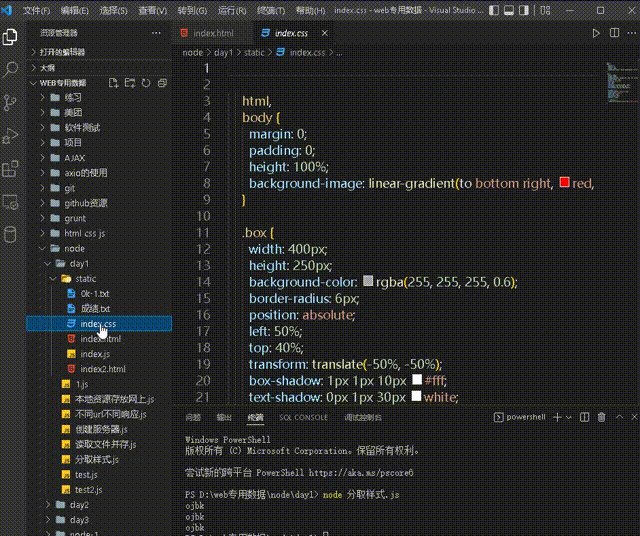
將所提供的程式碼(一個檔案同時擁有html,css,js)進行分割
拆分成三個檔案分別為index.html index.css index. js並將其存放到一個準備好的檔案
原始程式碼
點擊右鍵查看原始程式碼
#3.1實作步驟
1.建立兩個正規表示式,分別用來符合
<style></style>和<script></script>標籤
2. 使用fs 模組,讀取需要被處理的HTML 檔案
3. 自訂resolveCSS 方法,來寫入index.css 樣式檔
4. 自訂resolveJS 方法,來寫入index.js 腳本檔
5.自訂resolveHTML 方法,來寫入index.html 檔案
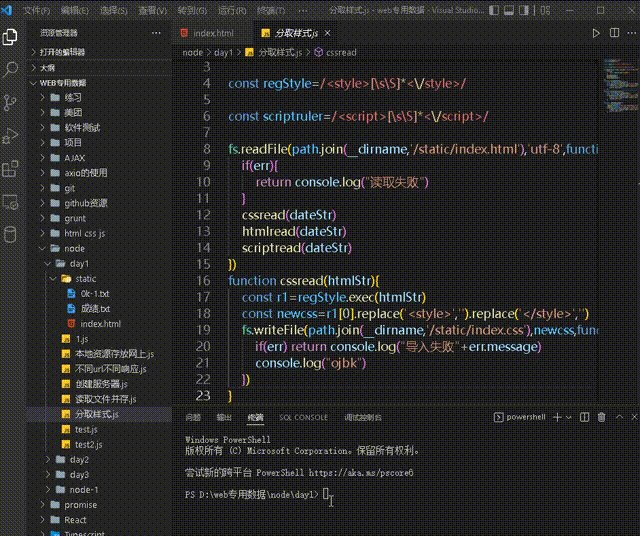
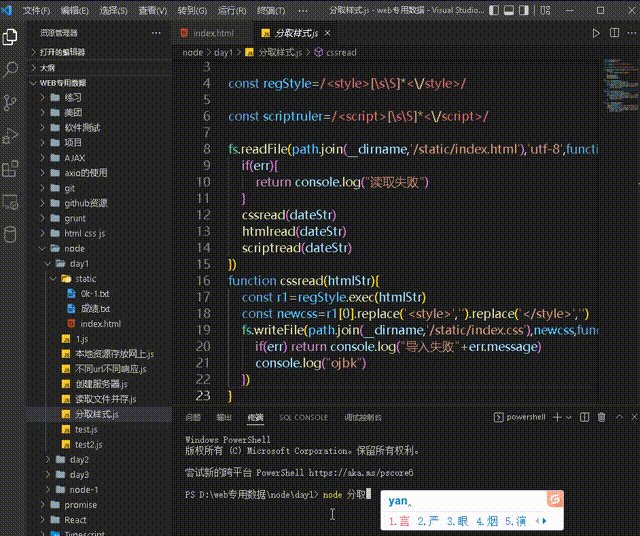
3.1.1步驟1 - 匯入需要的模組並建立正規表示式
const path=require('path')
const fs=require('fs')
const regStyle=/<style>[\s\S]*<\/style>/
const scriptruler=/<script>[\s\S]*<\/script>/
//需要读取的文件
fs.readFile(path.join(__dirname,'/static/index.html'),'utf-8',function(err,dateStr){
if(err){
return console.log("读取失败")
}
resolveCSS(dateStr)
resolveHTML(dateStr)
resolveJS (dateStr)
})3.1.2 自訂resolveCSS resolveHTML resolveJS 方法
function resolveCSS(htmlStr){
const r1=regStyle.exec(htmlStr)
const newcss=r1[0].replace('<style>','').replace('</style>','')
//将匹配的css写入到指定的index.css文件中
fs.writeFile(path.join(__dirname,'/static/index.css'),newcss,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}
function resolveJS(htmlStr){
const r2=scriptruler.exec(htmlStr)
const newcss=r2[0].replace('<script>','').replace('</script>','')
//将匹配的css写入到指定的index.js文件中
fs.writeFile(path.join(__dirname,'/static/index.js'),newcss,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}
function resolveHTML(htmlStr){
const newhtml=htmlStr
.replace(regStyle,'<link rel="stylesheet" href="./index.css">')
.replace(scriptruler,'<script src="./index.js"></script>')
//将匹配的css写入到指定的index.html文件中
fs.writeFile(path.join(__dirname,'/static/index2.html'),newhtml,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}最終的結果就是在指定的文件中將樣式剝離開
但是那個最開始的index.html由於是包含全部的代碼,而後
在拆分樣式的時候存放的位置還是原來的,所以最終index.html的程式碼不變

更多node相關知識,請造訪:nodejs 教學!
以上是淺析node的path路徑模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

