一份程式設計師必備的Markdown備忘單!
- 藏色散人轉載
- 2023-02-16 11:22:521374瀏覽
##.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:16px;overflow-x:hidden;color:#252933 } .markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-body h4,.markdown-body h5,.markdown-body h6{line-height:1.5;margin-top:35px;margin - bottom:10px;padding-bottom:5px}.markdown-body h1{font-size:24px;line-height:38px;margin-bottom:5px}.markdown-body h2{font-size:22px;line-height : 34px;padding-bottom:12px;border-bottom:1pxsolid #ececec}.markdown-body h3{font-size:20px;line-height:28px}.markdown-body h4{font-size:18px;line-高度: 26px}.markdown-body h5{font-size:17px;line-height:24px}.markdown-body h6{font-size:16px;line-height:24px}.markdown-body p{line-height:繼承; margin-top:22px;margin-bottom:22px}.markdown-body img{max-width:100%}.markdown-body hr{border:none;border-top:1pxsolid #ddd;margin-top: 32px;margin -bottom:32px}.markdown-body程式碼{word-break:break-word;border-radius:2px;overflow-x:auto;background-color:#fff5f5;color:#ff502c;font-size: .87em;填充:.065em .4em}.markdown-body程式碼,.markdown-body pre{font-family:Menlo,Monaco,Consolas,Courier New,monospace}.markdown-body pre{overflow:auto;position:relative ;line- height:1.75}.markdown-body pre>code{font-size:12px;padding:15px 12px;margin:0;word-break:normal;display:block;overflow-x:auto;color:#333 ;背景: #f8f8f8}.markdown-body a{text-decoration:none;color:#0269c8;border-bottom:1pxsolid #d1e9ff}.markdown-body a:active,.markdown-body a:hover{顏色: #275b8c}. markdown-body table{display:inline-block!important;font-size:12px;width:auto;max-width:100%;overflow:auto;border:1pxsolid #f6f6f6}.markdown-body thead {背景:#f6f6f6 ;顏色:#000;text-align:left}.markdown-body tr:nth-child(2n){背景顏色:#fcfcfc}.markdown-body td,.markdown-body th{填充:12px 7px;line- height:24px}.markdown-body td{min-width:120px}.markdown-body blockquote{color:#666;padding:1px 23px;margin:22px 0;border-left:4pxsolid # cbcbcb; }.markdown-body blockquote:after{display:block;content:""}.markdown-body blockquote>p{margin:10px 0}.markdown-body ol,.markdown-body ul {padding-left:28px}. markdown-body ol li,.markdown-body ul li{margin-bottom:0;list-style:inherit}.markdown-body ol li .task-list-item,.markdown-body ul li .task-list-item {list-style:none}.markdown-body ol li .task-list-item ol,.markdown-body ol li .task-list-item ul,.markdown-body ul li. 任務清單項目ol,.markdown- body ul li .任務清單項目ul{margin-top:0}.markdown-body ol ol,.markdown-body ol ul,.markdown-body ul ol,.markdown -body ul ul{margin-top:3px}. markdown-body ol li{padding-left:6px}.markdown-body .contains-task-list{padding-left:0}.markdown-body .task-list- item{list-style:none}@media (max -width:720px){.markdown-body h1{font-size:24px}.markdown-body h2{font-size:20px}.markdown-body h3{font-大小:18px}}. markdown-body pre,.markdown-body pre>code.hljs{顏色:#333;背景:#f8f8f8}.hljs-comment,.hljs-quote{顏色:# 998;字體樣式:斜體}.hljs-關鍵字,.hljs-選擇器-標籤,.hljs-subst{顏色:#333;字體粗細:700}.hljs-文字,.hljs-數字,.hljs-標籤.hljs-attr,.hljs-模板變數,. hljs-變數{顏色:青色}.hljs-doctag,.hljs-string{顏色:#d14}.hljs-section,.hljs-selector-id,.hljs -標題{顏色:#900;字體權重:700} .hljs-subst{字型權重:400}.hljs-class .hljs-title,.hljs-type{顏色:#458;字型權重:700} .hljs-attribute,.hljs-name,.hljs-tag{color :navy;font-weight:400}.hljs-link,.hljs-regexp{color:#009926}.hljs-bullet,.hljs-symbol{color:#990073}.hljs-built_in,.hljs-builtin-name {顏色:#0086b3}.hljs-meta{顏色:#999;font-weight:700}.hljs-deletion{背景:#fdd}.hljs -addition{background:#dfd}.hljs-emphasis{font-style :italic}.hljs-strong{font-weight:700}
##這篇文章為大家帶來了關於Markdown的相關知識,其中內容主要是總結分享給大家一份Markdown備忘單,有興趣的朋友下面一起看看吧,希望對大家有幫助。Markdown是一種輕量級的標記語言,我們可以用它來格式化純文本文檔。GitHub上的倉庫每個都有自己的README文件,解釋了該倉庫的用途。每個項目都需要一個好的文檔。GitHub 的文檔是用Markdown 編寫的。這也正是為什麼需要好好處理一些基礎知識。有很多元素你可以用Markdown 來寫,所以我們來深入了解一下。文字
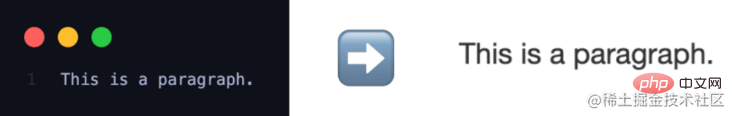
透過寫常規文本,基本上就是在寫一個段落。

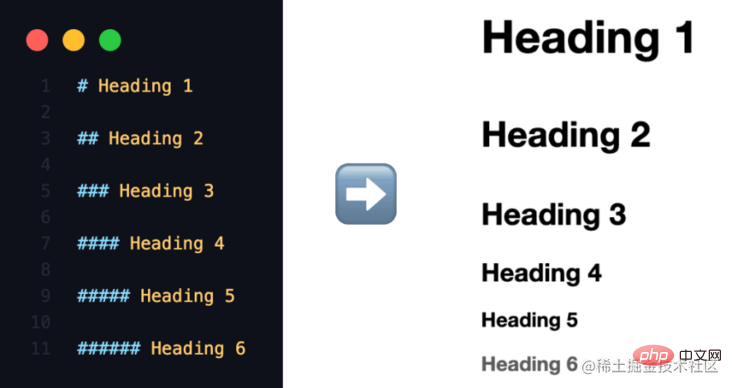
" #"的數量,以及後面的文字,表明標題的重要性。

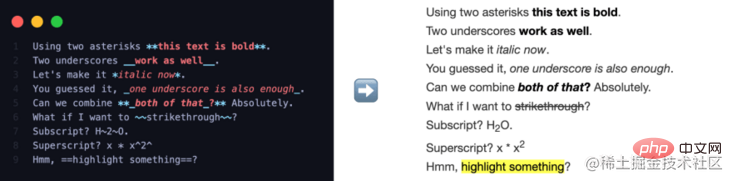
強調
修改文字是如此整潔和容易。你可以讓你的文字變成粗體、斜體、刪除線、高亮、下標或上標。

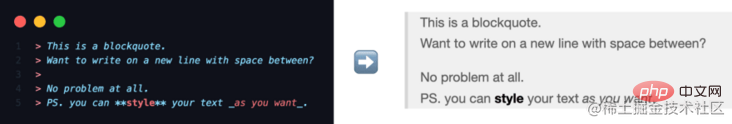
引用

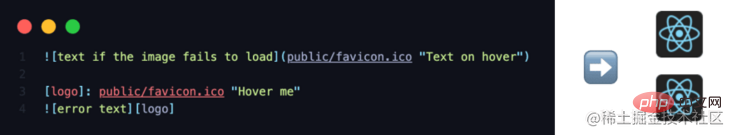
圖片
如果你使用的是GitHub,最好的方法是直接從電腦上拖放圖片到README檔案。你也可以為圖片建立一個引用,並透過這種方式來分配它。以下是語法。

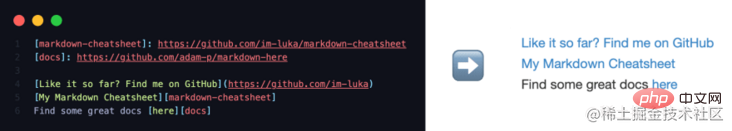
連結
與圖片類似,連結也可以直接插入或透過建立一個參考。可以建立內聯和塊狀連結。

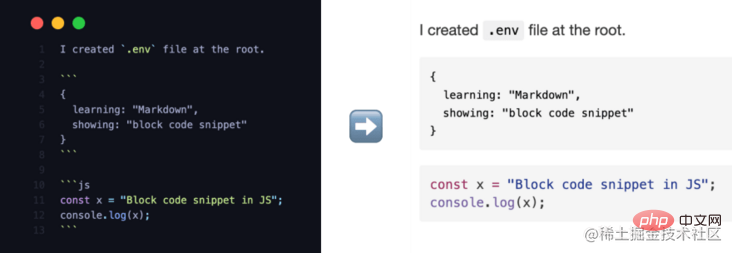
程式碼
你可以建立內聯式和全區塊式的程式碼片段。也可以定義在程式碼片段中使用的程式語言。所有這些都是透過使用反斜線。

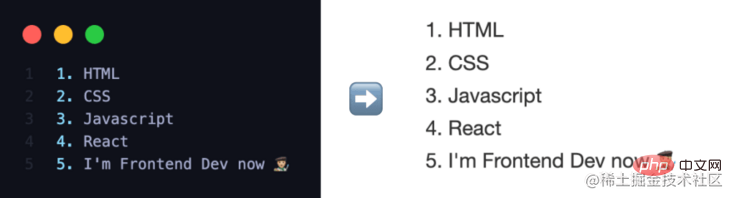
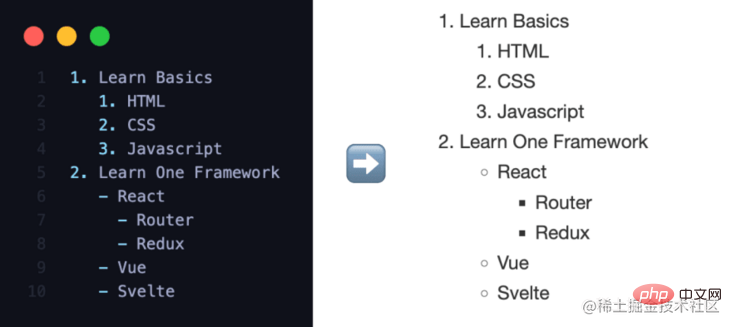
清單
正如你在HTML中可以做的那樣,Markdown允許建立有序且無序的清單。

也可以混合這兩個清單並建立子清單。

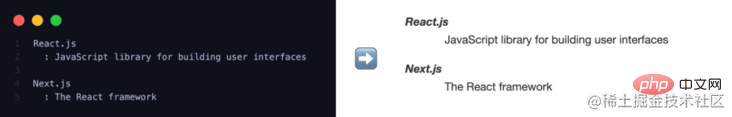
也可以建立定義清單(術語-定義):

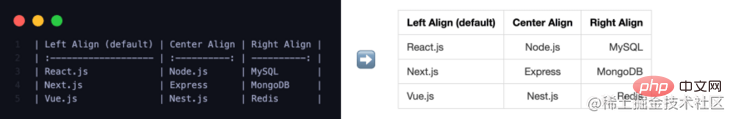
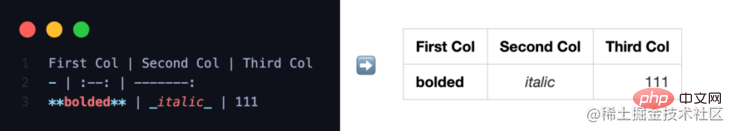
表格
顯示排列整齊的數據的好方法。使用**"|"** 符號來分隔列,使用 ":" 符號來對齊行內容。

也可以透過排除外部的 "|" 符號和不使你的程式碼有良好的結構來建立一個 "混亂的"表格。

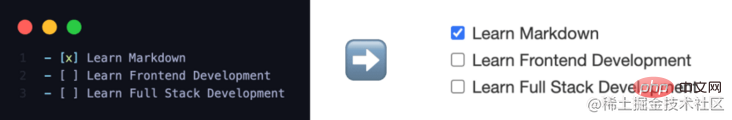
清單
追蹤已經完成的任務和需要完成的任務。

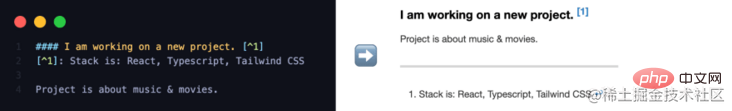
腳註
想在檔案的最後描述一些東西?用腳註吧!

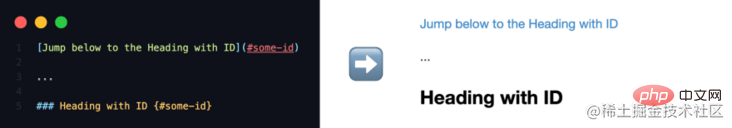
標題標識
你可以給一個標題賦予ID,以便從你所在的地方直接跳到文件的那個部分。

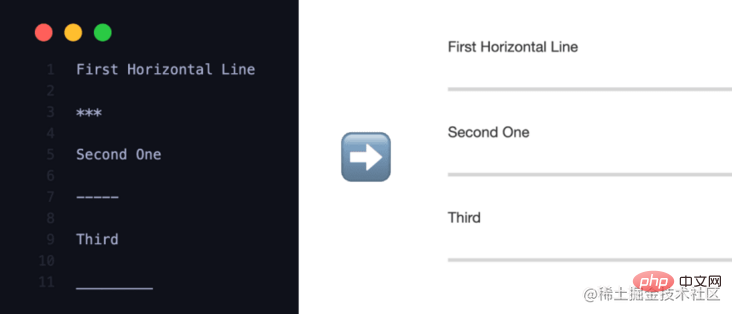
你可以使用星號、連字號或底線(*、-、_)來建立一條橫線。唯一的規則是,你必須包括至少三個字元的符號。

這裡,我創建了一個GitHub repo,大家可以用這個地址來練習:
程式碼部署後可能存在的BUG沒辦法即時知道,事後為了解決這些BUG,花了大量的時間進行log 調試,這邊順便推薦一個好用的BUG監控工具Fundebug。
以上是一份程式設計師必備的Markdown備忘單!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.im。如有侵權,請聯絡admin@php.cn刪除

