jQuery裡find是什麼意思
- 青灯夜游原創
- 2023-02-10 11:09:474096瀏覽
find的意思為查找,是jQuery內建的一個用於遍歷獲得當前元素集合中每個元素的後代節點的函數;語法“指定元素物件.find(selector)”,參數“selector”包含了供匹配當前元素集合的選擇器表達式,用於過濾返回的後代節點。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
find的意思為查找,是jQuery內建的一個用於遍歷獲得當前元素集合中每個元素的後代節點的函數。
簡單來說,find()方法可以取得該元素下的所有(包含子集的子集)子集元素,也就是可以取得全部子元素。
find() 方法傳回被選元素的後代元素。 (後代是子、孫、曾孫,依此類推。)
DOM 樹:此方法沿著DOM 元素的後代向下遍歷,直至最後一個後代的所有路徑(< ;html>)。
如果想要取得全部符合條件的子元素,則透過選擇器來篩選。
find的語法
$(selector).find(filter)
| #參數 | 描述 |
|---|---|
|
|
- 必要。過濾搜尋後代條件的選擇器表達式、元素或 jQuery 物件。
- 注意: 如需傳回多個後代,請使用逗號分隔每個表達式。
filter 參數在 find() 方法中是必要的,這與其他樹遍歷方法不同。 如需傳回所有的子代元素,請使用 "*" 選擇器。
如果給定一個表示DOM 元素集合的jQuery 對象,.find() 方法允許我們在DOM 樹中搜尋這些元素的後代,並用匹配元素來建構一個新的jQuery 物件。 .find() 與 .children() 方法類似,不同的是後者僅沿著 DOM 樹向下遍歷單一層級。 
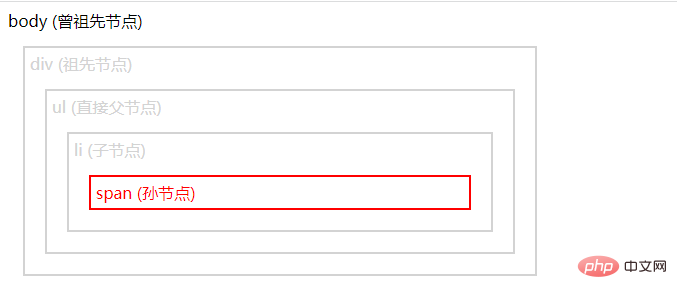
範例1

- 後代中所有的 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("ul").find("span").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
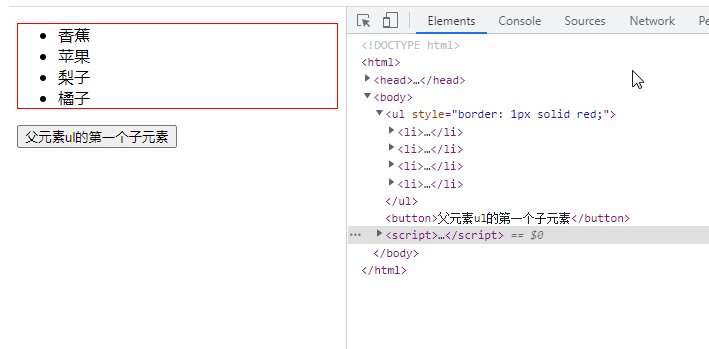
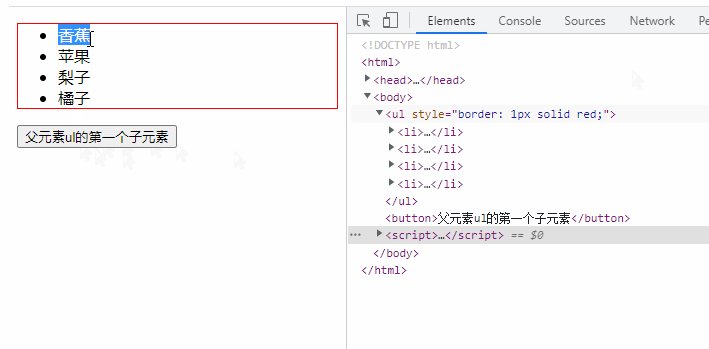
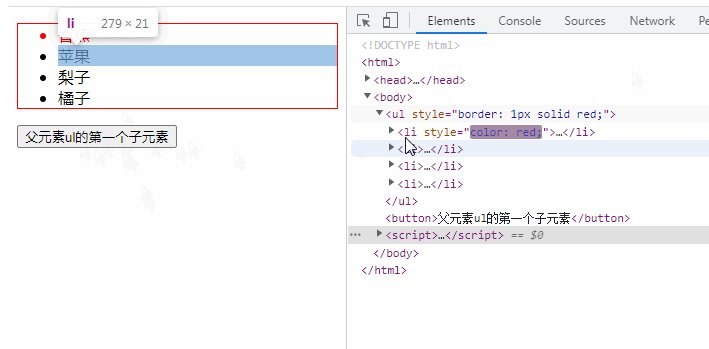
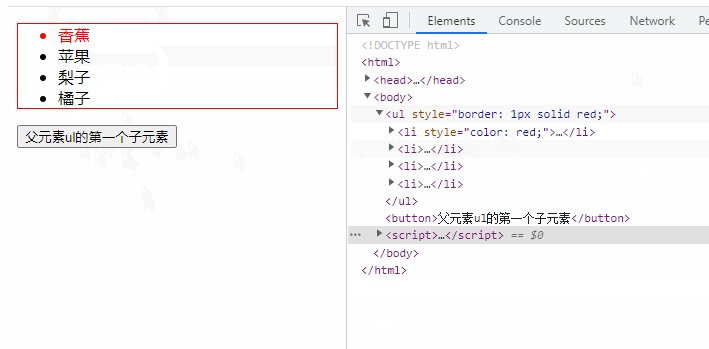
</html> #範例2:###取得第一個子元素###<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html>#############【推薦學習:###jQuery影片教學###、# ##web前端影片###】###
以上是jQuery裡find是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

