一文淺析Vue中的路由與多種守衛
- 青灯夜游轉載
- 2023-02-09 20:07:102243瀏覽
這篇文章帶大家詳細的講解了Vue中的路由,守衛這兩個知識點,小伙伴們可以根據文章內容進行相關的學習

1.vue-router
vue的一個外掛程式庫,專門用來實作對SPA應用的單頁Web應用(single page web application, SPA)。整個應用程式只有一個完整的頁面。點選頁面中的導覽連結不會刷新頁面,只會做頁面的局部更新。數據需要透過ajax請求獲取。
2.什麼是路由
-
#一個路由就是一組映射關係(key :value)
key 為路徑, value可能是function或componente
#路由分類
1.後端路由:value 杲function,用於處理客戶端提交的請求。工作過程: 伺服器接收到一個請求時,根據請求路徑找到匹配的函數來處理請求,回傳回應資料。 【相關推薦:vuejs影片教學、web前端開發】
#2.前端路由: value是component,用來展示頁面內容。工作流程: 當瀏覽器的路徑改變時,對應的元件就會顯示。
3.路由的基本使用
1.安裝vue-router
npm i vue-router
2.應用外掛程式
Vue.use(VueRouter)
3.router設定項目
// 引入vueRouter
importvueRouterfrom'vue-router'
// 引入组件
importAboutfrom'../components/About'
importHomefrom'../components/Home'
export default new vueRouter({
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home
},
]})
4.使用router-link實作切換(註:router-link經過瀏覽器後就會變成a標籤)
<divclass="list-group">
<!-- 原始写法——使用a标签进行页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a>
<a class="list-group-item" href="./home.html">Home</a>-->
<!-- 使用vue-Router提供的标签进行路径的修改,实现路由的切换 -->
<router-link
class="list-group-item"
active-class="active"
to="/about">About
</router-link>
<router-link
class="list-group-item"
active-class="active"
to="/home">Home
</router-link>
</div>5.使用router-view實作元件的呈現(類似插槽)
<divclass="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view>
</router-view>
</div>註:1.路由元件通常存放在pages資料夾,所以不要往components資料夾裡面放了
2.透過切換,「隱藏」 了的路由元件,預設是被銷毀掉的,需要的時候再去掛載
3.每個元件都有自己的$route屬性,裡面存儲著自己的路由資訊。
4.整個應用只有一個router, 可以透過元件的$router屬性取得。
4.多層路由
在設定路由規則的以及路由裡面進行設定下一層路由使用children:[ { } ]這種形式
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [{
path: 'news',
component: News
},
{
path: 'message',
component: Message
}
]
},
]5.路由傳參
有兩種方式,第一種就是直接再路徑裡面寫query參數,第二種就是params傳參
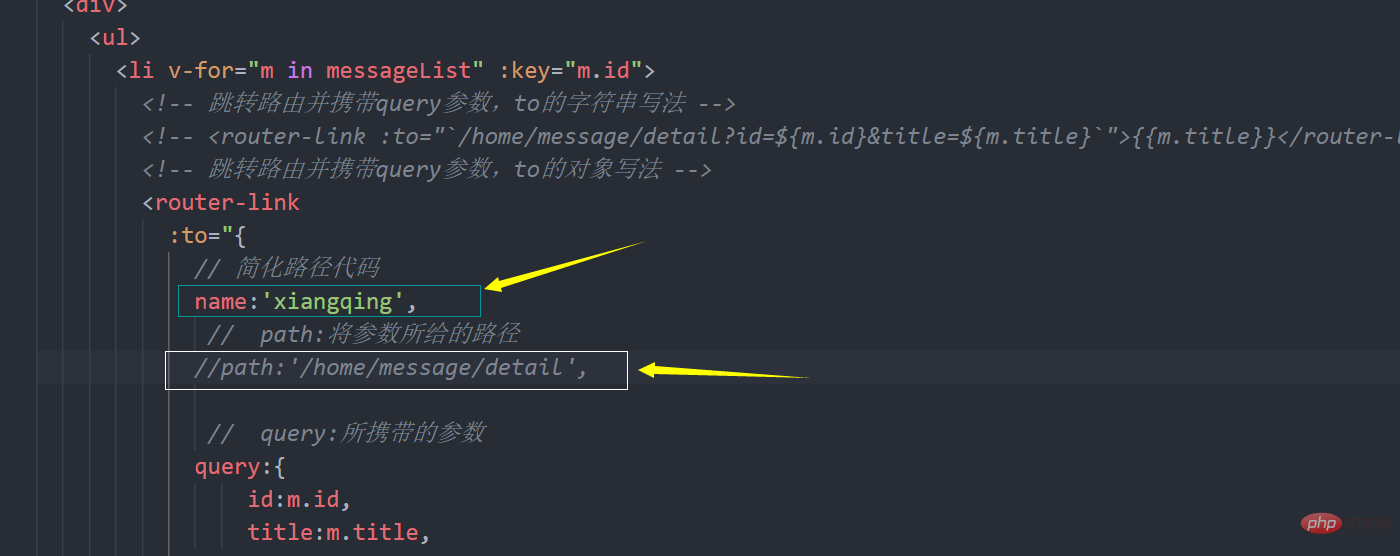
路由命名(簡化程式碼)

#再to的時候就不用寫一大堆路徑了

1.params
#1. 配置路由宣告接受params參數
children:[
{
name:'xiangqing',
path:'detail/:id/:title',// 使用占位符声明接收参数
component:Detail,
}
] 2.傳遞參數
<!-- 跳转路由并携带params参数,to的字符串写法 -->
<router-link:to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link>
<!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link
:to="{
// 简化路径代码
name:'xiangqing',// 必须使用name,不能使用path
// params:所携带的参数
params:{
id:m.id,
title:m.title,
}
}"
>{{m.title}}</router-link>3,接受參數
<div>
<ul>
<!-- params写法 -->
<li>消息:{{$route.params.id}}</li>
<li>编号:{{$route.params.title}}</li>
</ul>
</div>#2.路由的props設定
共有三種設定方法,分別是物件式,布林值式,函數式目的是讓路由元件更方便的接受到參數
children: [{
name: 'xiangqing',
// path: 'detail/:id/:title', // 使用占位符声明接收参数
path: 'detail', // query不使用占位符声明接收参数
component: Detail,
// props的第一种写法
// props:{a:"1",b:"2"},
// 第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params參数,以props的形式传给Detail
// props:true,
// props的第三种写法,值为函数
props($route) {// 使用解构赋值连续写法简化代码
return {id:$route.query.id,title:$route.query.title}
}
// props({query:{id,title}}) {// 使用解构赋值连续写法简化代码
// return {id,title}
// }
}] 3.d0d6ee6dc6bdae089f3fc5baf31e4206的replace屬性
#1.作用:控制路由跳轉時操作瀏覽器歷史記錄的模式
2.浏览器的历史记录有两种写入方式:分别为push和replace,push 是追加历史记录,replace 是替换当前记录。路由跳转时候默认为push,所以为push的时候可以进行后退前进操作,而replace直接就是替换掉之前的那个地址所以在replace的里面智慧存在一个地址,也就是当前所呈现的那个地址,就好比做核算,push是排队的人,replace是做核酸的医务人员
3.如何开启replace模式:6de9f3d471d778cfacc89f40a17f8ea2News8be023ea1c3cf4ef9d32df2035e857a3即可

4.编程式路由导航
1.作用:不借助a18f1fb9a1944f223457f05172f100a5实现路由跳转,让路由跳转更加灵活
methods: {
//后退
back() {
this.$router.back();
},
//前进
forward() {
this.$router.forward();
},
//可以后退也可以前进
test() {
this.$router.go(-2);
}
}5.缓存路由组件
1.作用:让不展示的路由组件保持挂载,不被销毁。
2.具体实现方法
<keep-alivelinclude= "News"> K router-view></router-view> </keep-alive>
两个新的生命周期钩子
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态分别是activated 路由组件被激活时触发。deactivated 路由组件失活时触发。
6.路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
1.全局守卫
router.beforeEach((to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) {//判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
})
// 后置路由守卫,切换路由后调用
router.afterEach((to, from) => {
console.log(to, from);
document.title=to.meta.title||'山鱼屋'
})2.独享路由守卫
专门服务于一个路由的守卫
beforeEnter: (to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) { //判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
},3.组件内守卫
在进入/离开组件时被激活
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}4.路由器的两种工作模式
对于一个url来说#其后面的内容就是hash值。

就是这个#后面的
hash的特点及使用
hash值不会带给服务器。
hash模式
1.地址中永远带着#号
2.若以后将地址通过第三方手机app分享,若app校验严格, 则地址会被标记为不合法。
3.兼容性较好。
3.history模式
1.地址干净,美观。
2.兼容性和hash模式相比略差。
3. 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
4.切换history模式

在route文件夹下面的index文件里添加 `mode: 'history'`这句代码即可(默认的是hash模式)
以上是一文淺析Vue中的路由與多種守衛的詳細內容。更多資訊請關注PHP中文網其他相關文章!

