HTML5怎麼實現禁止android影片另存為
- 藏色散人原創
- 2023-02-08 09:34:381623瀏覽
HTML5實作禁止android視訊另存為的方法:1、在Video標籤內加入「controlslist="nodownload"」屬性;2、透過新增「$("#video01").bind('contextmenu' , function () {return false;})」代碼實作禁止視訊區域內的右鍵另存為功能即可。

本教學操作環境:Windows10系統、HTML5版、DELL G3電腦
HTML5怎麼實作禁止android影片另存為?
HTML5 Video標籤實作屏蔽右鍵視訊另存為的js程式碼以及如何停用瀏覽器控件,Video 禁止滑鼠右鍵下載
最近公司發現有競爭對手下載我司網站上的視頻,並據為已用,嚴重損害我司利益,所以讓我在網站上添加禁止滑鼠右鍵下載視頻的功能。
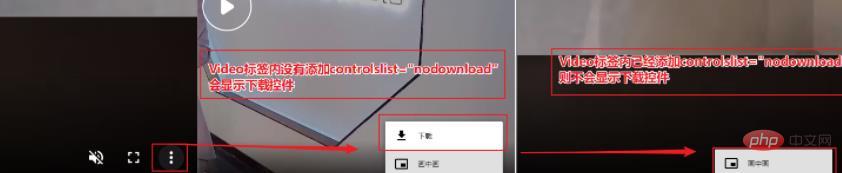
步驟一,先屏蔽影片播放器右下角三個點的下載按鈕(chrome會顯示三個點)
在Video標籤內加入controlslist="nodownload" 屬性
<div class="section-content">
<video autoplay="" id="video01" loop="" muted="" width="100%" height="100%" controlsList="nodownload">
<source src="/www/video/smarthome.mp4" type="video/mp4">
</video>
<div class="video-content">
<div class="video-content-title">视频描述</div>
<div class="video-content-describe">测试代码</div>
</div>
</div>
完成步驟一,確實可以把影片播放器右下角三個點的下載按鈕隱藏(如上圖),但是你以為這樣就完全禁止了嗎?其實不然,點擊滑鼠右鍵依然可以影片另存為,把影片下載下來的。想要完全禁止,還要繼續完成步驟二。
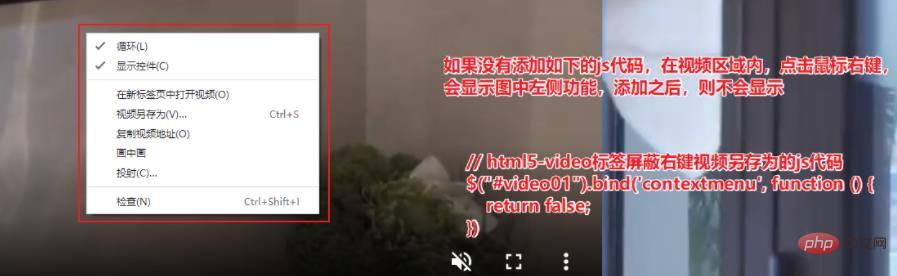
步驟二,禁止影片區域內的右鍵另存為功能,這個只需要一行js程式碼即可搞定。
如果沒有新增如下的js程式碼,在影片區域內,點擊滑鼠右鍵,會顯示圖中左側功能,新增之後,則不會顯示
<script type="text/javascript">
// html5-video标签屏蔽右键视频另存为的js代码
$("#video01").bind('contextmenu', function () {
return false;
})
</script>
#說明:myVideo是video標籤的id,這樣就可以屏蔽video標籤區域的右鍵功能哦。
推薦學習:《HTML影片教學》
以上是HTML5怎麼實現禁止android影片另存為的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

