html5中video不支援的格式是哪一個
- 藏色散人原創
- 2023-02-03 09:19:043761瀏覽
html5中video不支援的格式是flv格式,支援的格式包含MP4、WebM和Ogg;在html5中,

本教學操作環境:Windows10系統、HTML5版、DELL G3電腦
html5中video不支援的格式是哪一個?
不支援flv。 FLV 是FLASH VIDEO的簡稱,FLV串流格式是隨著Flash MX的推出發展而來的影片格式。由於它形成的檔案極小、載入速度極快,使得網路觀看影片檔案成為可能,它的出現有效地解決了影片檔案匯入Flash後,使匯出的SWF檔案體積龐大,無法在網路上很好的使用等問題。
html5
在html5中,「視頻」標籤
HTML5是近十年來Web標準最巨大的飛躍。 HTML5並非僅僅用來表示Web內容,它也將Web帶入一個成熟的應用平台,在這個平台上,視頻,音頻,動畫,以及同電腦的交互都被標準化。隨著HTML5的發展,各個瀏覽器都已經或即將支援HTML5。在大潮流的推動下,微軟也表示將HTML5作為IE9的核心,並將全力投入HTML5。
很多平常最喜歡上網看影片、玩遊戲的朋友常常抱怨不爽,因為網路上好多影片和遊戲都需要安裝Flash插件,而且速度也跟不上! HTML5的出現解決了這個難題。 HTML5提供了音訊視訊的標準接口,實現了無需任何插件支持,只需瀏覽器支援相應的HTML5標籤。怪不得都說HTML5是Flash的終結者! Safari5、Firefox4和Chrome6等瀏覽器加入了HTML5技術,可以免除Flash插件的安裝直接播放影片 !
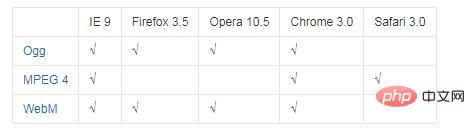
目前,「影片」元素支援三種影片格式:

#
同時
標籤之間插入的內容是提供給不支援 video 元素的瀏覽器顯示的。
Ogg = 帶有Thedora 視訊編碼和Vorbis 音訊編碼的Ogg 檔案
MPEG4 = 帶有 H.264 視訊編碼和AAC 音訊編碼的MPEG 4 檔案
WebM = 帶有VP8 視訊編碼和Vorbis 音訊編碼的WebM 檔案
範例:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
以上是html5中video不支援的格式是哪一個的詳細內容。更多資訊請關注PHP中文網其他相關文章!

