改css不生效怎麼辦
- 藏色散人原創
- 2023-02-02 09:54:364171瀏覽
改css不生效的解決方法:1、清除瀏覽器快取或重新啟動瀏覽器;2、檢查屬性名稱和屬性值是否符合規範並修改;3、檢查是否關聯了樣式表,或關聯的樣式位置,名字是否正確且修改;4、檢查選擇器是否正確並修改;5、查看css優先順序是否出現問題並修改即可。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
改css不生效怎麼辦?
CSS樣式不起作用?史上最全解決方法總結
在我們寫頁面時,有時會發現自己寫的css樣式無法生效,導致這種現象的原因有很多,下面列舉一些常見的原因希望可以幫到你,歡迎留言區補充。
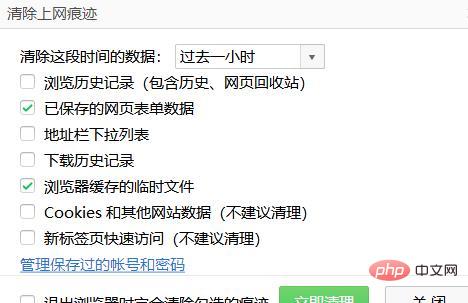
瀏覽器快取問題
- 如果你重複檢查認為程式碼沒有問題,那麼可能是瀏覽器快取的問題。在排查前先試試清除瀏覽器緩存,重啟瀏覽器或換個瀏覽器等手段,無效後再進行進一步排查。有可能自己什麼都沒有做錯,就是因為快取或瀏覽器的問題導致,重置一下也許問題就解決了。
- 瀏覽器的‘F12’元素審核,看看哪些樣式沒有應用上。

細節問題
#寫錯屬性名致使無法與html匹配,或屬性值不符合規範;
html標籤沒寫完整,漏了「」等;
,; {}看看這些符號是否不小心使用了中文或全角符號;<span></span>設CSS樣式不起作用:例如:要定義span居中,必須先讓span成區塊級元素顯示,也就是說,要先定義span的display:block;屬性,然後再為span加上邊距屬性margin: 0px auto;css樣式中間沒有加分號;
為什麼css樣式裡有時候使用分號隔開有時候是用空格呢?
對同一個屬性進行設定時是用空格隔開,例如border:1px solid red; 對不同的屬性進行設定時是用分號隔開,例如width:300px;height:300px;
樣式表關聯問題
- 如果你的樣式完全不生效,首先確認關聯了樣式表沒有,或者關聯的樣式位置、名字是否正確;
#<link rel="stylesheet" type="text/css" href="mycss.css"> - #看看自訂的CSS樣式引入標籤是否放在bootstrap框架樣式引用之後,確保不會被在載入頁面時被框架的樣式覆蓋。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
選擇器問題
- 子代選擇等,涉及多個標籤,類別名稱、id等,子選擇器的順序、名字等寫錯了,都可能導致出錯;
- html裡的標籤忘記寫類別名稱、id了,而選擇器用了這些漏寫的類別名稱、id等,樣式自然不會生效。
- 後代選擇器忘了寫空格;
- 看看是不是有多餘的空格例如:
div.box{}這類選擇器會不會寫成了div .box{};
編碼格式問題
- #把CSS、HTML網頁檔案都統一儲存為UTF -8格式;即在頭標籤中加上
<meta charset="UTF-8">
因為一般網頁裡採用UTF-8的編碼格式,而外部的CSS檔案預設的是ANSI的編碼格式,一般情況下是不會有問題。然而當CSS文件中包含中文註釋,就可能會出現問題。
樣式層疊問題
- 看看你的css優先權是否出現問題,優先權高的會把低的覆寫掉導致無法看到樣式;
- 本身設定了樣式,則從父級繼承來的樣式就不生效了;
- css樣式優先權排序:!important >行內樣式>ID選擇器> 類別選擇器> 標籤> 通配符> 繼承> 瀏覽器預設屬性(同優先權時,後面的層疊前面的樣式);
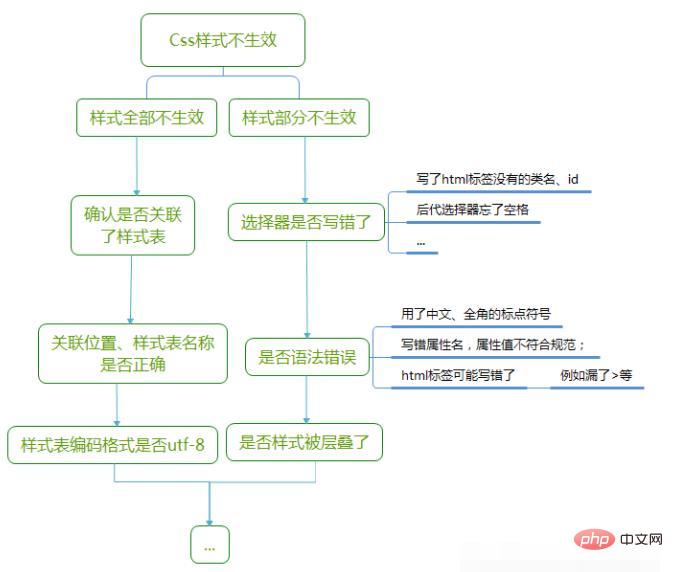
# 排查順序: 
推薦學習:《css影片教學》
以上是改css不生效怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼實現內容固定不動下一篇:css怎麼實現內容固定不動

