css溢出圖片隱藏怎麼實現
- 藏色散人原創
- 2023-01-31 10:30:362401瀏覽
css溢出圖片隱藏的實作方法:1、建立一個div為「
...」;2、使用img標籤引入圖片;3、透過為img新增屬性為「.img-box{width: 400px; overflow: hidden;background-color:teal;}」即可。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css溢位圖片隱藏怎麼實現?
CSS實作圖片或文字溢出隱藏效果
溢出隱藏
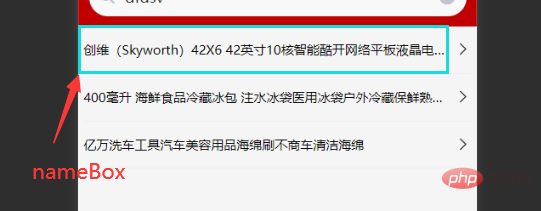
文字溢位運算
效果圖:單行溢出隱藏
.nameBox {
// 文字不允许换行(单行文本)
white-space: nowrap;
// 溢出部分隐藏
overflow: hidden;
// 文本溢出后,使用 ... 代替
text-overflow: ellipsis;
margin-right: 3px;
}
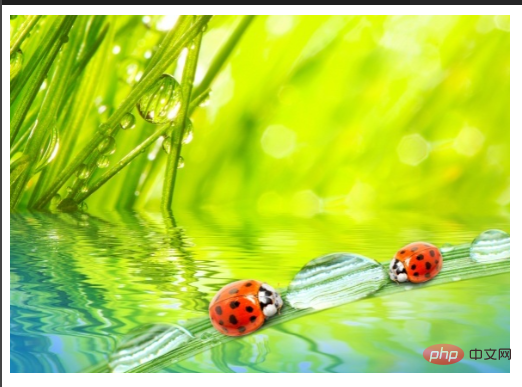
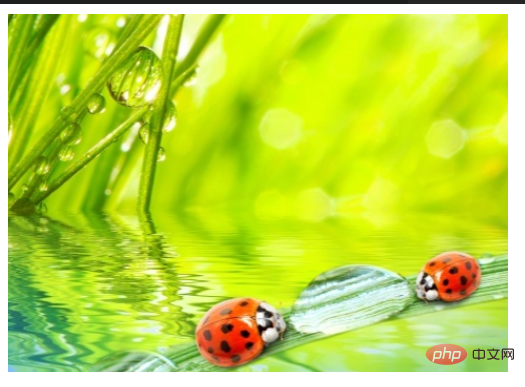
圖片溢出範例
圖片內容放大框架不變(溢出隱藏overflow:hidden)

<div>
<img src="/static/imghwm/default1.png" data-src="https://tse1-mm.cn.bing.net/th/id/R-C.ff711761e8db8b85f993ebed08172a0e?rik=MVGhEvoXVGZZ8A&riu=http%3a%2f%2fdl.ppt123.net%2fpptbj%2f201206%2f2012060908533798.jpg&ehk=knHJW8AKQ42Ak6HdIFUL9%2fQLuT%2b8yG4SmmDGN4rREsE%3d&risl=&pid=ImgRaw&r=0" class="lazy" alt="css溢出圖片隱藏怎麼實現" >
</div>
<style>
.img-box{
width: 400px;
overflow: hidden;/*最主要的是这个 hidden是溢出隐藏,将溢出部分显示出来:overflow:visible*/
background-color:teal;
}
img{
display: block;
width:100%;
animation: a1 4s linear infinite alternate;
}
@keyframes a1{
100%{
transform: scale(1.5);
}
}
</style>
推薦學習:《css影片教學》
以上是css溢出圖片隱藏怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定div相對網頁居中下一篇:css怎麼設定div相對網頁居中

