es6支援import嗎
- 青灯夜游原創
- 2023-01-30 19:20:432101瀏覽
es6支援import。 import語句用於導入由另一個模組導出的綁定,語法「import defaultExport from "module-name";」;無論是否宣告了strict mode,導入的模組都運行在嚴格模式下。 import不光是關鍵字,同時也是函數,函數的參數是需要導入模組的路徑,函數傳回一個promise物件。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
當模組化的概念越來越重要的時候,在es6中,引入了模組的語法:import ,下面我們簡單了解一下,import是怎麼使用的。
1、export
一個js文件,可以理解成一個模組,這個模組可以被任意其他的模組引入,引入的結果,就是對這個模組進行執行後,所持有的對象。那麼隨之而來就有一個問題,文件模組被引入後,所有的東西,都是在自己的作用域中,主動發起引入行為的那個文件,雖然獲取到了被引入的對象,但是並不能訪問作用域裡的東西,所以提供了export,來決定一個模組對外暴露什麼東西。
export的作用,就是用於從模組中導出函數、物件或原始值,以便其他程式可以透過import 語句使用它們.
在import 一個文件的時候,會取得這個文件對象,預設是空對象,代表我們不能存取文件的東西。使用export,來為這個物件新增內容
用法:module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}在main.js 中進行引入
// 先忽略 import 的写法,后面再说明
import * as m1 from "./m1.js"
console.log(m1)在這個檔案中,我們對外暴露了一個函數,一個變量,一個物件。所以,在使用import 導入的文件對象,就不是空對象,而是包含了export 內容的對象,所以,我們印出m1.js 文件對象,也就是m1 :
所以,我們知道,export 匯出的內容,都會加入到檔案物件中,可以簡單的先理解為深拷貝。
2、export default
很多初學者很困惑,既然有了 export ,為什麼還要有個 export default 呢?網路上給出的答案往往是,作為文件的預設導出介面。那什麼又是文件的預設導出介面呢?
其實這個問題很簡單,我們先拋開 import ,不考慮import 的語法,只考慮 export default具體做了什麼。
修改module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
}#main.js不變,在執行一遍,繼續查看列印出來的檔案物件:

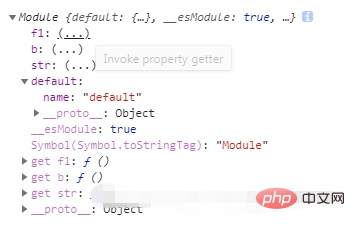
發現了嗎,export default 的作用,是給文件對象,添加一個default屬性,default屬性的值也是一個對象,並且和export default導出的內容完全一致。
3、檔案導出的總結
那麼到這裡,我們明白了,一個js檔案被當做一個模組引入,會暴露為一個物件(也就是被導入後,可以當做一個物件來操作)。
export的作用,就是在這個檔案物件中加入屬性,export出來的東西,全部都會加入到檔案物件中。
export default 的作用,是給檔案物件的 default 屬性,新增值。
4、import
在上面的例子中,我們明白了模組對外暴露的都是什麼東西,那麼我們如何來使用檔案對外暴露的東西呢?
首先我們已經明白,文件物件是什麼。
4.1匯出整個檔案物件
那麼首先,我們就匯出整個檔案對象,看一看是什麼樣子的。就是上面例子中,我們使用到的語法,import * 來導出檔案模組的所有接口,as m_name 來指定一個命名空間物件。 main.js :
import * as m1 from "./m1.js"
console.log(m1)示例中的m1 命名空间对象,可以访问到文件对象的所有对外接口,包括export,和export default。

4.2 导出export的部分接口
在实际开发中,我们并不需要导出所有的接口。例如在vue项目中,使用某个组件库中的某个组件,我们只需要引入这一个组件,不必要引入所有组件。
我们知道,import 导出的是整个文件对象,那么我们直接在 import 语句中,对这个对象进行解构,就可以获得其中某一部分接口:main.js :
import {f1,b} from "./m1.js"
console.log(f1)
console.log(b)打印结果,就是:
但是这种方式,仅限于获取文件对象的正常属性,default属性是获取不到的,原因有两个:
- 未解构的对象全部进行了丢弃
- default是关键字,不能再解构中当做变量进行使用
4.3 导入export default 的接口
export default是文件的默认导入,其实这句话的重点,并不在于 export default,而是在于 import 语句是如何处理文件默认导入的。
修改main.js 文件内容为:
import d from "./m1.js"
console.log(d)打印出来,惊奇的发现,d 竟然和 export default 的内容一样。
所以,现在可以这么理解,所谓的默认导入,就是毫无花哨的直接导入一个模块,然后赋值给一个命名空间,这种时候,这个命名空间,持有的就是 文件对象的default 对象,也就是export default 出来的东西。
其实,默认导入可以理解为也是解构的一个语法糖(仅仅用作理解,实际是语法错误的):
import d from "./m1.js" 可以等价为 import {default as d} from "./m1.js"5、import动态导入
还有一种高端的玩法,在项目中也是很有用处的。
import不光是一个关键字,同时也是一个函数,函数的参数是需要导入模块的路径,函数返回一个promise对象。
import("./m1.js").then(m=>{
console.log('then:',m)
})在这段代码中,then中回调的m,就是文件模块的整个文件对象(包括export和export default)。
6、import不导入文件对象
import还可以不导入文件对象,仅仅是使用文件模块提供的功能。也就是传说中的,import将文件模块仅仅最为副作用进行导入,而不获取文件模块的接口。
在项目中,实践的地方,例如一个vue项目,我们需要给vue对象挂载很多东西,但是全部写在src/main.js 文件中,又会显得特别啰嗦,不利于维护,也没能体现工程化的理念。所以我们常常单独新建一个文件lib/init.js ,然后在这个 init.js 文件中,编写相关逻辑。这个文件的作用,仅仅是执行一遍,我们不期望这个文件暴露什么变量,所以没必要获取文件对象。那么这个时候,import 关键字的另一个作用就体现出来了:main.js :
import './lib/init.js';使用import直接引用一个文件时,会执行一遍这个文件,而不获取任何文件对象。
【相关推荐:javascript视频教程、web前端】
以上是es6支援import嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



