vue 檔上傳報錯怎麼辦
- 藏色散人原創
- 2023-01-29 13:45:052663瀏覽
vue檔案上傳報錯的解決方法:1、透過“vue init webpack demo”建立一個vue工程;2、新增一個上傳檔案的元素;3、在method中加入了“upload(data)”方法;4、使用FromData把需要的參數加進去,用axios提交請求即可。

本教學操作環境:Windows10系統、vue3版、DELL G3電腦
vue 檔案上傳報錯怎麼辦?
Vue 上傳檔案失敗的解決方案
#在一個專案中開發前端的同事使用Vue開發了一個上傳檔案的模組,但是無論如何就是無法提交這種POST請求給後台服務,
具體的現象就是,前端介面上傳檔案時,
Content-Type總是application/x-www-form-urlencoded ,然後SpringBoot的後台服務就報錯:Current is not a multipart request.表示這個請求錯誤。
其實post上傳檔案時應該是Content-Type: multipart/form-data,但是前端在內網裡面,而且是經過封裝的。經過分析測試,普通的html上傳個檔案都沒有問題,問題肯定出在VUE提交請求的環節上面。因為真正的開發環境處於公司內部網路環境,並且與外界隔絕,因此決定在我的電腦裡模擬出這個場景方便解決問題。
為了實現這個模擬的環境,需要安裝一個Vue開發環境,和一個Python 開發環境,這兩種開發的安裝方法不是文章的重點,因此略過。
整體的想法:
用Vue開發一個簡單的前端介面實作檔案上傳功能,然後用Python開發一個Web 後端服務。
第1步:用Vue建立一個WEB頁面
建立一個vue工程:
vue init webpack demo
要用axios提交請求,不用安裝也可以,使用 直接引入即可
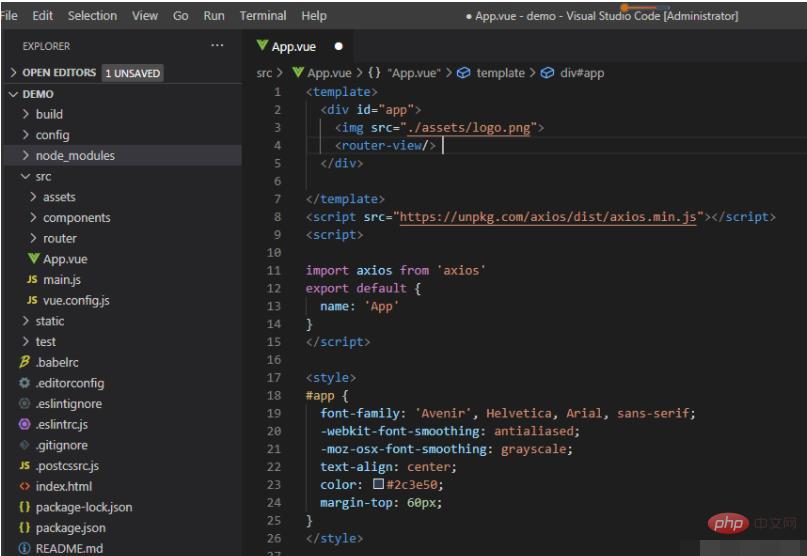
用VSCode開啟剛建立的vue工程

新增一個上傳檔案的元素:
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="vue 檔上傳報錯怎麼辦" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
重點
然後加入控制腳本:
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="vue 檔上傳報錯怎麼辦" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.target.files[0]);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
}
}</script>
在method中加入了upload(data)方法
使用FromData把需要的參數加進去,用axios提交請求即可。
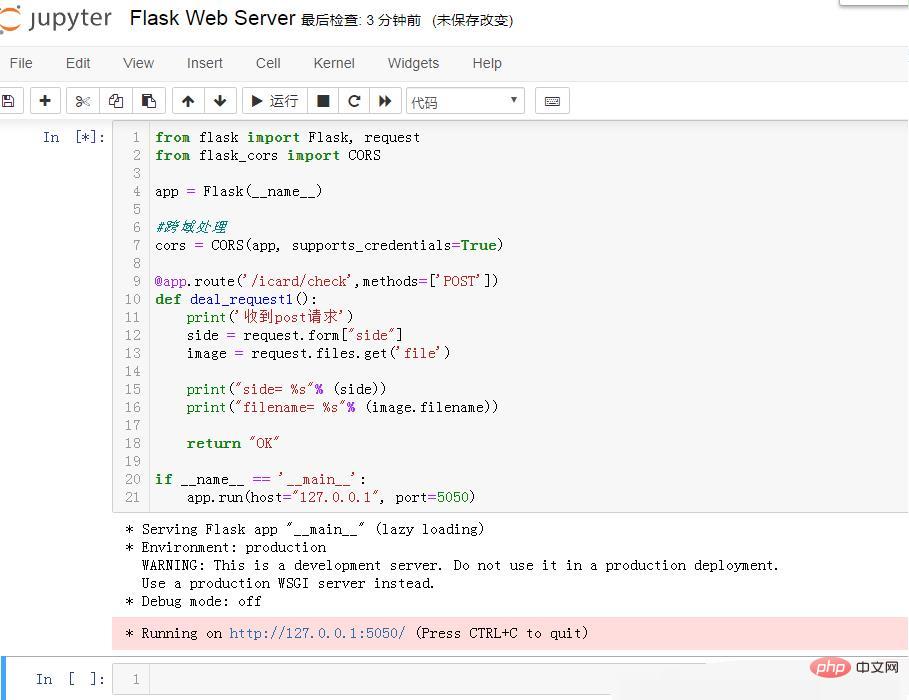
第2步:用Python 開發一個簡單的Web 服務
from flask import Flask, request
from flask_cors import CORS
app = Flask(__name__)
#跨域处理
cors = CORS(app, supports_credentials=True)
@app.route('/icard/check',methods=['POST'])
def deal_request1():
print('收到post请求')
side = request.form["side"]
image = request.files.get('file')
print("side= %s"% (side))
print("filename= %s"% (image.filename))
return "OK"
if __name__ == '__main__':
app.run(host="127.0.0.1", port=5050)
Python 的 Flask簡直太犀利了,創建一個簡單的WEB服務如此的簡單。
其基本想法就是在本地的5050連接埠建立一個服務,當有HTTP請求http://127.0.0.1:5050/idcard/check這個URL時,接收參數並且列印輸出收到的參數。
在jupyter裡面啟動後如下:

啟動後提示:Running on http://127.0.0.1:5050/ (Press CTRL C to quit )
#OK,簡單的WEB服務就啟動好了,接下來啟動vue,
在VSCodel裡面打開命令列終端,輸入npm run dev 啟動,
然後在瀏覽器開啟 https://www.php.cn/link/5ba026c424f718a4808f9d3f75856dab

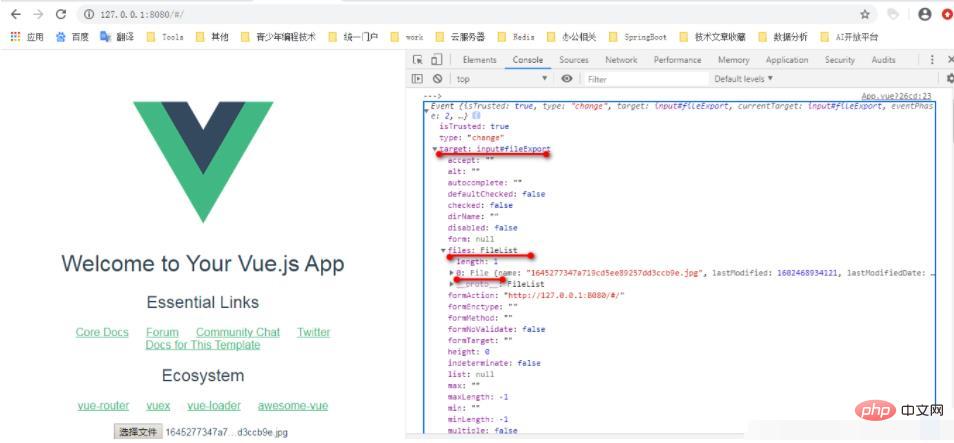
#因為是vue的初始工程所以打開後這樣,重點是最後一行可以選擇文件,此時先打開瀏覽器的調試工具,然後選擇一個文件,看看瀏覽器調試工具裡的信息,重頭戲來了
#因為在vue代碼中加了一個日誌輸出:console.log('--->',data)
因此可以在瀏覽器看到日誌資訊
重要的地方花了紅線,可以看到這裡輸出的event裡面的數據,
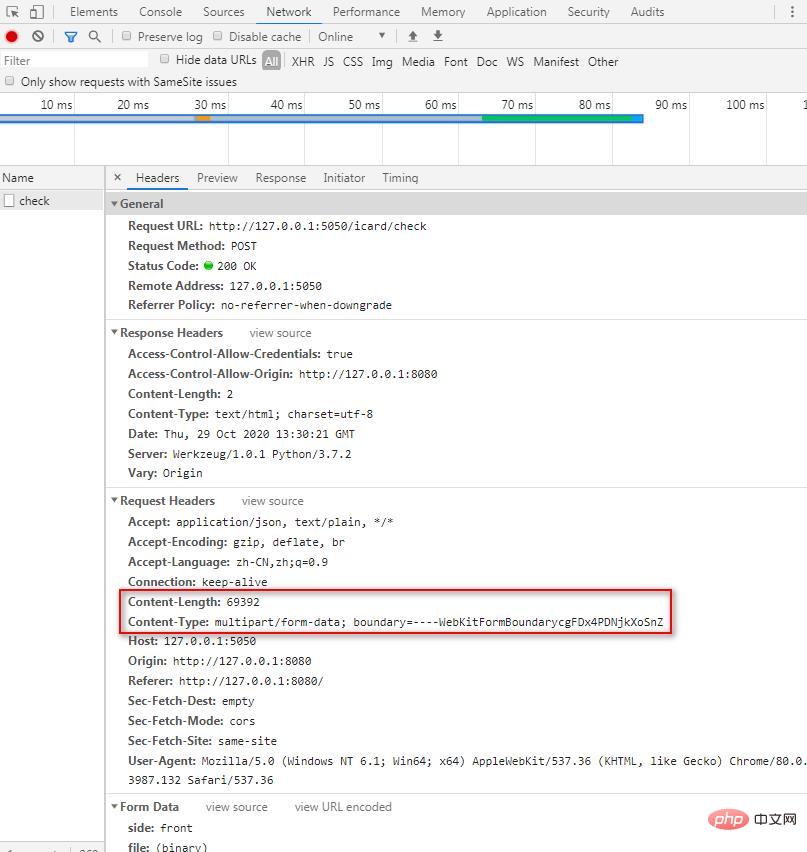
根據event.target.file[0]可以得到需要上傳的檔案對象,再看看Network裡面的狀況:

在Request Header裡面有兩行重要的訊息:
Content-Length: 69392
Content-Type: multipart/form-data; boundary=----WebKitFormBoundarycgFDx4PDNjkXoSnZ
第一行表示上传的文件大小字节数,
Content-Type代表发送端发送的实体数据的数据类型,如果向服务器端发送的是普通的字符串,默认设置为:text/html;
post请求肯定要发送数据包;
因此对数据包的Type有专门的限定:
Content-Type只能是
application/x-www-form-urlencoded,
application/json
multipart/form-data
或 text/plain中的一种。
其他的均不常见。
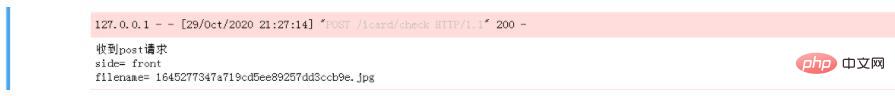
在看看服务端的情况:

Web 服务端立即输出了相关信息,说明已经得到了上传文件的数据,这里为了做测试仅仅输出了文件名和另一个参数。
在我的电脑上测试上传文件,接收文件都OK。
然后同事根据我的代码修改了内网VUE工程的代码,问题来了,在内网里上传文件时也用console.log(data)输出了event,但是格式和这里不同哦,这是很大的疑惑或许是环境问题吧,
在我的测试工程中用event.target.file[0]可以得到需要上传的文件对象,但是在内网环境下event里面根本木有target这个节点,根据最后需要的是file节点的特征,在raw节点下找到了file节点,然后代码修改为
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.raw.files[0]);
let config = {
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
内网环境下上传文件成功了。并且测试发现,只要这里正确得到了文件对象参数,那么可以不用显式指定Content-Type,这里也会自动把Content-Type设置为multipart/form-data,我不了解Vue底层是如何处理的,可能是发现提交的数据是流,因此把这里的类型自动设置成了multipart/form-data。
推荐学习:《vue视频教程》
以上是vue 檔上傳報錯怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

