vue中console.log不輸出內容怎麼辦
- 藏色散人原創
- 2023-01-29 10:59:014542瀏覽
vue中console.log不輸出內容的解決方法:1、開啟google瀏覽器;2、按下f12,查看google檢查的console的選項卡,然後將選項卡切換至info選項卡即可。

本教學操作環境:Windows10系統、vue3版、DELL G3電腦
vue中console.log不輸出內容怎麼辦?
#解決:Vue 程式碼中console.log() 無法輸出問題
在学习Vue的过程中,发现在使用console.log()的时候,在google浏览器检查时并不输出数据,还需要自己 手动在控制台输入自己的数据名称才可以显示!
let person = {
name:'张飒',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18
})
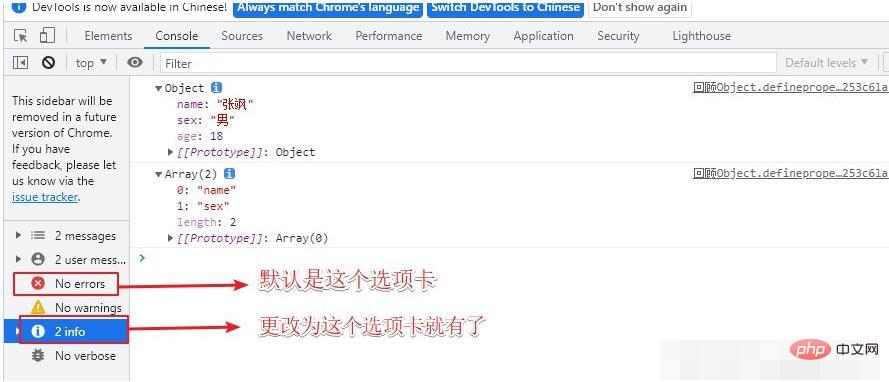
console.log(person)
console.log(Object.keys(person))

解決方法如下
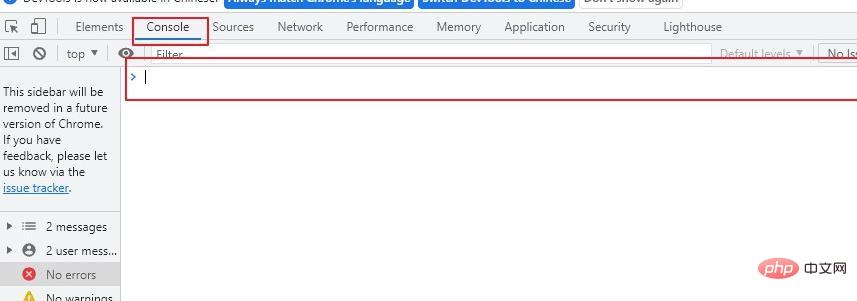
其实只是google浏览器默认的选项卡原因,google检查(F12)的console的选项卡是No errors ,只需将选项 卡切换至info选项卡即可解决!

以上是vue中console.log不輸出內容怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:雲端運算與web前端掛鉤嗎下一篇:雲端運算與web前端掛鉤嗎

