node怎麼實現語音聊天
- 藏色散人原創
- 2023-01-28 16:17:022747瀏覽
node實現語音聊天的方法:1、使用nodejs模組express創建一個web伺服器;2、創建https連接;3、透過「socket.io」實現客戶端與服務端即時通訊即可。

#本教學操作環境:Windows10系統、node-v16 .18.0版、DELL G3電腦
node怎麼實現語音聊天?
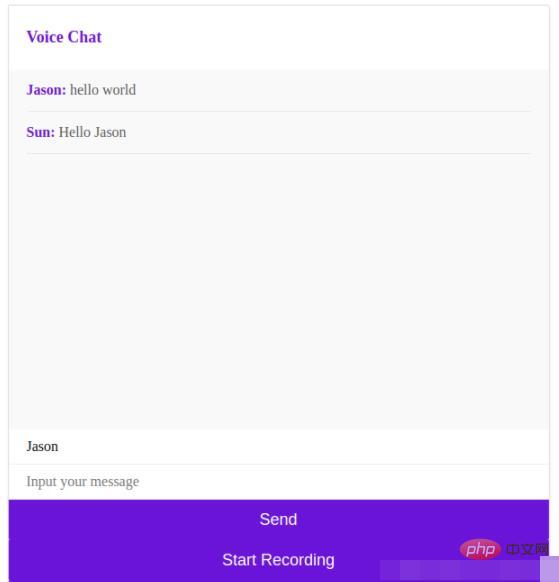
基於nodejs的語音聊天

描述
#程式在iamshaunjp 的群聊功能基礎上利用webRTC技術,增加了語音群聊功能,在其他人鍵盤輸入時,會出現類似微信的對方正在輸入字樣。
- demo:https://www.php.cn/link/b2fc614266ad3627dca4dc5d37885d58
- #source code: https://www.php. cn/link/12a8193db4825679dc9baf49305efe92
使用的nodejs模組
express- ##https
:建立https連接(區域網路或外網webRTC需要https連接,具體見tutoril) - socket.io
:客戶端與服務端即時通訊
js檔案
- #chat.js
:實作按鈕事件的註冊、文字資料的發送等 - record.js
:實現語音訊息的錄取、播放、發送等
結構圖和流程圖片


文字通訊
詳情請見public/js /chat.js註解
傳送資料
- #進入頁面進行與伺服器的
- socket
連線客戶端輸入文字資料 - 客戶點擊
- sent
按鈕,觸發click事件,並產生chat事件準備想伺服器emit - soket
連線傳送給伺服器chat事件和用戶端產生的資料
- socket
- 接受到伺服器發送來的data和伺服器發送來的chat事件
提取data文字 - js在 index. html
- 新增文字數據,完成接收數據並顯示
語音通訊
詳情請見public/js/record. js註解
- 利用 webRTC
- 取得使用者的視訊或音訊轉換為
blob格式數據,並傳送給伺服器資料。接受訊息時,資料型別是blob - 格式,對
blob資料解析,利用html5的audio標籤進行播放
伺服器轉發數據客戶端發送給伺服器數據,伺服器觸發
chat事件,將客戶端發送來的數據以廣播的形式發送到每一個客戶端,完成群聊的功能。
建立https憑證在localhost中使用webRTC不需要使用https,但在區域網路或外網使用webRTC,必須強制使用webRTC,這裡採用自己產生憑證供測試使用,具體產生方法和設定https方法
參考部落格產生自己簽署的憑證(有效期限365天)openssl req -x509 -newkey rsa:2048 -keyout key.pem -out cert.pem -days 365
-
var fs = require('fs'), https = require('https'), express = require('express'), app = express(); https.createServer({ key: fs.readFileSync('key.pem'), cert: fs.readFileSync('cert.pem') }, app).listen(55555); app.get('/', function (req, res) { res.header('Content-type', 'text/html'); return res.end('<h1>Hello, Secure World!</h1>'); });推薦學習:《 node.js影片教學
以上是node怎麼實現語音聊天的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎麼在linux中安裝node下一篇:怎麼在linux中安裝node

