jquery怎麼修改tr屬性值
- 青灯夜游原創
- 2023-01-28 15:48:102002瀏覽
jquery修改tr屬性值的方法:1、利用jquery選擇器取得指定tr元素,語法“$("選擇器")”,會傳回包含指定tr元素的jquery物件;2、使用attr ()函數修改指定tr元素物件的屬性值,語法「tr元素物件.attr("屬性名稱","新屬性值");」或「tr元素物件.attr({屬性1:"新值",屬性2:"新值"....});」。

本教學操作環境:windows7系統、jquery3.6版本、Dell G3電腦。
tr元素
一個
jquery修改tr屬性值的方法
#實作想法:
- ##取得表格的指定tr元素
- 修改取得到的tr元素的屬性值
實作方法:
- 可以利用jquery選擇器取得指定tr元素 #
$("选择器")會傳回包含指定tr元素的jquery物件
- #使用attr()函數修改指定tr元素物件的屬性值
//单个属性
tr元素对象.attr("属性名","新属性值");
//多个个属性
tr元素对象.attr({属性1:"新值",属性2:"新值"....});
實作範例:
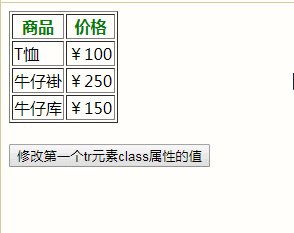
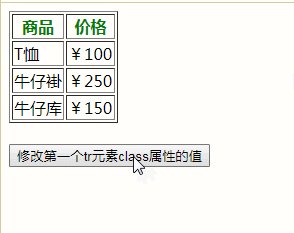
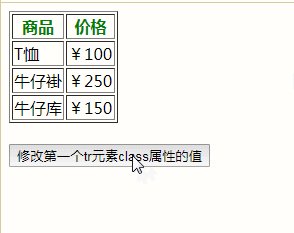
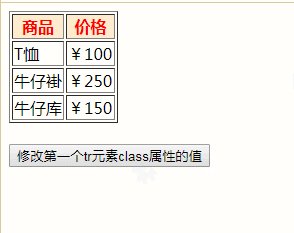
##修改第一個tr元素class屬性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:nth-child(1)").attr("class", "tr2");
});
});
</script>
<style>
.tr1 {
color: green;
}
.tr2 {
color: red;
background-color: blanchedalmond;
}
</style>
</head>
<body class="ancestors">
<table border="1">
<tr class="tr1">
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改第一个tr元素class属性的值</button>
</body>
</html>
 【推薦學習:
【推薦學習:
、web前端影片】
以上是jquery怎麼修改tr屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

