html5中的p不換行怎麼辦
- 藏色散人原創
- 2023-01-28 10:01:502693瀏覽
html5中的p不換行的解決方法:1、開啟對應的HTML程式碼檔案;2、找到p標籤;3、透過新增「p:nth-child(2) {word-break: break -word}」屬性讓數字英文自動換行即可。

本教學操作環境:Windows10系統、HTML5版、DELL G3電腦
html5中的p不換行怎麼辦?
p標籤中英文換行內容問題
1.數字、英文的情況
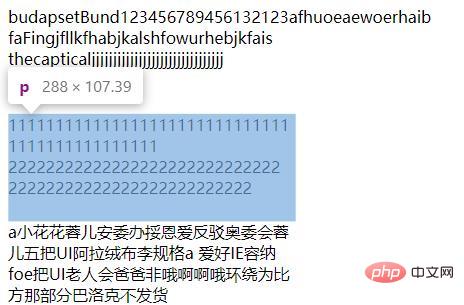
p中的內容如果是英文,則會按單字(預設按空格來分隔單字)來進行換行。如果一個單字長度大於p標籤的寬度。則會發生溢出。數字同理
2.中文的情況
p中的內容如果是中文,則會自動換行。即便中文有字母或空格(不論字母處在什麼位置)。
3.讓數字、英文自動換行
透過加入word-break: break-word。可以使得數字、英文自動換行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
figure {
display: flex;
width: 100vw;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
}
img {
width: 20vw;
}
p {
width: 30%;
height: 20%;
/* word-break: break-word */
/* text-align: center; */
}
p:nth-child(2) {
word-break: break-word
}
</style>
</head>
<body>
<figure>
<p>budapsetBund123456789456132123afhuoeaewoerhaib faFingjfllkfhabjkalshfowurhebjkfais
thecapticaljjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
</p>
<p>1111111111111111111111111111111111111111111111 22222222222222222222222222222
22222222222222222222222222
</p>
<p>
a小花花蓉儿安委办挼恩爱反驳奥委会蓉儿五把UI阿拉绒布李规格a 爱好IE容纳foe把UI老人会爸爸非哦啊啊哦环绕为比方那部分巴洛克不发货
</p>
</figure>
</body>
</html>

推薦學習:《HTML5影片教學》
以上是html5中的p不換行怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5清除畫布程式碼是什麼下一篇:html5清除畫布程式碼是什麼

