這篇文章帶大家繼續angular的學習,使用angular進行開發時,避免不了需要接觸生命週期,下面就來帶大家一起聊聊Angular中的生命週期,希望對大家有所幫助!

接觸過 react 和 vue 開發的讀者應該對生命週期這個概念不陌生。我們在使用 angular 開發的過程中,是避免不了的。
元件從開始建立到銷毀的過程中,會經歷過一系列的階段。這就是一個生命週期,這些階段對應著應用程式提供的 lifecycle hooks。
那麼,在 angular 中,這些 hooks 都有哪些呢?了解它們,對你編寫程式應該在哪裡寫,很重要。 【相關教學推薦:《angular教學》】
angular 中,生命週期執行的順序如下:
- constructor 【常用,不算钩子函数,但是很重要】 - ngOnChanges【常用】 - ngOnInit【常用】 - ngDoCheck - ngAfterContentInit - ngAfterContentChecked - ngAfterViewInit【常用】 - ngAfterViewChecked - ngOnDestroy【常用】
為了解說與驗證,我們用angular-cli 產生一個demo 專案。
constructor
在es6 中的class 初始化物件的時候,constructor 會立即被調用。
class Person {
constructor(name) {
console.log('be called')
this.name = name;
}
}
let jimmy = new Person('jimmy'); // be calledangular 的元件本身就是要匯出一個類別。當這個元件被 new 起來的時候,會取得 constructor 中的預設的值。
ngOnChanges
當我們有外部參數變更的時候,我們就會執行ngOnChanges,也就是說元件中有@ Input 所綁定的屬性值改變的時候呼叫。
簡單說,父元件綁定子元件中的元素,會觸發這個鉤子函數,可以多次出發。這在下面的 ngOnInit 總是會介紹。
ngOnInit
這個方法呼叫的時候,表示元件已經初始化成功。在第一次 ngOnChanges() 完成之後調用,且只調用一次。
// app.component.ts
export class AppComponent implements OnInit, OnChanges {
constructor() {
console.log('1. constructor')
}
ngOnChanges() {
console.log('2. ngOnChanges')
}
ngOnInit() {
console.log('3. ngOnInit')
}
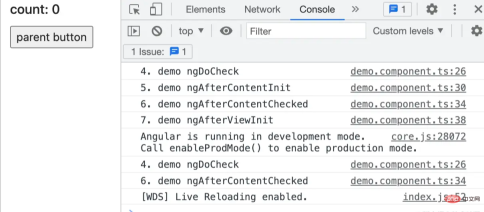
}列印的資訊如下:

咦?怎麼沒有列印 ngOnChanges 中的鉤子函數資訊呢?
上面已經說過了,需要觸發條件 @Input 的屬性值改變的時候。讓我們來修改一下:
<!-- app.component.html --> <div> <app-demo></app-demo> </div>
// app.component.ts // AppComponent 类中添加属性 public count:number = 0;
<!-- demo.component.html -->
<h3 id="count-nbsp-nbsp-count-nbsp">count: {{ count }}</h3>// demo.component.ts
export class DemoComponent implements OnInit, OnChanges {
@Input()
public count: number;
constructor() {
console.log('1. demo constructor')
}
ngOnChanges() {
console.log('2. demo ngOnChanges')
}
ngOnInit() {
console.log('3. demo ngOnInit')
}
}
當透過@Input 將值傳遞給子元件demo 的時候,就會觸發demo 元件中的ngOnChanges。
當 @Input 傳遞的屬性改變的時候,可以多次觸發 demo 元件中的 ngOnChanges 鉤子函數。
<!-- app.component.html --> <div> <app-demo [count]="count"></app-demo> <button (click)="parentDemo()">parent button</button> </div>
// app.component.ts
parentDemo() {
this.count++;
}
ngDoCheck
#當變化偵測發生的時候,觸發該鉤子函數。
這個鉤子函數,緊接在每次執行變更偵測時候 ngOnChanges 和第一次執行執行變更偵測 ngOnInit 後面呼叫。
// demo.component.ts
ngDoCheck() {
console.log('4. demo ngDoCheck')
}

這個鉤子函數呼叫得比較頻繁,使用成本比較高,謹慎使用。
一般是使用ngOnChanges 來偵測變動,而不是ngDoCheck
ngAfterContentInit
當外部的內容投影到內部元件,第一次呼叫ngDoCheck 之後呼叫ngAfterContentInit,而且只呼叫一次。
// demo.component.ts
ngAfterContentInit() {
console.log('5. demo ngAfterContentInit');
}
ngAfterContentChecked
ngAfterContentChecked 鉤子函數在每次ngDoCheck 之後調用.
// demo.component.ts
ngAfterContentChecked() {
console.log('5. demo ngAfterContentChecked');
}
ngAfterViewInit
#視圖初始化完成呼叫此鉤子函數。在第一次 ngAfterContentChecked 之後調用,只調用一次。
這個時候,取得頁面的 DOM 節點比較合理
// demo.compoent.ts
ngAfterViewInit() {
console.log('7. demo ngAfterViewInit');
}
ngAfterViewChecked
视图检测完成调用。在 ngAfterViewinit 后调用,和在每次 ngAfterContentChecked 之后调用,也就是在每次 ngDoCheck 之后调用。
// demo.component.ts
ngAfterViewChecked() {
console.log('8. ngAfterViewChecked')
}
ngOnDestroy
组件被销毁时候进行的操作。
在这个钩子函数中,我们可以取消订阅,取消定时操作等等。
<!-- app.component.html --> <app-demo [count]="count" *ngIf="showDemoComponent"></app-demo> <button (click)="hideDemo()">hide demo component</button>
// app.component.ts
public showDemoComponent: boolean = true;
hideDemo() {
this.showDemoComponent = false
}// demo.component.ts
ngOnDestroy() {
console.log('9. demo ngOnDestroy')
}
PS: 不知道读者有没有发现,调用一次的钩子函数都比较常用~
更多编程相关知识,请访问:编程入门!!
以上是Angular學習之聊聊生命週期的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Atom編輯器mac版下載
最受歡迎的的開源編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

WebStorm Mac版
好用的JavaScript開發工具






