'saturate”,又get了新的CSS知識!
- 藏色散人轉載
- 2023-01-25 07:30:012432瀏覽
這篇文章為大家帶來了關於CSS的相關知識,其中主要介紹了我因為好奇,get了一個新的CSS知識,什麼東西讓我好奇呢?有興趣的朋友,下面一起來看看吧,可能你也會很好奇,哈哈。
大家在查閱Element UI文件的時候,是否發現下面這個效果

好傢伙,這個效果該怎麼實現呢?我的想法是設置背景圖為白色和透明相間,這樣底下的圖片就能穿透部分上來,形成一個類似毛玻璃的效果。話不多說,咱們一起來寫代碼試試能否實現:
背景如何鏤空
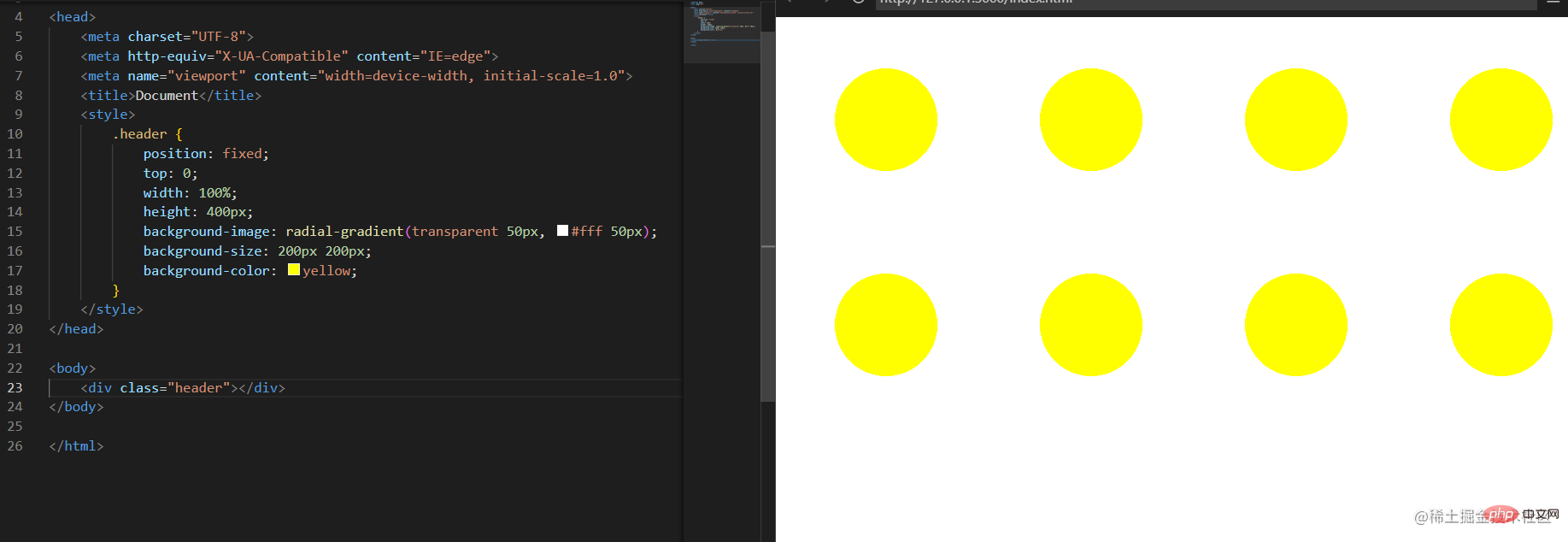
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
} #這邊使用的是徑向漸變的方式,給背景設定一個中間透明,四周白色的背景,可能以上程式碼並不能很好體現這個背景如何生效的,我們來看看下面這個:
#這邊使用的是徑向漸變的方式,給背景設定一個中間透明,四周白色的背景,可能以上程式碼並不能很好體現這個背景如何生效的,我們來看看下面這個:
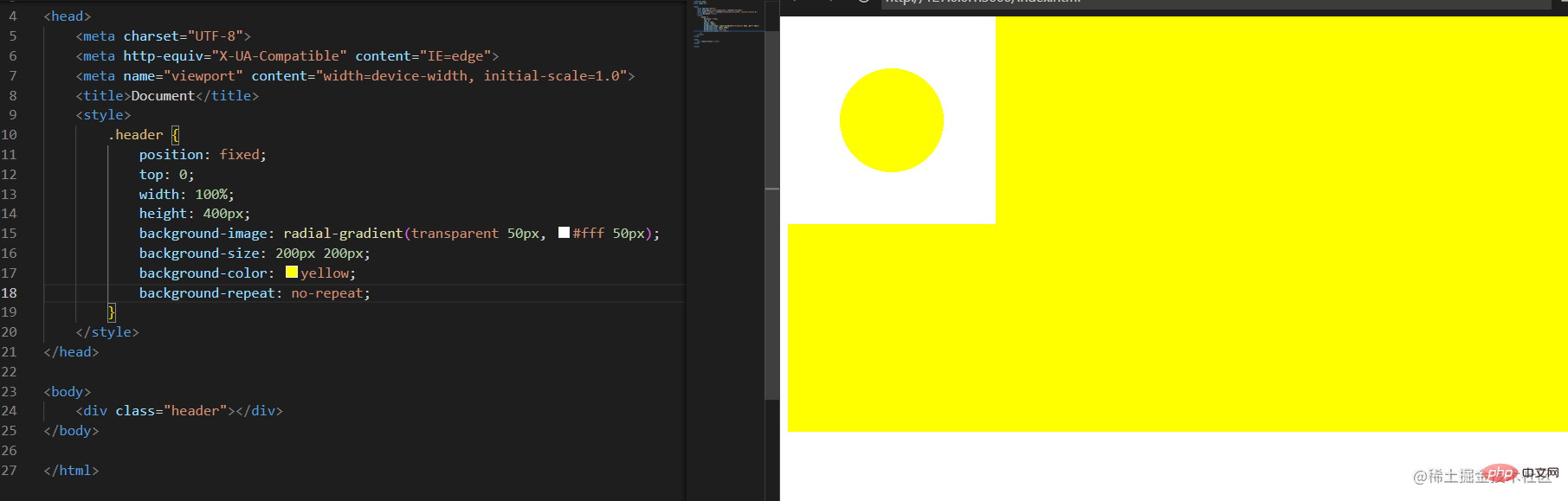
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
+ background-repeat: no-repeat;
}
懂了吧?就是一個這種的小方塊平鋪形成的。假如我們的背景色不設置,那麼這就是鏤空的背景。
如何設定背景尺寸合適
我們可以看到我們的小圓孔是很均勻排列開的,假如我改一下背景的尺寸,效果如下:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 120px 120px;
background-color: yellow;
/* background-repeat: no-repeat; */
} 可以看到,圓孔變得密集了,那麼背景尺寸調到多少會變成完全透明呢?我口算了一下,應該是
可以看到,圓孔變得密集了,那麼背景尺寸調到多少會變成完全透明呢?我口算了一下,應該是50根2,也就是大概71px。試試?
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 71px 71px;
background-color: yellow;
/* background-repeat: no-repeat; */
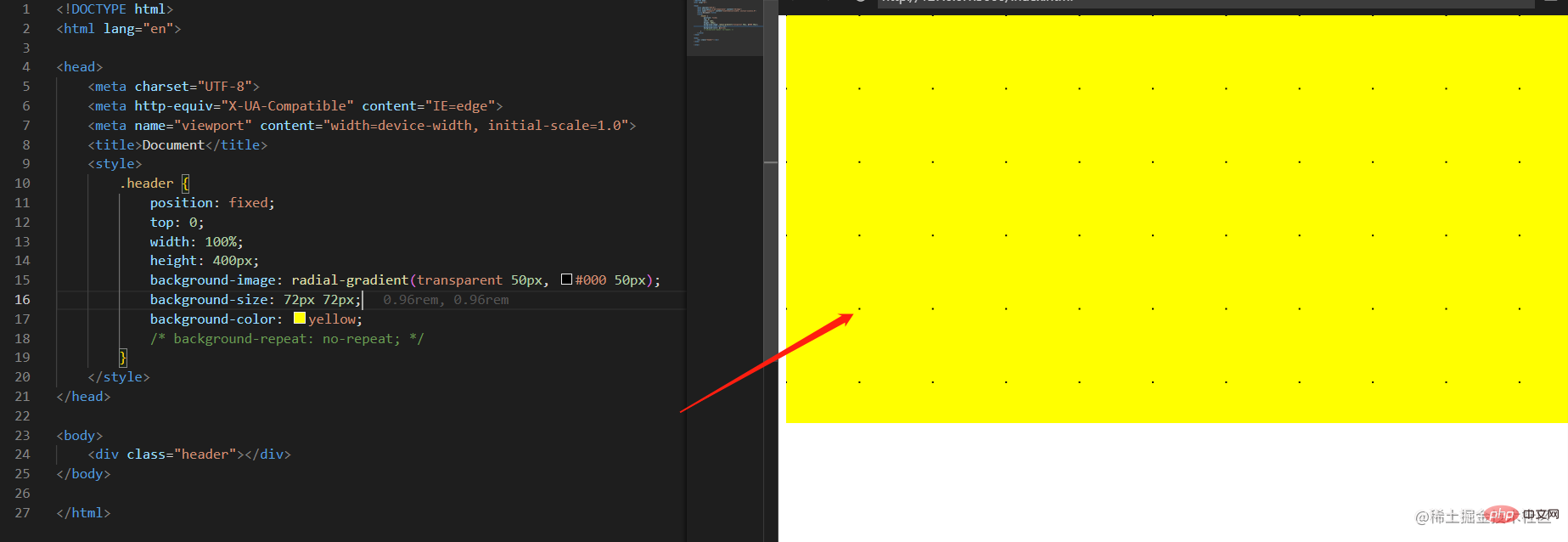
} 為了看的更清楚,我們將原本的白色改成黑色,並且把
為了看的更清楚,我們將原本的白色改成黑色,並且把71px改成72px:
 #出現黑色點點了!說明我算的不錯,一點不差,我真棒! ok,咱們繼續探索
#出現黑色點點了!說明我算的不錯,一點不差,我真棒! ok,咱們繼續探索
這個蒙板還不錯
我們現在要對標Element 官網那樣的效果,我做了下面的例子:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 10px, #fff 10px);
background-size: 40px 40px;
}
.container {
padding-top: 400px;
height: 200vh;
}
.circle {
width: 100%;
height: 200px;
border-radius: 25px;
background-color: red;
}
#修改下尺寸:
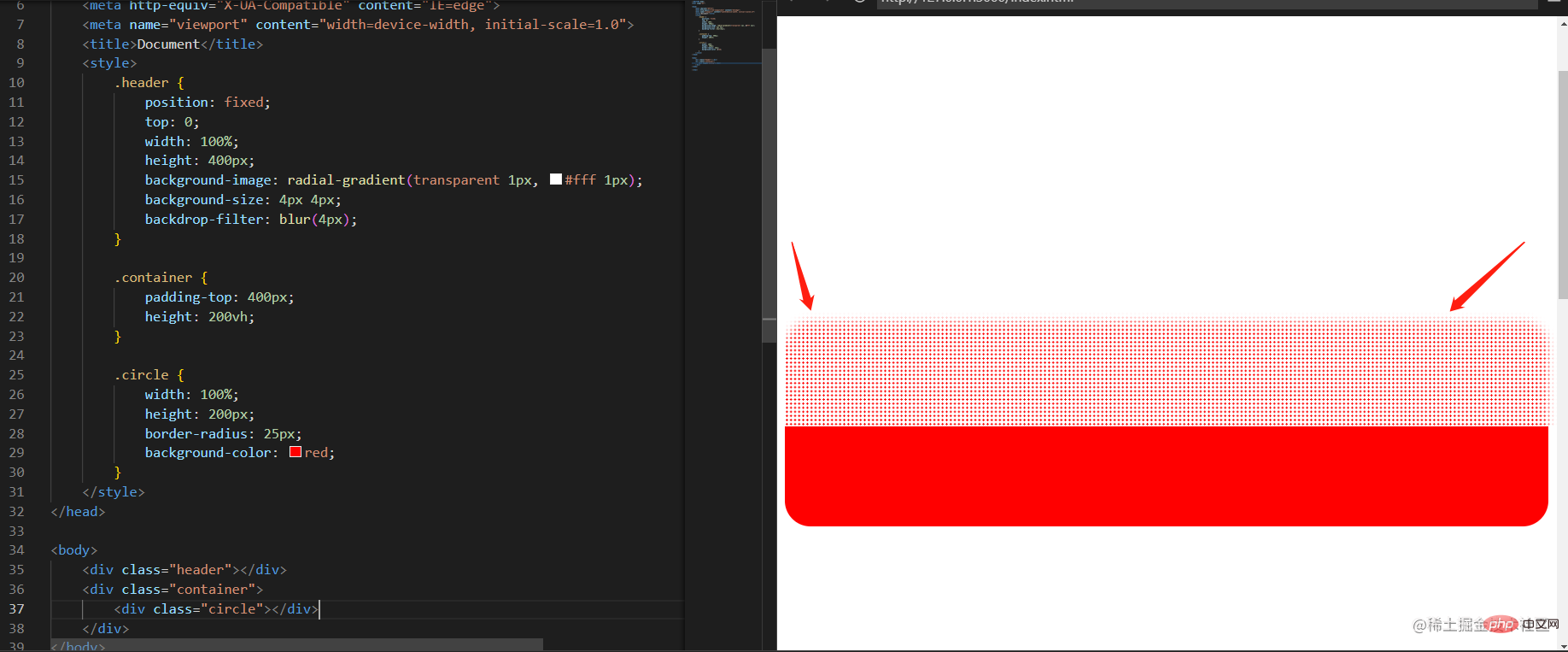
background-image: radial-gradient(transparent 1px, #fff 1px); background-size: 4px 4px;
 至此,這個效果就基本做好了,但是還是有差別,人家的有毛毛的效果,我的沒有。不行,得學習下人家是怎麼做的!
至此,這個效果就基本做好了,但是還是有差別,人家的有毛毛的效果,我的沒有。不行,得學習下人家是怎麼做的!
Element 是怎麼做的
 程式碼如下:
程式碼如下:
.navbar-wrapper {
position: relative;
border-bottom: 1px solid var(--border-color);
height: var(--header-height);
padding: 0 12px 0 24px;
background-image: radial-gradient(transparent 1px,var(--bg-color) 1px);
background-size: 4px 4px;
backdrop-filter: saturate(50%) blur(4px);
-webkit-backdrop-filter: saturate(50%) blur(4px);
top: 0;
}歐? backdrop-filter這個是什麼,以前沒用過耶,試試看。這裡有兩個屬性,第一個有點陌生,第二個應該是設定毛玻璃效果的虛化吧,先試咱們會的:

確實有虛化效果。那saturate又是幹嘛的呢?試試就知道了:

唔,變暗了呢
 查了下英文意思是使濕透的意思,emmmm,好像紅色的衣服濕了確實就變成暗紅了,有點意思。這邊有個百分比的設置,試試看效果:
查了下英文意思是使濕透的意思,emmmm,好像紅色的衣服濕了確實就變成暗紅了,有點意思。這邊有個百分比的設置,試試看效果:
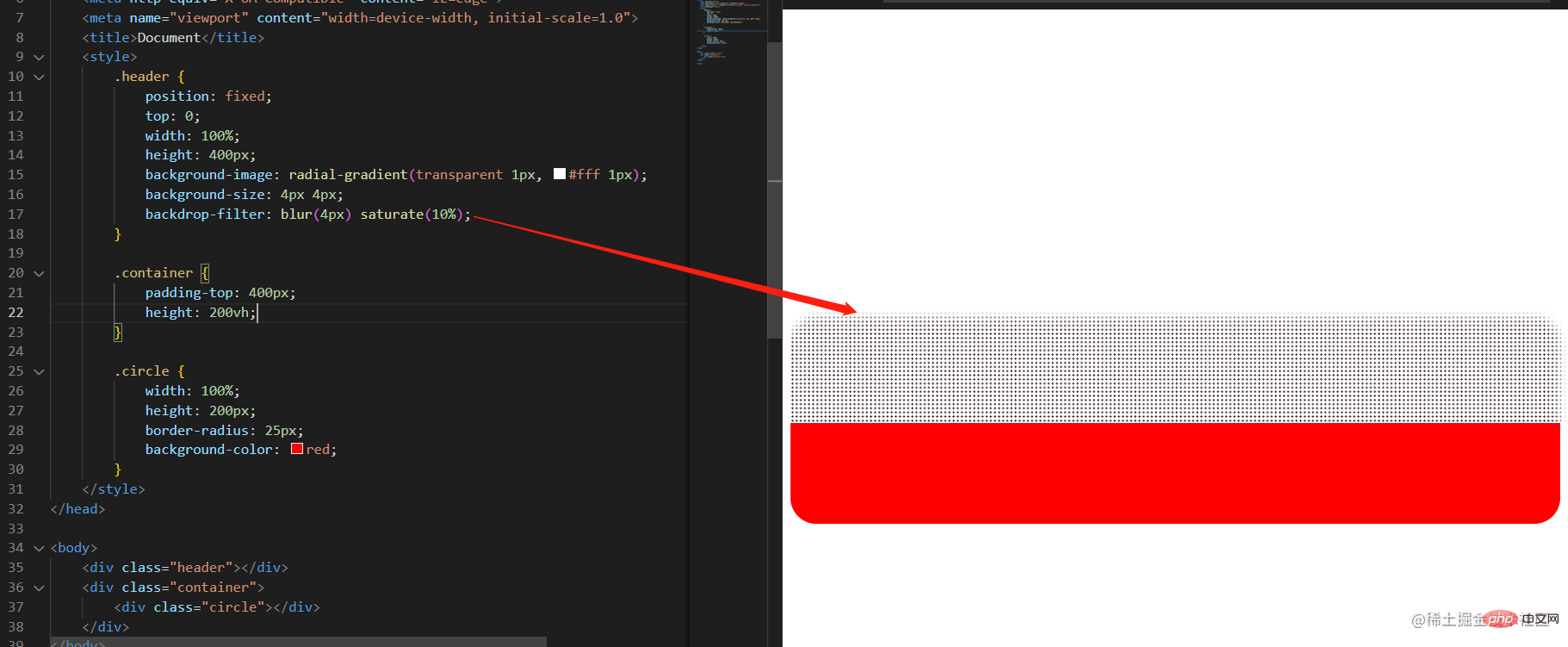
我們將百分比設定為10%:

完全黑了,紅黑了,那濕的透透的了,哈哈哈~
ok,今天分享就到這,覺得有意思的朋友們記得點讚關注加收藏,因為今天你們學會了一個單字: saturate:濕透了。 sa(濕)tu(透)rate(了) ? ? ? ? ? ? ? ? ? ?
推薦學習:《css影片教學》
以上是'saturate”,又get了新的CSS知識!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

