react實作檔案上傳的方法:1、透過「import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';」引入所需antd的零件;2、透過「handleOk = e => {const { fileList } = this.state...}」實作提交表單並上傳檔案即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼實作檔案上傳?
react使用antd實作手動上傳文件(提交表單)
前言:最近在做一個後台管理專案涉及到上傳文件,使用antd裡的Upload實作上傳檔案。記錄遇到的問題和坑。
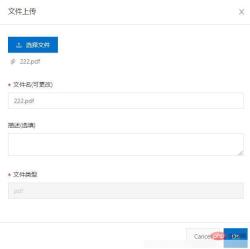
1.要實現的效果

我要實現的效果就是點擊上傳文件,選擇完文件後點擊ok(也就是提交表單後在上傳)其實就是手動上傳文件。下面我來介紹一下我的做法和我遇到的一些坑。
2.實作步驟
1.引進所需antd的元件
import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';這個是表單的
<Modal
title="文件上传"
visible={this.state.visible}
onOk={this.handleOk} //点击按钮提价表单并上传文件
onCancel={this.handleCancel}
>
<Form layout="vertical" onSubmit={this.handleSubmit}>
<Form.Item>
<div key={Math.random()}>//点击关闭在次打开还会有上次上传文件的缓存
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>
</Form.Item>
<Form.Item label="文件名(可更改)">
{getFieldDecorator('filename', {
// initialValue:this.state.defEmail,
rules: [
{
message: '请输入正确的文件名',
// pattern: /^[0-9]+$/,
},
{
required: true,
message: '请输入文件名',
},
],
})(<Input />)}
</Form.Item>
<Form.Item label="描述(选填)">
{getFieldDecorator('describe', {
rules: [
{
message: '描述不能为空',
},
{
required: false,
message: '请输入描述',
},
],
})(<TextArea />)}
</Form.Item>
<Form.Item label="文件类型">
{getFieldDecorator('filetype', {
rules: [
{
message: '文件类型',
},
{
required: true,
message: '文件类型',
},
],
})(<Input disabled={true} />)}
</Form.Item>
</Form>
</Modal>下面的程式碼是Upload的props
const props = {
showUploadList: true,
onRemove: file => {
this.setState(state => {
const index = state.fileList.indexOf(file);
const newFileList = state.fileList.slice();
newFileList.splice(index, 1);
return {
fileList: newFileList,
};
});
},
beforeUpload: file => {
console.log(file)
let { name } = file;
var fileExtension = name.substring(name.lastIndexOf('.') + 1);//截取文件后缀名
this.props.form.setFieldsValue({ 'filename': name, 'filetype': fileExtension });//选择完文件后把文件名和后缀名自动填入表单
this.setState(state => ({
fileList: [...state.fileList, file],
}));
return false;
},
fileList,
};下面是重點提交表單並上傳檔案
handleOk = e => {//点击ok确认上传
const { fileList } = this.state;
let formData = new FormData();
fileList.forEach(file => {
formData.append('file', file);
});
this.props.form.validateFields((err, values) => { //获取表单值
let { filename, filetype, describe } = values;
formData.append('name', filename);
formData.append('type', filetype);
formData.append("dir", "1");
if(describe==undefined){
formData.append('description',"");
}else{
formData.append('description',describe);
}
UploadFile(formData).then(res => { //这个是请求
if (res.status == 200 && res.data != undefined) {
notification.success({
message: "上传成功",
description: res.data,
});
} else {
notification.error({
message: "上传失败",
description: res.status,
});
}
})
this.setState({
visible: false
});
})
};注意我使用的axios,post必須使用formData.append("介面參數名稱",「要傳的值」);如果不想用axios還可以用別的請求
fetch(url, { //fetch请求
method: 'POST',
body: formData,
})
axios({ //axios
method: 'post',
url: url,
data: formData,
headers:{ //可加可不加
'Content-Type': 'multipart/form-data; boundary=----
WebKitFormBoundary6jwpHyBuz5iALV7b'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});這樣就能實現手動上傳檔案了。
3.遇到的坑
第一次選擇完文件,點選上傳。第二次在開啟Model發現上回的檔案清單還在,我在網路上找的方法是給upload及一個key值但只有點擊ok後第二次開啟Model快取才會消失,但點擊canel還會存在。
<div key={Math.random()}>
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>最好的方法就是this.setState把state裡檔案清單置空
this.props.form.resetFields()//添加之前把input值清空
this.setState({
visible: true,
fileList: [] //把文件列表清空
});也可以給Modal加上一個destroyOnClose 屬性 關閉時銷毀Modal 裡的子元素
推薦學習:《react影片教學》
以上是react怎麼實作文件上傳的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 react中canvas的用法是什么Apr 27, 2022 pm 03:12 PM
react中canvas的用法是什么Apr 27, 2022 pm 03:12 PM在react中,canvas用于绘制各种图表、动画等;可以利用“react-konva”插件使用canvas,该插件是一个canvas第三方库,用于使用React操作canvas绘制复杂的画布图形,并提供了元素的事件机制和拖放操作的支持。
 react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM
react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM在react中,antd是基于Ant Design的React UI组件库,主要用于研发企业级中后台产品;dva是一个基于redux和“redux-saga”的数据流方案,内置了“react-router”和fetch,可理解为应用框架。
 React是双向数据流吗Apr 21, 2022 am 11:18 AM
React是双向数据流吗Apr 21, 2022 am 11:18 AMReact不是双向数据流,而是单向数据流。单向数据流是指数据在某个节点被改动后,只会影响一个方向上的其他节点;React中的表现就是数据主要通过props从父节点传递到子节点,若父级的某个props改变了,React会重渲染所有子节点。
 react中为什么使用nodeApr 21, 2022 am 10:34 AM
react中为什么使用nodeApr 21, 2022 am 10:34 AM因为在react中需要利用到webpack,而webpack依赖nodejs;webpack是一个模块打包机,在执行打包压缩的时候是依赖nodejs的,没有nodejs就不能使用webpack,所以react需要使用nodejs。
 react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM
react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM在react中,forceupdate()用于强制使组件跳过shouldComponentUpdate(),直接调用render(),可以触发组件的正常生命周期方法,语法为“component.forceUpdate(callback)”。
 react是组件化开发吗Apr 22, 2022 am 10:44 AM
react是组件化开发吗Apr 22, 2022 am 10:44 AMreact是组件化开发;组件化是React的核心思想,可以开发出一个个独立可复用的小组件来构造应用,任何的应用都会被抽象成一颗组件树,组件化开发也就是将一个页面拆分成一个个小的功能模块,每个功能完成自己这部分独立功能。
 react与vue的虚拟dom有什么区别Apr 22, 2022 am 11:11 AM
react与vue的虚拟dom有什么区别Apr 22, 2022 am 11:11 AMreact与vue的虚拟dom没有区别;react和vue的虚拟dom都是用js对象来模拟真实DOM,用虚拟DOM的diff来最小化更新真实DOM,可以减小不必要的性能损耗,按颗粒度分为不同的类型比较同层级dom节点,进行增、删、移的操作。
 react和reactdom有什么区别Apr 27, 2022 am 10:26 AM
react和reactdom有什么区别Apr 27, 2022 am 10:26 AMreact和reactdom的区别是:ReactDom只做和浏览器或DOM相关的操作,例如“ReactDOM.findDOMNode()”操作;而react负责除浏览器和DOM以外的相关操作,ReactDom是React的一部分。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Atom編輯器mac版下載
最受歡迎的的開源編輯器





