node import報錯怎麼辦
- 藏色散人原創
- 2023-01-03 16:01:362897瀏覽
node import報錯的解決方法:1、在專案根目錄下執行「npm install --save babel-corenpm install --save babel-preset-env」;2、在專案根目錄下建立一個名字為「.babelrc」的檔案;3、用「npm start」和「babel-node app.js」執行專案即可。

本教學操作環境:Windows10系統、node18.4.0版、Dell G3電腦。
node import報錯怎麼辦?
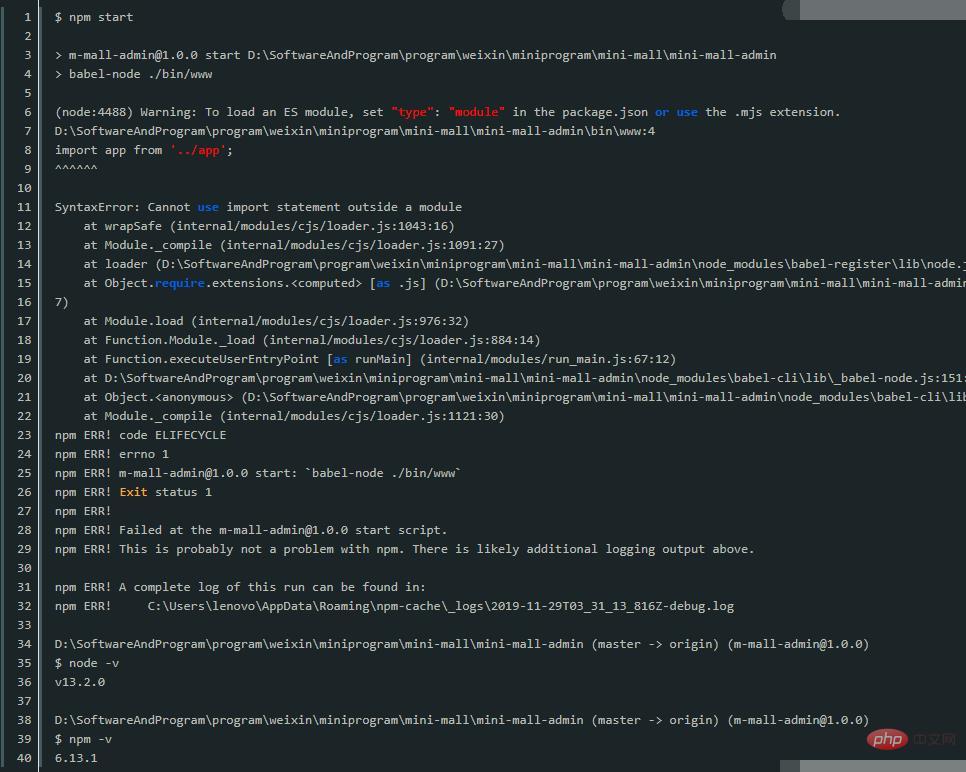
運行nodejs項目,npm start啟動項目import報錯,SyntaxError: Cannot use import statement outside a module
#運行nodejs專案報錯如下:

大概意思是nodejs不支援import語法,如果要支持,需要babel來支援。
babel的安裝
所以我們來安裝babel吧, 有了babel, 可以用更多進階詞法!
在專案根目錄下,執行:
npm install --save babel-corenpm install --save babel-preset-env 或者 npm install --save babel-preset-es2015npm install babel-cli -g
接著在專案根目錄下建立一個名字為.babelrc的文件, 文件內容入如下( 要注意window系統下創建這種文件系統會提示你:“必須鍵入文件名” , 你可以找別的方式去創建, 我是在開發工具的工程目錄中把這個文件創建出來的,也可以用cmder神器的vim指令):
{
"presets": [
"es2015"
], "plugins": []}
或:
{
"presets": [
"env"
],
"plugins": []}
到目前為止babel算是安裝完畢了。
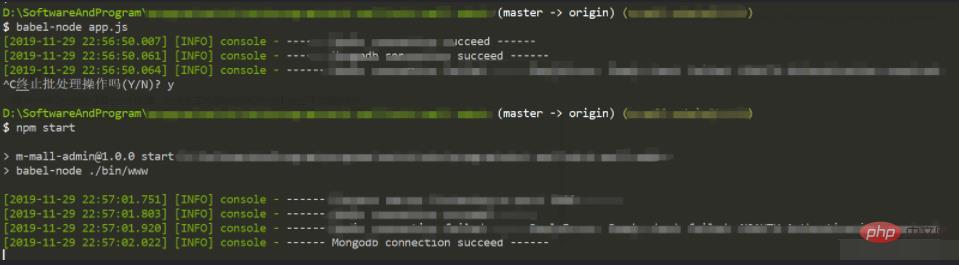
接下來可以用npm start和babel-node app.js運行專案。  推薦學習:《react影片教學》
推薦學習:《react影片教學》
以上是node import報錯怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:es6暫時性死區是什麼意思下一篇:es6暫時性死區是什麼意思

