vue條件渲染指令包含v-if、v-else、v-else-if、v-show。 v-if指令用於條件性地渲染一塊內容,這塊內容只會在指令的表達式返回真值時才被渲染;v-else可以為v-if添加一個“else 區塊”,v-else -if可以為v-if增加一個「else if 區塊」。 v-show根據一個條件決定是否顯示元素或元件,依賴控制display屬性。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
條件渲染
- 在某些情況下,我們需要根據目前的條件決定某些元素或元件是否渲染,這時候我們就需要進行條件判斷了。
- Vue提供了下面的指令來進行條件判斷:
- v-if
- #v-else
- v-else-if
v-show
下面我們來學習它們。
v-if、v-else、v-else-if
-
#v-if、v-else、v-else-if用來根據條件來渲染某一塊的內容:
- 這些內容只有在條件為true時,才會被渲染出來;
-
這三個指令與JavaScript的條件語句if、else、else if類似;
v-if 指令用於條件性地渲染一塊內容,這塊內容只會在指令的表達式返回真值時才被渲染。
v-else 可以為 v-if 增加一個「else 區塊」。
v-else-if 提供的是對應於 v-if 的「else if 區塊」。它可以連續多次重複使用。

-
#v-if的渲染原理:
- v -if是惰性的;
- 當條件為false時,其判斷的內容完全不會被渲染或會被銷毀掉;
當條件為true時,才會真正渲染條件區塊中的內容;
template元素
- 因為v-if是指令,所以必須將其加入到一個元素上:
- 但是如果我們希望切換的是多個元素呢?
- 此時我們渲染div,但是我們並不希望div這種元素被渲染;
- 這個時候,我們可以選擇使用template;
-
template元素可以當做不可見的包裹元素,並且在v-if上使用,但是最終template不會被渲染出來:
有點類似於小程式中的block
下面來透過範例好好了解v-if、v-else、v-else-if三個指令。
v-if
前面說到過v-if根據表達式來的值來判斷在DOM中生成元素。例如:
<!-- template -->
<div>
<h1 id="v-if的值为true时-显示这个div元素">v-if的值为true时,显示这个div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})
這個時候<h1></h1>元素插入到div#app元素中,並且渲染出來:

在Vue中,如果你需要讓某個元素是否渲染,那就在該元素上加上v-if指令,並且設定其值為true或false。例如上面的範例,我們設定的是true,元素被渲染。如果把上面的true值換成false,<h1></h1>元素就不會渲染。
除了直接給v-if設定true或false之外,還可以透過表達式來做判斷。例如:
<!-- template -->
<div>
<h1>
v-if的值为true时,显示这个div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
})
上面的範例中,宣告了isShow的值為true,然後在h1元素中,透過 v-if指令綁定isShow。其實類似v-if="true"。 h1元素也正常渲染:

#當你把isShow設定為false時,h1元素又不會渲染。

上面我們看到的是渲染一個元素,如果要渲染多個元素,那是不是直接裡面嵌套多個元素呢?讓我們來驗證一下自己的想法:
<!-- template --> <div> <div> <h1 id="我是标题">我是标题</h1> <p>我是段落</p> </div> </div>

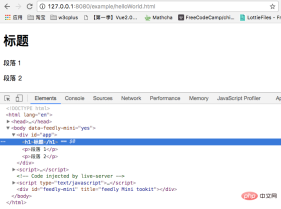
和我們想像的一樣。但在Vue中,我們切換多個元素一般不這麼使用,而是配合<template></template>元素當做包裝元素,並在上面使用v-if。最終的渲染結果不會包含<template></template>元素。如下圖所示:
<template> <h1 id="标题">标题</h1> <p>段落 1</p> <p>段落 2</p> </template>

v-else
v-else和JavaScript中的else类似,但其要和v-if配合使用。比如我们做登录,如果登录了显示一个欢迎语,反则提示用户去登录。那么我们可以设置一个isLogined表达式,比如:
<!-- Template -->
<div>
<h1 id="欢迎来到W-cplus">欢迎来到W3cplus!(^_^)</h1>
<h1 id="请先登录-再来">请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})
如你所想,你在浏览器能看到下图的效果:

把isLogined的值换成false,那么渲染出来的内容就变了:

在实际项目中,当我们一个组件在两种状态渲染的效果不一样的时候,这个时候使用v-if和v-else配合<template></template>就很好实现了。比如中奖和未中奖:
<template> <figure> <figcaption>恭喜你中了5元红包</figcaption> <img src="/static/imghwm/default1.png" data-src="xxx" class="lazy" alt="vue條件渲染包含什麼" > </figure> </template> <template> <figure> <figcaption>亲,就差那么一点点</figcaption> <img src="/static/imghwm/default1.png" data-src="xxx" class="lazy" alt="vue條件渲染包含什麼" > </figure> </template>
v-else-if
v-else-if和JavaScript中的else if类似,需要和v-if配合在一起使用。当有几个条件同时在的时候,根据运算结果决定显示与否。如下面的代码,根据type的值决定显示哪一个区块。比如,我们的例子,设定的type的值B,那么就会显示区块B:
<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})
如果修改type的值,将显示的区域会不一样:

v-show
- v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件:

v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
<!-- Template -->
<div>
<h1 id="我是一个标题">我是一个标题</h1>
<p>我是一个段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})
在浏览器看到的效果将是这样的:

注意,
v-show不支持<template></template>语法,也不支持v-else。
v-show和v-if的区别
- 首先,在用法上的区别:
- v-show是不支持template;
- v-show不可以和v-else一起使用;
- 其次,本质的区别:
- v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有存在的,只是通过CSS的display属性来进行切换;
- v-if当条件为false时,其对应的原生压根不会被渲染到DOM中;
- 开发中如何进行选择呢?
- 如果我们的原生需要在显示和隐藏之间频繁的切换,那么使用v-show;
- 如果不会频繁的发生切换,那么使用v-if;
以上是vue條件渲染包含什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 反應的局限性是什麼?May 02, 2025 am 12:26 AM
反應的局限性是什麼?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潛在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的學習曲線:新開發人員的挑戰May 02, 2025 am 12:24 AM
React的學習曲線:新開發人員的挑戰May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)
 為React中的動態列表生成穩定且獨特的鍵May 02, 2025 am 12:22 AM
為React中的動態列表生成穩定且獨特的鍵May 02, 2025 am 12:22 AMThecorechallengeingeneratingstableanduniquekeysfordynamiclistsinReactisensuringconsistentidentifiersacrossre-rendersforefficientDOMupdates.1)Usenaturalkeyswhenpossible,astheyarereliableifuniqueandstable.2)Generatesynthetickeysbasedonmultipleattribute
 React中的鑰匙:深入研究性能優化技術May 01, 2025 am 12:25 AM
React中的鑰匙:深入研究性能優化技術May 01, 2025 am 12:25 AMKeysinreactarecrucialforopTimizingPerformanceByingIneFefitedListupDates.1)useKeyStoIndentifyAndTrackListelements.2)避免使用ArrayIndicesasKeystopreventperformansissues.3)ChooSestableIdentifierslikeIdentifierSlikeItem.idtomaintainAinainCommaintOnconMaintOmentStateAteanDimpperperFermerfermperfermerformperfermerformfermerformfermerformfermerment.ChosestopReventPerformissues.3)
 反應中的鍵是什麼?May 01, 2025 am 12:25 AM
反應中的鍵是什麼?May 01, 2025 am 12:25 AMReactKeySareUniqueIdentifiers usedwhenrenderingListstoimprovereConciliation效率。 1)heelPreactrackChangesInListItems,2)使用StableanDuniqueIdentifiersLikeItifiersLikeItemidSisRecumended,3)避免使用ArrayIndicesaskeyindicesaskeystopreventopReventOpReventSissUseSuseSuseWithReRefers和4)
 反應中獨特鍵的重要性:避免常見的陷阱May 01, 2025 am 12:19 AM
反應中獨特鍵的重要性:避免常見的陷阱May 01, 2025 am 12:19 AM獨特的keysarecrucialinreactforoptimizingRendering和MaintainingComponentStateTegrity.1)useanaturalAlaluniqueIdentifierFromyourDataiFabable.2)ifnonaturalalientedifierexistsistsists,generateauniqueKeyniqueKeyKeyLiquekeyperaliqeyAliqueLiqueAlighatiSaliqueLiberaryLlikikeuuId.3)deversearrayIndiceSaskeyseSecialIndiceSeasseAsialIndiceAseAsialIndiceAsiall
 將索引用作react中的鍵May 01, 2025 am 12:17 AM
將索引用作react中的鍵May 01, 2025 am 12:17 AM使用索引作為鍵在React中是可以接受的,但僅限於列表項順序不變且不會動態添加或刪除的情況;否則,應使用穩定且唯一的標識符作為鍵。 1)在靜態列表(如下拉菜單選項)中使用索引作為鍵是可以的。 2)如果列表項可以重新排序、添加或刪除,使用索引會導致狀態丟失和意外行為。 3)始終使用數據的唯一ID或生成的標識符(如UUID)作為鍵,以確保React正確更新DOM和維護組件狀態。
 React的JSX語法:對UI設計的開發人員友好方法May 01, 2025 am 12:13 AM
React的JSX語法:對UI設計的開發人員友好方法May 01, 2025 am 12:13 AMjsxisspecialbecialbecapeitblendshtmlwithjavascript,enableComponent-lase-uidesign.1)itallowsembeddingjavascriptInhtml-likesyntax,EnhancinguidesignAndLogicIntegration.2)


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境






