vue組件由幾個部分組成
- 青灯夜游原創
- 2022-12-20 15:08:054609瀏覽
vue組件由3部分組成:1、template,設定組件的模板結構;2、script,設定組件的JavaScript行為;3、style,設定組件的樣式。每個元件中必須包含template模板結構,而script行為和style樣式是可選的組成部分;「」是vue提供的容器標籤,只起到包裹性質的作用,它不會被渲染為真正的DOM元素。 」是vue提供的容器標籤,只起到包裹性質的作用,它不會被渲染為真正的DOM元素。

vue 是一個完全支援元件化開發的框架。vue 中規定元件的字尾名稱是.vue。之前接觸到的App.vue 檔案本質上就是一個vue 的元件。每個.vue 元件都由3 部分構成,分別是:
template -> 元件的模板結構
script -> 元件的JavaScript 行為
- ##style -> ; 元件的樣式
<template>
<!-- 当前组件的DOM结构,需要定义到template 标签的内部
</ template>
在template 中使用指令##在元件的 節點中,支援使用前面所學的指令語法,來輔助開發者渲染目前元件的DOM 結構。程式碼範例如下:
<template>
<h1>这是App根组件</h1>
<!--使用{{ }}插值表达式-->
<p>生成一个随机数字: {{ (Math. random() * 10). toFixed(2) }}</p>
<!-- 使用v-bind 属性绑定-->
<p :title="new Date(). tol ocaleTimeString()">我在黑马程序员学习vue. js</p>
<!--属性v-on事件绑定
<button @click=”showInfo">按钮</button>
</template>#在template中定義根節點在vue 2.x 的版本中, 節點內的DOM 結構只支援單一根節點:
<template> <!-- vue 2.x 中,template 节点内的所有元素,最外层"必须有“唯一的根节点进行包裹,否则报错--> <div> <h1>这是App根组件</h1> <h2>这是副标题</h2> </div> </ template>但是,在vue 3.x 的版本中, 中支援定義多個根節點:
<template> <!--这是包含多个根节点的template 结构,因为h1标签和h2标签外层没有包裹性质的根元素--> <h1>这是App根组件</h1> <h2>这是副标题</h2> </template>元件的script 節點
vue 規定:元件內的<script> 節點是可選的,開發者可以在< script> 節點中封裝元件的JavaScript 業務邏輯。< script > 節點的基本架構如下:</script>
<script>
//今后,组件相关的data 数据、methods 方法等,
//都需要定义到export default 所导出的对象中。
export default {}
</script>script 中的name 節點##可以透過name 節點為目前元件定義一個名稱,程式碼如下:
<script>
export default {
// name 属性指向的是当前组件的名称(建议:每个单词的首字母大写)
name: 'MyApp',
}
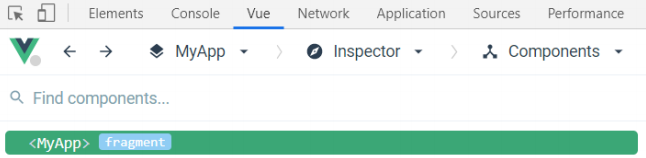
</script>在使用vue-devtools 進行專案偵錯的時候,自訂的元件名稱可以清晰的區分每個元件:
 ##script 中的data節點
##script 中的data節點
vue 元件渲染期間需要用到的數據,可以定義在data 節點中:
<script>
export default {
//组件的名称
name:
'MyApp',
//组件的数据(data方法中return出去的对象,就是当前组件渲染期间需要用到的数据对象)
data() {
return {
username: '哇哈哈 ',
}
},
}
</script>其中元件中的data 必須是函數,vue 規定:元件中的data 必須是一個函數,不能直接指向一個資料物件。因此在元件中定義data 資料節點時,下面的方式是錯誤的:
data: { //组件中,不能直接让data 指向一个数据对象(会报错)
count: 0
}#script 中的methods節點
#元件中的事件處理函數,必須定義到methods 節點中,範例程式碼如下:
export default {
name :' MyApp', //组件的名称
data() { //组件的数据
return {
count: 0,
}
},
methods: { //处理函数
addCount() {
this . count++
},
},
}元件的style 節點### ######vue 規定:元件內的以上是vue組件由幾個部分組成的詳細內容。更多資訊請關注PHP中文網其他相關文章!

