jquery怎麼判斷是否包含某屬性
- 青灯夜游原創
- 2022-12-16 18:43:383335瀏覽
實作步驟:1、使用jquery選擇器取得指定元素對象,語法「$(selector)」;2、使用attr()方法取得該jquery物件的指定屬性的屬性值,語法「元素對象.attr("屬性名稱")”;3、使用“==”運算子判斷取得的屬性值是否等於undefined,語法“屬性值=='undefined'”,如果等於則不包含某屬性,反之則包含。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,判斷元素是否有某個屬性,主要使用attr()方法,透過此方法,可以將所得的屬性值進行判斷,得出元素是否有某個屬性。
實作步驟:
步驟1:使用jquery選擇器取得指定元素物件
$(selector)
會傳回一個包含指定元素的jquery物件
步驟2:使用attr()方法取得該jquery物件的指定屬性的值
元素对象.attr("属性名")會傳回指定屬性的屬性值
步驟3:使用「==」運算子判斷所取得的屬性值是否等於 undefined
属性值=='undefined'
如果等於,則不包含某屬性
如果不等於,則包含某屬性
實作範例:
判斷input元素是否有name屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var value=$("input").attr("name");
if(value=='undefined'){
console.log("不包含name属性")
}
else{
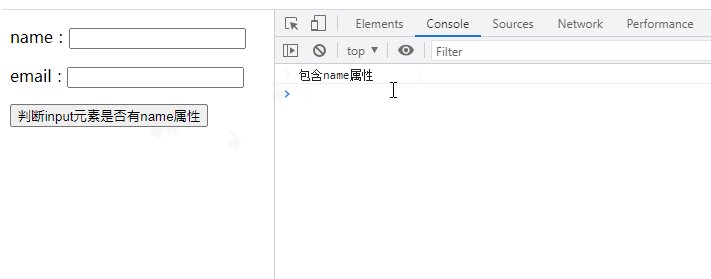
console.log("包含name属性")
}
});
});
</script>
</head>
<body>
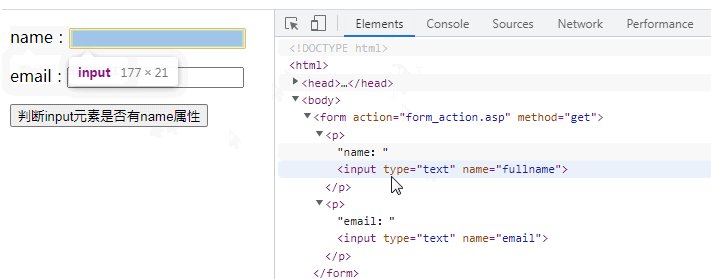
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>判断input元素是否有name属性</button>
</body>
</html>
以上是jquery怎麼判斷是否包含某屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

