vue是即時刷新dom嗎
- 青灯夜游原創
- 2022-12-15 13:58:592658瀏覽
vue不是即時刷新dom。 Vue中的資料更新是異步的,表示在修改完Data之後並不能立刻取得修改後的DOM元素。 Vue在更新DOM時是非同步執行的,只要偵聽到資料變化,Vue將開啟一個佇列,並緩衝在同一事件循環中發生的所有資料變更,如果同一個watcher被多次觸發,只會被推入到佇列中一次,這種在緩衝時去除重複資料對於避免不必要的計算和DOM操作是非常重要的。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
Vue中的資料更新是異步的,表示我們在修改完Data之後並不能立刻取得修改後的DOM元素。
Vue在更新DOM時是異步執行的,只要偵聽到資料變化,Vue將開啟一個佇列,並且緩衝在在同一事件循環中發生的所有資料變更,如果同一個watcher被多次觸發,只會被推入到佇列中一次,這種在緩衝時去除重複資料對於避免不必要的計算和DOM操作是非常重要的,然後,在下一個的事件循環tick中,Vue刷新佇列並執行實際(已去重的)工作,Vue在內部對非同步佇列嘗試使用原生的Promise.then、MutationObserver和setImmediate,如果執行環境不支持,則會採用setTimeout(fn, 0)代替。
Vue非同步更新DOM的原理
#1、 何時能取得真正的DOM元素?
在Vue的nextTick回呼中。
2 、為什麼Vue需要透過nextTick方法才能取得最新的DOM?
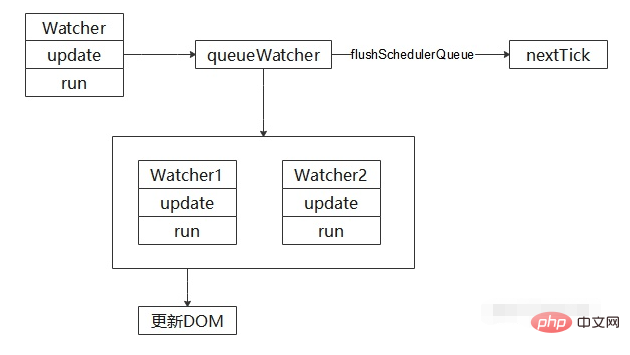
vue在呼叫Watcher更新視圖時,並不會直接進行更新,而是把需要更新的Watcher加入到queueWatcher佇列裡,然後把具體的更新方法flushSchedulerQueue 傳給nexTick 進行呼叫。
// src > core > observer > watcher.js + scheduler.js// 当一个 Data 更新时,会依次执行以下代码
// 1. 触发 Data.set
// 2. 调用 dep.notify
// 3. Dep 会遍历所有相关的 Watcher 执行 update 方法
class Watcher {
// 4. 执行更新操作
update() {
queueWatcher(this);
}
}
const queue = [];
function queueWatcher(watcher: Watcher) {
// 5. 将当前 Watcher 添加到异步队列
queue.push(watcher);
// 6. 执行异步队列,并传入回调
nextTick(flushSchedulerQueue);
}
// 更新视图的具体方法
function flushSchedulerQueue() {
let watcher, id;
// 排序,先渲染父节点,再渲染子节点
// 这样可以避免不必要的子节点渲染,如:父节点中 v-if 为 false 的子节点,就不用渲染了
queue.sort((a, b) => a.id - b.id);
// 遍历所有 Watcher 进行批量更新。
for (index = 0; index 
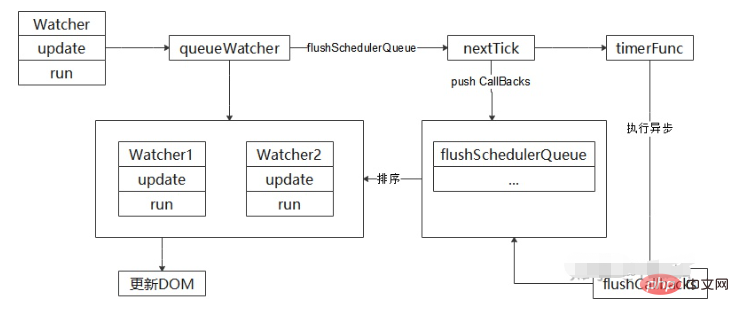
2.2 nextTick -- 將傳入的flushSchedulerQueue 加到callbacks 陣列中,然後執行了timerFunc 方法。
const callbacks = [];
let timerFunc;
function nextTick(cb?: Function, ctx?: Object) {
let _resolve;
// 1.将传入的 flushSchedulerQueue 方法添加到回调数组
callbacks.push(() => {
cb.call(ctx);
});
// 2.执行异步任务
// 此方法会根据浏览器兼容性,选用不同的异步策略
timerFunc();
}2.3 timerFunc方法 -- 是根據瀏覽器相容性建立的一個非同步方法,執行完該方法就會呼叫flushSchedulerQueue 方法進行特定的DOM更新。
let timerFunc;
// 判断是否兼容 Promise
if (typeof Promise !== "undefined") {
timerFunc = () => {
Promise.resolve().then(flushCallbacks);
};
// 判断是否兼容 MutationObserver
// https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver
} else if (typeof MutationObserver !== "undefined") {
let counter = 1;
const observer = new MutationObserver(flushCallbacks);
const textNode = document.createTextNode(String(counter));
observer.observe(textNode, {
characterData: true,
});
timerFunc = () => {
counter = (counter + 1) % 2;
textNode.data = String(counter);
};
// 判断是否兼容 setImmediate
// 该方法存在一些 IE 浏览器中
} else if (typeof setImmediate !== "undefined") {
// 这是一个宏任务,但相比 setTimeout 要更好
timerFunc = () => {
setImmediate(flushCallbacks);
};
} else {
// 如果以上方法都不知道,使用 setTimeout 0
timerFunc = () => {
setTimeout(flushCallbacks, 0);
};
}
// 异步执行完后,执行所有的回调方法,也就是执行 flushSchedulerQueue
function flushCallbacks() {
for (let i = 0; i 
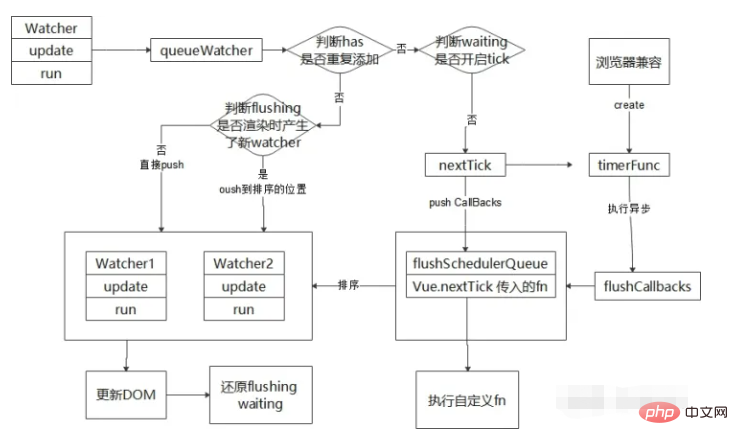
2.4 完善邏輯判斷
2.4.1 判斷has 標識,避免在一個Queue 中加入相同的Watcher;
2.4.2 判斷waiting 標識,讓所有的Watcher 都在一個tick 內進行更新;
2.4.3 判斷flushing 標識,處理Watcher 渲染時,可能產生的新Watcher。
如觸發了v-if 條件,新增的Watcher 渲染。

tip:nextTick 只是單純透過Promise、setTimeout等方法模擬的非同步任務。
3、為什麼this.$nextTick 能夠取得更新後的DOM?
呼叫this.$nextTick 其實就是呼叫圖中的nextTick 方法,在非同步佇列中執行回呼函數。根據先進先出原則,修改Data 觸發的更新非同步佇列會先執行,執行完成後就產生了新的DOM,接下來執行this.$nextTick 的回呼函數時,能取得到更新後的DOM元素了。
// 我们使用 this.$nextTick 其实就是调用 nextTick 方法
Vue.prototype.$nextTick = function (fn: Function) {
return nextTick(fn, this);
};總結:vue非同步更新的原理
#修改Vue 中的Data 時,就會觸發所有和這個Data 相關的Watcher 進行更新。
首先,將所有的 Watcher 加入佇列 Queue。
然後,呼叫 nextTick 方法,執行非同步任務。
在非同步任務的回呼中,對 Queue 中的 Watcher 進行排序,然後執行對應的 DOM 更新。
以上是vue是即時刷新dom嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

