vue 物件的偵聽屬性用什麼表示
- 青灯夜游原創
- 2022-12-14 19:46:592623瀏覽
vue物件的偵聽屬性以「watch」表示。所謂監聽就是對內建物件的狀態或屬性變化進行監聽並且做出反應的回應,監聽屬性,意思是可以監視其他資料的變化。 vue中監聽屬性有兩種寫入:1、在「new Vue()」中傳入watch配置;2、透過「vm.$watch」進行監聽。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
watch 偵聽屬性
所謂監聽就是對內建物件的狀態或屬性變更進行監聽並且做出反應的回應,監聽屬性,意思就是可以監視其他數據的變化。
有的時候,我們需要的衍生資料是透過非同步的方式處理的,這個時候,計算屬性就不太好用了(不能處理非同步)。我們可以使用另一個選項:watch
watch : 偵聽屬性;監聽的是data的屬性,當屬性改變以後,會做的一些事情
監聽屬性有兩種寫法,如下:
new Vue()中傳入watch設定。透過
vm.$watch進行監聽。
看個具體的例子。
- 在new Vue()中傳入watch設定。
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
immediate:true,
handler(newValue,oldValue){
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
}
}
})
</script>
如果watch isHot 時,只提供了回呼函數handler,如下:
watch:{
isHot:{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}
}}
則可以簡寫成如下形式:
watch:{
isHot(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}}
- 透過vm .$watch進行監聽。
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
}
})
vm.$watch("isHot",{
immediate:true,
handler(newValue,oldValue){
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
})
</script>
如果watch isHot時,只提供了handler,如下:
vm.$watch("isHot",{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}})
則可以簡寫成以下形式:
vm.$watch("isHot",function(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);})
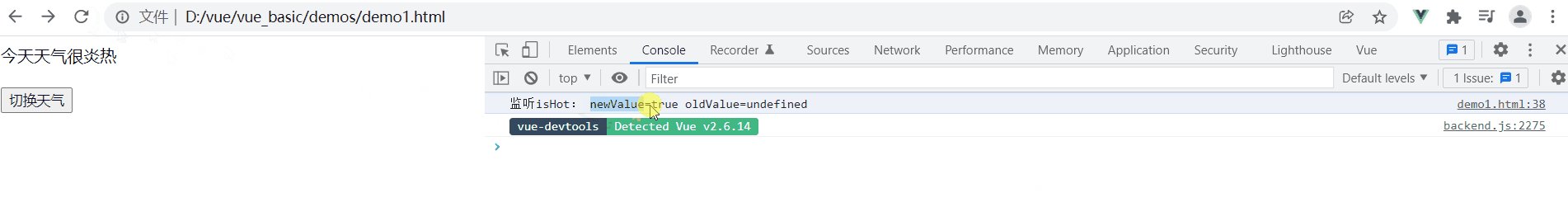
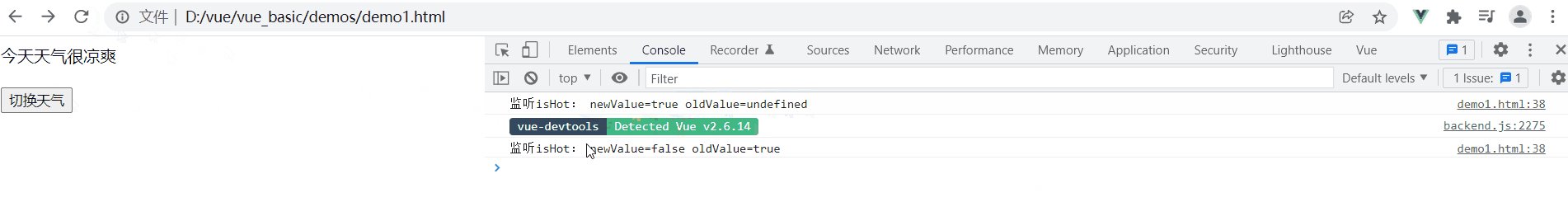
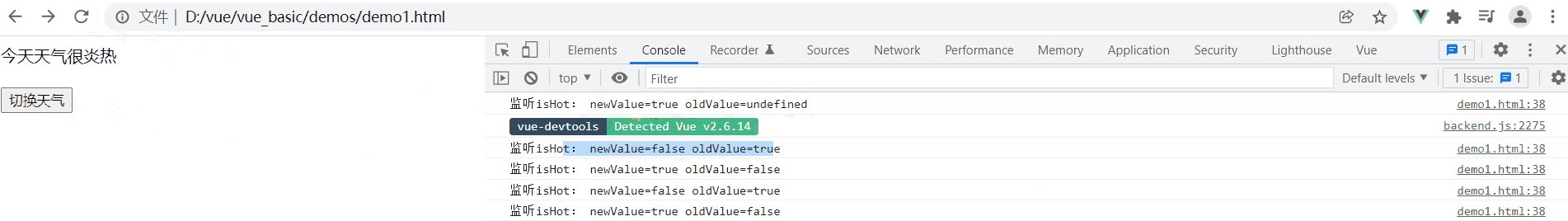
開啟瀏覽器,測試下。 
深度監聽
#
<div>
<div>a的值是{{numbers.a}}</div>
<button>点我加1</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
numbers:{
a:1,
b:1
}
},
watch:{
"numbers.a":{
handler(newValue,oldValue){
console.log("a:","newValue="+newValue,"oldValue="+oldValue);
}
},
"numbers":{
deep:true,
handler(newValue,oldValue){
console.log("numbers发生了变化!");
}
}
}
})
</script>
監聽多層次結構的某個屬性,如numbers.a,當numbers物件的a屬性發生變化時,Vue將偵聽到,並執行回呼handler。
監聽多層結構的所有屬性(深度監聽),如"numbers":{deep:true},當numbers物件的任一屬性發生變化,Vue也能偵聽到,並執行回到handler。
使用監聽屬性實作
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
this.fullName = val + this.lastName;
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>
使用計算屬性實作
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三"
},
computed:{
fullName(){
return this.firstName+"-"+this.lastName;
}
}
})
</script>
可以看到:計算屬性能夠完成的,監聽屬性一定能夠完成。
但,監聽屬性能夠完成的,計算屬性不一定能夠完成,例如當資料變化時執行非同步操作。看個具體的例子:當firstName變化時,等1秒後,fullName才會改變。
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
setTimeout(() => {
this.fullName = val + "-" + this.lastName;
},1000);
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>
【vue】方法、計算屬性、資料監聽也對計算屬性和監聽屬性做過比較。雖然計算屬性在大多數情況下更合適,但當需要在資料變更時執行非同步操作時,監聽屬性更有用。
另外,再次建議:
由Vue管理的函數,最好寫成普通函數,這樣函數中的this指向才是Vue實例。
不被Vue管理的函數,如計時器函數、ajax回呼函數、promise函數,最好寫成箭頭函數。因為箭頭函數沒有自己的this。
以上是vue 物件的偵聽屬性用什麼表示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

