手把手帶你從0開始創建並發布npm包
- 青灯夜游轉載
- 2022-12-08 20:26:572854瀏覽
都2202年了,不會有人還不會發布npm包吧?以下這篇文章跟大家分享一下從0開始創建並發布npm的全過程,希望對大家有幫助!

背景
4月發布了一篇文章,快來升級你專案內的axios封裝,向重複請求say goodbye,介紹了axios的二次封裝用於支持常規請求及自定義請求,並對同一時間內的相同請求做攔截處理(如果您沒有閱讀過這篇文章,建議您花費3分鐘大致了解)。適逢最近準備寫一個跨框架組件庫(工作量很大,前端三個小伙伴利用空閒時間在卷,待組件庫完善後會分享給大家,敬請期待),需要學習發布npm包,昨天就想著利用空閒時間把之前寫的去除重複請求的axios封裝發佈為npm包,便於代碼復用,回饋社區的同時也能學以致用。
閱讀本文,你將收穫:
從0開始創建並發布npm的整個過程。 【相關教學推薦:nodejs影片教學、程式設計教學】
#一個持續迭代且簡單實用的axios請求去重工具庫。
工具庫準備
建立一個新項目,包含package.json
{
"name": "drrq",
"type": "module",
"version": "1.0.0"
}功能實作/src/index.js
npm i qs axios
主要思路是用請求的url和參數作為key記錄請求隊列,當出現重複請求時,打斷後面的請求,將前面的請求結果返回時共享給後面的請求。
import qs from "qs";
import axios from "axios";
let pending = []; //用于存储每个ajax请求的取消函数和ajax标识
let task = {}; //用于存储每个ajax请求的处理函数,通过请求结果调用,以ajax标识为key
//请求开始前推入pending
const pushPending = (item) => {
pending.push(item);
};
//请求完成后取消该请求,从列表删除
const removePending = (key) => {
for (let p in pending) {
if (pending[p].key === key) {
//当前请求在列表中存在时
pending[p].cancelToken(); //执行取消操作
pending.splice(p, 1); //把这条记录从列表中移除
}
}
};
//请求前判断是否已存在该请求
const existInPending = (key) => {
return pending.some((e) => e.key === key);
};
// 创建task
const createTask = (key, resolve) => {
let callback = (response) => {
resolve(response.data);
};
if (!task[key]) task[key] = [];
task[key].push(callback);
};
// 处理task
const handleTask = (key, response) => {
for (let i = 0; task[key] && i < task[key].length; i++) {
task[key][i](response);
}
task[key] = undefined;
};
const getHeaders = { 'Content-Type': 'application/json' };
const postHeaders = { 'Content-Type': 'application/x-www-form-urlencoded' };
const fileHeaders = { 'Content-Type': 'multipart/form-data' };
const request = (method, url, params, headers, preventRepeat = true, uploadFile = false) => {
let key = url + '?' + qs.stringify(params);
return new Promise((resolve, reject) => {
const instance = axios.create({
baseURL: url,
headers,
timeout: 30 * 1000,
});
instance.interceptors.request.use(
(config) => {
if (preventRepeat) {
config.cancelToken = new axios.CancelToken((cancelToken) => {
// 判断是否存在请求中的当前请求 如果有取消当前请求
if (existInPending(key)) {
cancelToken();
} else {
pushPending({ key, cancelToken });
}
});
}
return config;
},
(err) => {
return Promise.reject(err);
}
);
instance.interceptors.response.use(
(response) => {
if (preventRepeat) {
removePending(key);
}
return response;
},
(error) => {
return Promise.reject(error);
}
);
// 请求执行前加入task
createTask(key, resolve);
instance(Object.assign({}, { method }, method === 'post' || method === 'put' ? { data: !uploadFile ? qs.stringify(params) : params } : { params }))
.then((response) => {
// 处理task
handleTask(key, response);
})
.catch(() => {});
});
};
export const get = (url, data = {}, preventRepeat = true) => {
return request('get', url, data, getHeaders, preventRepeat, false);
};
export const post = (url, data = {}, preventRepeat = true) => {
return request('post', url, data, postHeaders, preventRepeat, false);
};
export const file = (url, data = {}, preventRepeat = true) => {
return request('post', url, data, fileHeaders, preventRepeat, true);
};
export default { request, get, post, file };新增範例程式碼資料夾/example
範例入口index.js
import { exampleRequestGet } from './api.js';
const example = async () => {
let res = await exampleRequestGet();
console.log('请求成功 ');
};
example();api列表api.js
import { request } from './request.js';
// 示例请求Get
export const exampleRequestGet = (data) => request('get', '/xxxx', data);
// 示例请求Post
export const exampleRequestPost = (data) => request('post', '/xxxx', data);
// 示例请求Post 不去重
export const exampleRequestPost2 = (data) => request('post', '/xxxx', data, false);
// 示例请求Post 不去重
export const exampleRequestFile = (data) => request('file', '/xxxx', data, false);全域請求封裝request. js
import drrq from '../src/index.js';
const baseURL = 'https://xxx';
// 处理请求数据 (拼接url,data添加token等) 请根据实际情况调整
const paramsHandler = (url, data) => {
url = baseURL + url;
data.token = 'xxxx';
return { url, data };
};
// 处理全局接口返回的全局处理相关逻辑 请根据实际情况调整
const resHandler = (res) => {
// TODO 未授权跳转登录,状态码异常报错等
return res;
};
export const request = async (method, _url, _data = {}, preventRepeat = true) => {
let { url, data } = paramsHandler(_url, _data);
let res = null;
if (method == 'get' || method == 'GET' || method == 'Get') {
res = await drrq.get(url, data, preventRepeat);
}
if (method == 'post' || method == 'POST' || method == 'Post') {
res = await drrq.post(url, data, preventRepeat);
}
if (method == 'file' || method == 'FILE' || method == 'file') {
res = await drrq.file(url, data, preventRepeat);
}
return resHandler(res);
};測試功能
程式碼寫完後,我們需要驗證功能是否正常,package.json加上
"scripts": {
"test": "node example"
},執行npm run test

#功能正常,工具庫準備完畢。
(eslint和prettier讀者可視情況選用)
打包
一般專案的包裝使用webpack,而工具庫的包裝則使用rollup
#安裝Rollup
透過下面的指令安裝Rollup:
npm install --save-dev rollup
建立設定檔
在根目錄建立一個新文件rollup.config.js
export default {
input: "src/index.js",
output: {
file: "dist/drrp.js",
format: "esm",
name: 'drrp'
}
};- input —— 要打包的檔案
- output.file —— 輸出的檔案(如果沒有這個參數,則直接輸出到控制台)
- output.format —— Rollup 輸出的檔案類型
安裝babel
如果要使用es6 的語法進行開發,您還需要使用babel 將程式碼編譯成es5 。因為rollup的模組機制是 ES6 Modules,但不會對 es6 其他的語法進行編譯。
安裝模組
rollup-plugin-babel 將 rollup 和 babel 進行了完美結合。
npm install --save-dev rollup-plugin-babel@latest npm install --save-dev @babel/core npm install --save-dev @babel/preset-env
根目錄建立.babelrc
{
"presets": [
[
"@babel/preset-env",
{
"modules": false
}
]
]
}相容commonjs
rollup 提供了外掛程式rollup-plugin-commonjs,以便於在rollup 中引用commonjs 規範的套件。該插件的作用是將 commonjs 模組轉成 es6 模組。
rollup-plugin-commonjs 通常與 rollup-plugin-node-resolve 一同使用,後者用來解析依賴的模組路徑。
安裝模組
npm install --save-dev rollup-plugin-commonjs rollup-plugin-node-resolve
壓縮bundle
#新增UglifyJS 可以移除註解、縮短變數名稱、重整程式碼來極大程度的減少bundle 的體積大小- 這樣在一定程度降低了程式碼的可讀性,但是在網路通訊上變得更有效率。
安裝外掛程式
用下面的指令來安裝 rollup-plugin-uglify:
npm install --save-dev rollup-plugin-uglify
完整配置
rollup.config.js 最终配置如下
import resolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
import babel from 'rollup-plugin-babel';
import { uglify } from 'rollup-plugin-uglify';
import json from '@rollup/plugin-json'
const paths = {
input: {
root: 'src/index.js',
},
output: {
root: 'dist/',
},
};
const fileName = `drrq.js`;
export default {
input: `${paths.input.root}`,
output: {
file: `${paths.output.root}${fileName}`,
format: 'esm',
name: 'drrq',
},
plugins: [
json(),
resolve(),
commonjs(),
babel({
exclude: 'node_modules/**',
runtimeHelpers: true,
}),
uglify(),
],
};在package.json中加上
"scripts": {
"build": "rollup -c"
},即可执行npm run build将/src/index.js打包为/dist/drrq.js
发包前的准备
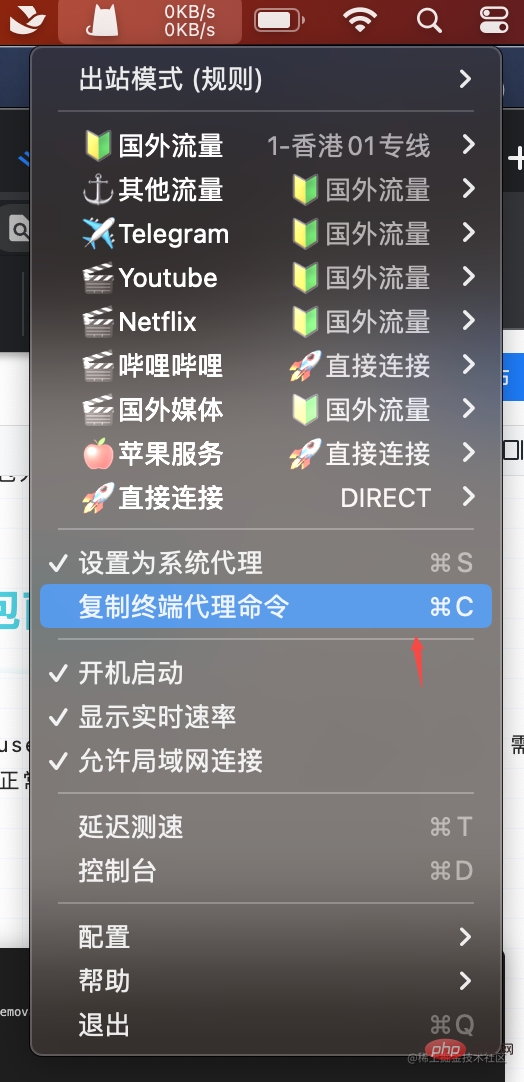
准备npm账号,通过npm login或npm adduser。这里有一个坑,终端内连接不上npm源,需要在上网工具内复制终端代理命令后到终端执行才能正常连接。

准备一个简单清晰的readme.md

修改package.json
完整的package.json如下
{
"name": "drrq",
"private": false,
"version": "1.3.5",
"main": "/dist/drrq.js",
"repository": "https://gitee.com/yuanying-11/drrq.git",
"author": "it_yuanying",
"license": "MIT",
"description": "能自动取消重复请求的axios封装",
"type": "module",
"keywords": [
"取消重复请求",
],
"dependencies": {
"axios": "^1.2.0",
"qs": "^6.11.0"
},
"scripts": {
"test": "node example",
"build": "rollup -c"
},
"devDependencies": {
...
}
}- name 包名称 一定不能与npm已有的包名重复,想一个简单易记的
- private 是否为私有
- version 版本
- main 入口文件位置
- repository git仓库地址
- author 作者
- license 协议
- description 描述
- keywords 关键词,便于检索
每个 npm 包都需要一个版本,以便开发人员在安全地更新包版本的同时不会破坏其余的代码。npm 使用的版本系统被叫做 SemVer,是 Semantic Versioning 的缩写。
不要过分担心理解不了相较复杂的版本名称,下面是他们对基本版本命名的总结: 给定版本号 MAJOR.MINOR.PATCH,增量规则如下:
MAJOR 版本号的变更说明新版本产生了不兼容低版本的 API 等,
MINOR 版本号的变更说明你在以向后兼容的方式添加功能,接下来
PATCH 版本号的变更说明你在新版本中做了向后兼容的 bug 修复。
表示预发布和构建元数据的附加标签可作为 MAJOR.MINOR.PATCH 格式的扩展。
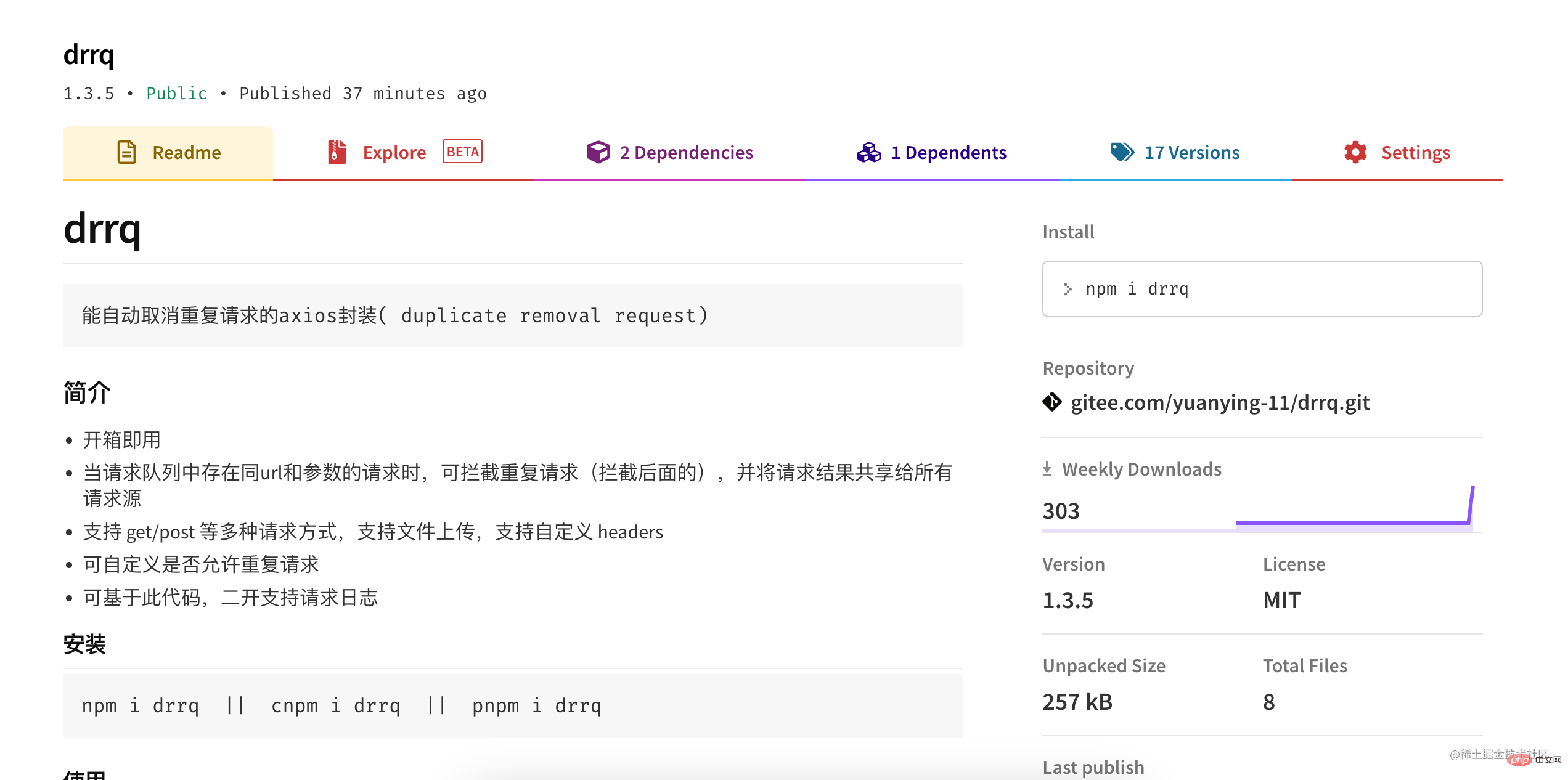
最后,执行npm publish就搞定啦


本文的完整代码已开源至gitee.com/yuanying-11… ,感兴趣的读者欢迎fork和star!
转载地址:https://juejin.cn/post/7172240485778456606
更多node相关知识,请访问:nodejs 教程!
以上是手把手帶你從0開始創建並發布npm包的詳細內容。更多資訊請關注PHP中文網其他相關文章!

