jquery ajax報錯403怎麼辦
- 藏色散人原創
- 2022-11-30 10:09:173343瀏覽
jquery ajax報錯403是因為前端和伺服器的網域不同而觸發了防盜鏈機制,其解決方法:1、開啟對應的程式碼檔案;2、透過「public CorsFilter corsFilter() {... }”方法設定允許的網域即可。

本教學操作環境:Windows7系統、jquery3.2.1版、Dell G3電腦。
jquery ajax報錯403怎麼辦?
ajax 呼叫伺服器介面報403錯誤解決方法
發現問題
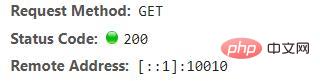
在前端頁面中遠端呼叫伺服器介面時報403錯誤,而直接在瀏覽器存取則不會報錯。
Ajax呼叫結果:

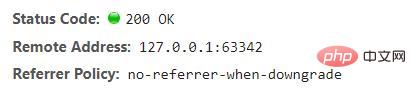
瀏覽器呼叫結果:

瀏覽器呼叫結果:
##203原因
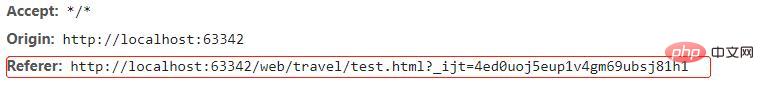
經過分析發現是因為前端和伺服器的網域名稱不同而觸發了防盜鏈機制。 
防盜鏈機制
防盜鏈機制是基於http請求頭的referer實現的,refer就相當於瀏覽器頁面地址的id,瀏覽器向伺服器發起請求時,會攜帶referer,伺服器透過referer來判斷是否是自己的域名,如果不是就會拒絕訪問,如果是,則繼續訪問。
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加cors配置信息
CorsConfiguration config = new CorsConfiguration();
// 允许的域(根据需要进行设置),不要写*,
config.addAllowedOrigin("http://localhost:6334");
//是否发送cookie信息
config.setAllowCredentials(true);
//允许请求的方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
//允许的头信息
config.addAllowedHeader("*");
//有效时长
config.setMaxAge(3600L);
//添加映射网络,拦截一切请求
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**", config);
//返回新的CorsFilter
return new CorsFilter(configurationSource);
}
}############推薦學習:《###jQuery影片教學###》###以上是jquery ajax報錯403怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

