十分鐘搞定小程式的條件渲染
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-11-16 16:03:443197瀏覽
本篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了關於條件渲染的相關內容,所謂條件渲染就是判斷是否要把程式碼渲染到展示頁面上,下面一起來看一下,希望對大家有幫助。

1.wx:if實作條件渲染
在框架中,使用wx:if="" 來判斷是否需要渲染該程式碼區塊:
<view>True<view></view></view>
如果condition的值為true,就會在頁面上渲染view元件,否則不會顯示元件。同時也可以結合wx:elif和wx:else來使用,此時可以進行多條件的判斷是否渲染程式碼。
<view>组件1</view><view>组件2</view><view>组件3</view>
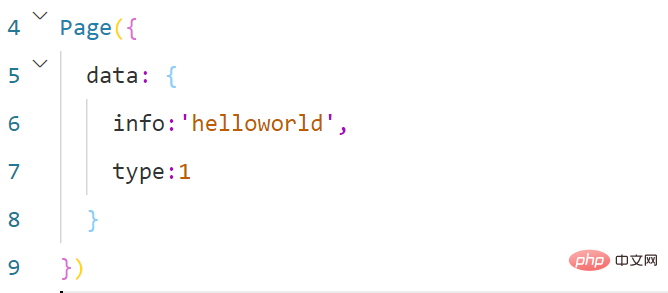
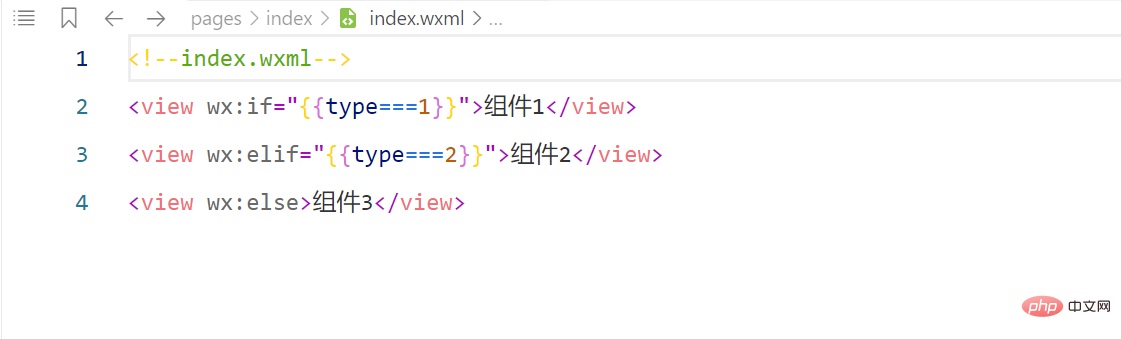
下面做一個示範:在
js檔案的data中定義一個type,同時在wxml檔案中定義三個view組件,根據type的值來決定是否渲染view組件。
此時,改變type的值就可以改變頁面渲染的內容。
2.block結合wx:if使用
因為wx:if 是一個控制屬性,需要將它加到一個標籤上。如果要一次判斷多個元件標籤,可以使用一個 <block></block> 標籤將多個元件包裝起來,並在上邊使用 wx:if 控制屬性。
<block> <view> view1 </view> <view> view2 </view></block>
注意:不是一個元件,只是一個包裹性的容器,不會在頁面上做任何渲染。
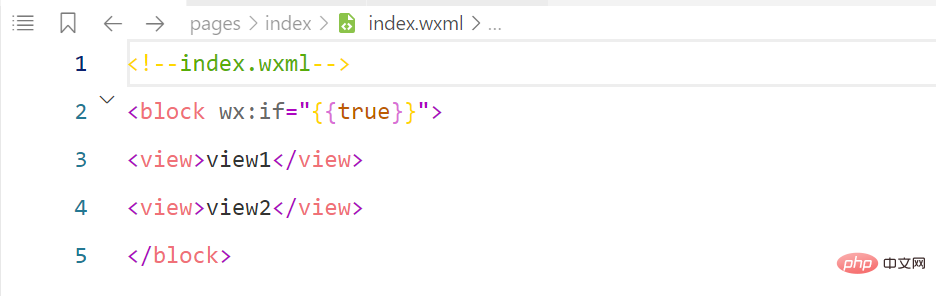
下面做一個示範:在
<block></block>中包裹兩個view元件,使用wx: if來決定是否需要渲染這兩個元件。
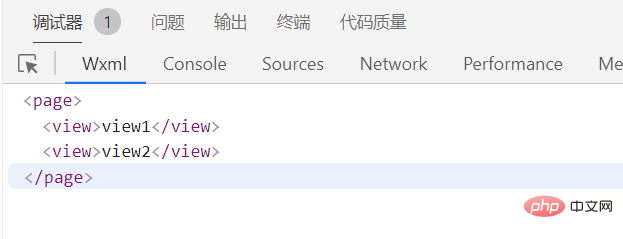
此時在頁面上渲染了兩個view元件,block作為包裹性的容器並沒有被渲染。
3.hiden實作條件渲染
在框架中,使用 hidden="" 來控制元件的顯示與隱藏。與前面不同的是,hidden元件始終會被渲染,只是簡單的控制顯示與隱藏。
<view>当条件为true时则会隐藏该元素</view>
下面做一個示範:在
js檔案中定義一個flag,在wxml檔案中使用hidden隱藏view元件。
可以在AppData中改變flag的值以控制是否隱藏該view元件。
4. wx:if vs hidden
因為wx:if 之中的範本也可能包含資料綁定,所以當wx:if 的條件值切換時,框架有一個局部渲染的過程,因為它會確保條件區塊在切換時銷毀或重新渲染。
同時 wx:if 也是惰性的,如果在初始渲染條件為 false,框架什麼也不做,在條件第一次變成真的時候才開始局部渲染。
相較之下,hidden 就簡單的多,元件總是會被渲染,只是簡單的控制顯示與隱藏。
一般來說,wx:if 有更高的切換消耗而 hidden 有更高的初始渲染消耗。因此,如果需要頻繁切換的情境下,用 hidden 更好,如果在執行時條件不大可能改變則 wx:if 較好。
【相關學習推薦:小程式學習教學】
以上是十分鐘搞定小程式的條件渲染的詳細內容。更多資訊請關注PHP中文網其他相關文章!