react axios請求攔截怎麼實現
- 藏色散人原創
- 2022-11-09 15:49:473170瀏覽
react axios請求攔截的實作方法:1、下載axios;2、在src目錄下建立一個utils資料夾用來存放公用js;3、在utils目錄下建立http.js檔案;4、建立axios實例;5、新增請求攔截器;6、判斷cookie有沒有儲存token,並處理請求頭即可。

本教學操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
react axios請求攔截怎麼實現?
react 封裝axios請求攔截、回應攔截、封裝post、get請求
#預設你已經建立好了一個react專案
首先我們需要下載axios,我儲存使用者資訊是用react-cookie,你們可以選擇使用本地儲存
npm i axios --save npm i react-cookie --save
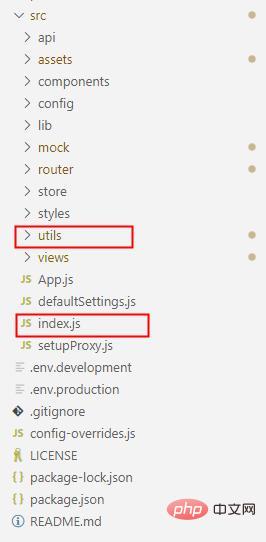
然後在src目錄下建立一個utils資料夾用來存放公用js,
繼續utils目錄下建立http.js檔案。
另一個標記的index.js則是下面會說到的入口文件

#開啟http.js文件,我們得開始做正事了
如果你已經下載好了axios和cookie則需要引入,其中axios是必須的cookie不是
import axios from "axios";
import cookie from 'react-cookies'
//这是使用代理的路径,如果你想了解的话可以看我之前的文章或者~~问我
let baseUrl = '/api'
// 创建axios实例,在这里可以设置请求的默认配置
const instance = axios.create({
timeout: 10000, // 设置超时时间10s,如果10秒没有返回结果则中断请求,认为连接超时
baseURL: baseUrl // 根据自己配置的代理去设置不同环境的baseUrl
})
// 文档中的统一设置post请求头
instance.defaults.headers.post['Content-Type'] = 'application/json';
// 如果你是上传文件的话需要设置为
// instance.defaults.headers.post['Content-Type'] = 'multipart/form-data';開始請求攔截部分
請求攔截就是在你的請求還在沒有發送之前,你可以對你的請求做一些修改
/** 添加请求拦截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//获取你登录时存储的token
// 判断cookie有没有存储token,有的话加入到请求头里
if (token) {
config.headers['token'] = token//在请求头中加入token
}
// 如果还需要在请求头内添加其他内容可以自己添加 "[]" 内为自定义的字段名 "=" 后的内容为字段名对应的内容
// config.headers['自定义键'] = '自定义内容'
// 如果此时觉得某些参数不合理,你可以删除它,删除后将不会发送给服务器
// delete config.data.userName
// userName是你传递的参数名,或许你可以试着在控制台输出config看看它包含了什么
// 对应可以删除也可以在此添加一些参数
// config.data.userName = '天道酬勤'
return config
}, error => {
// 对请求错误做些什么
return Promise.reject(error)
})開始回應攔截部分
回應攔截就是在你的介面回傳資料後,攔截器會先獲取,你可以判斷是否正常或資料完好再把資料返回到發起請求的地方
/** 添加响应拦截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 请求报错的回调可以和后端协调返回什么状态码,在此根据对应状态码进行对应处理
if (error.response) {
// 如401我就让用户返回登录页
if (error.response.status === 401) {
this.props.history.push('/login');
}
// 比如返回报错你的页面可能会崩溃,你需要在它崩溃之前做一些操作的话,可以在这里
return Promise.reject(error)
} else {
return Promise.reject('请求超时, 请刷新重试')
}
})你添加了請求攔截器,則須使用自訂的請求,否則攔截器將沒有意義
一般我都是封裝兩個請求,一個post、一個get就足夠了
/* 统一封装get请求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 统一封装post请求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}這裡已經將封裝好的請求方式拋出了,需要在入口文件裡引用,設置為全域變量,你也可以在需要的地方按需引入,但我不太建議
入口文件是src目錄下的index.js文件,如果不清楚的話上面圖片有做標記
import React, { Component } from 'react';
import { get, post } from './utils/http';
Component.prototype.get = get;
Component.prototype.post = post;使用的話
let data = {
userName: 'admin',
password: '123456'
}
// post请求实例
this.post("url",data).then(res=>{
// 这里是成功回调
console.log(res)
}).catch(err=>{
// 这里是错误回调
console.log(err)
})
// get请求实例
this.get("url",data).then(res=>{
// 这里是成功回调
console.log(res)
}).catch(err=>{
// 这里是错误回调
console.log(err)
})感謝你看到這裡,完整程式碼奉上
import axios from "axios";
import cookie from 'react-cookies'
let baseUrl = '/api'
// 创建axios实例,在这里可以设置请求的默认配置
const instance = axios.create({
timeout: 20000, // 设置超时时间10s
// baseURL: baseUrl // 根据自己配置的反向代理去设置不同环境的baseUrl
})
// 文档中的统一设置post请求头。下面会说到post请求的几种'Content-Type'
instance.defaults.headers.post['Content-Type'] = 'application/json'
/** 添加请求拦截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//获取本地存储的token
// 判断cookie有没有存储token,有的话加入到请求头里
if (token) {
config.headers['token'] = token//在请求头中加入token
}
// 如果还需要在请求头内添加其他内容可以自己添加 [] 内为自定义的字段名 = 后的内容为字段名对应的内容
// config.headers['api'] = api
return config
}, error => {
// 对请求错误做些什么
return Promise.reject(error)
})
/** 添加响应拦截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 请求报错的回调可以和后端协调返回什么状态码,在此根据对应状态码进行对应处理
if (error.response) {
// 如401我就让用户返回登录页
if (error.response.status === 401) {
this.props.history.push('/login');
}
return Promise.reject(error)
} else {
return Promise.reject('请求超时, 请刷新重试')
}
})
/* 统一封装get请求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 统一封装post请求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}推薦學習:《react影片教學》
以上是react axios請求攔截怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

