jquery結束函數用什麼
- 青灯夜游原創
- 2022-11-02 19:37:511307瀏覽
jquery結束函數用if語句和return語句;只需要在函數中利用if語句設定結束條件,如果滿足該條件就利用return語句來終止函數的執行並傳回函數的值即可,語法“if(停止條件){return 傳回值表達式;}”,此傳回值表達式可以為空,即結束函數且不傳回值。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery中,可以在函數中使用if語句和return語句來停止函數的執行。
實作想法:
-
在函數中利用if語句設定結束條件
如果滿足這個條件就利用return語句來終止函數的執行
如果不滿足該條件就繼續執行
實作範例
下面我們透過範例來看停止函數的操作,範例如下:
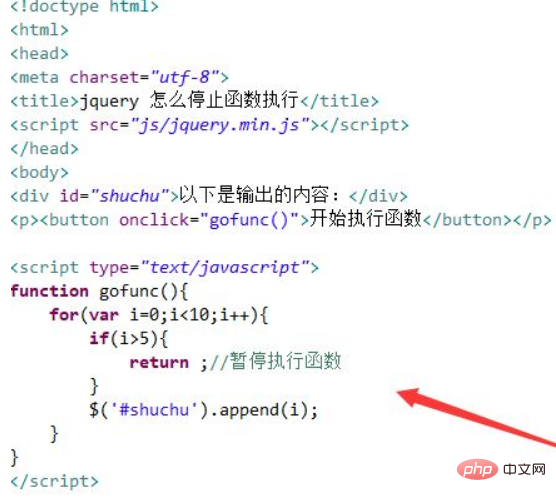
新建一個html文件,命名為test.html,用於講解jquery怎麼停止函數執行。使用div標籤建立一個模組,用於數字的輸出顯示。給div標籤建立一個id屬性,用於下面取得div物件。
在test.html檔案內,建立一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行gofunc()函數。
在gofunc()函數內,使用for循環,透過append()方法輸出數字,使用if語句判斷如果變數i大於5,利用return停止函數的執行。

執行結果:

# 擴充知識:returny語句
return 語句在函數定義中的作用有兩個:
一是傳回函數值;
二是中止函數的執行。
return 語句通常在函數的最後定義。語法格式:
return 返回值;
其中,「傳回值」為一個可選參數,可以是一個特定的值或表達式,也可以為空。 「回傳值」與 return 關鍵字之間需要使用空格分隔。
return 語句可以傳回包含基本資料型別、物件、函數等任意型別的值。每個函數都會傳回一個值。當沒有使用 return 語句,或使用了 return,但後面沒有指明回傳值時,函數都會傳回「undefined」值。如果需要傳回「undefined」以外的值,則必須使用 return,同時指明傳回的值。
函數一旦執行完 return 語句,將會立即傳回函數值,並中止函數的執行,此時 return 語句後的程式碼都不會被執行。根據 return 語句的這個特性,常常會在需要提前退出函數的執行時,利用不帶回傳值的 return 語句來隨時中止函數的執行。
說明:
對於有回傳值的函數,我們可以會用一個變數來接收這個函數的回傳值,範例程式碼如下:
//声明一个带返回值的函数
function getSum(num1, num2){
//函数体
return num1 + num2;
}
//可以通过变量来接收这个返回值
var sum1 = getSum(7, 12); // 函数返回值为:19
var sum2 = getSum(-5, 33); // 函数返回值为:28如果函數不包含return 語句,則執行完函數體內每個語句後,傳回 undefined 值。

【推薦學習:jQuery影片教學、web前端影片】
以上是jquery結束函數用什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

