淺析node是怎麼實現github第三方登入的
- 青灯夜游轉載
- 2022-10-26 19:23:171977瀏覽
node是怎麼實作github第三方登入的?以下這篇文章跟大家介紹一下nodejs實作github第三方登入的方法,希望對大家有幫助!

一、詳細流程

二、具體流程
1.註冊應用程式
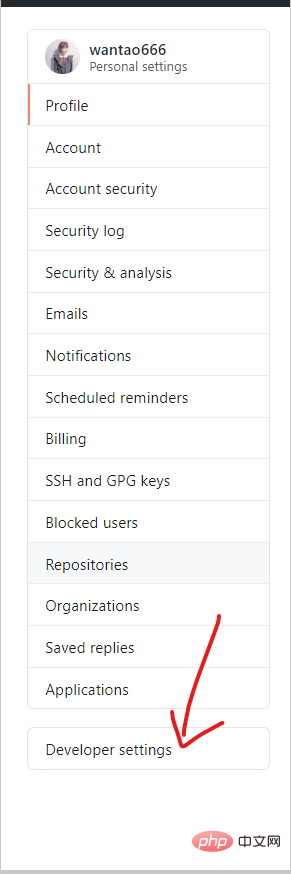
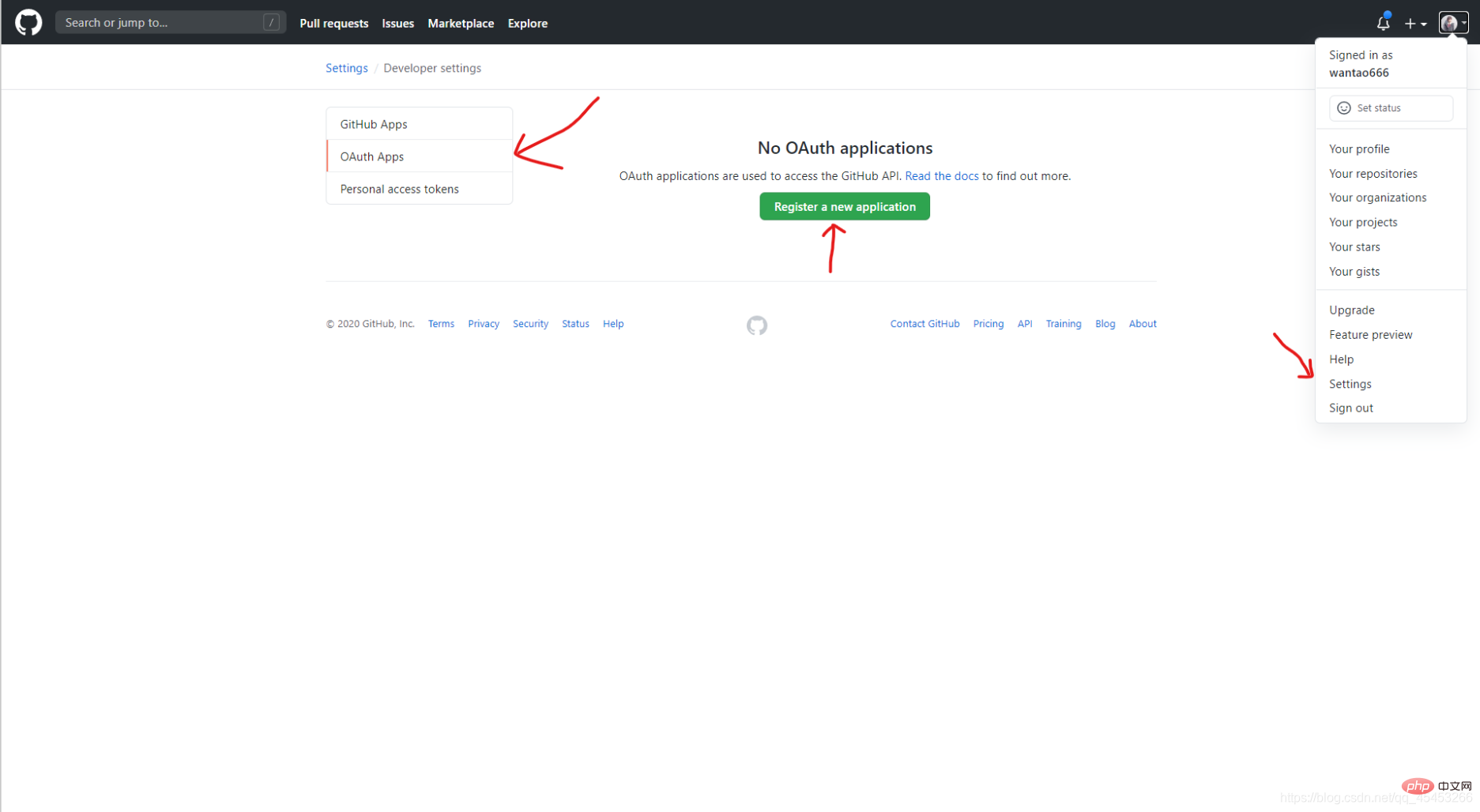
①登入github,Settings=>Developer settings=>OAuth Apps=>Register a new application


②填寫應用程式資訊
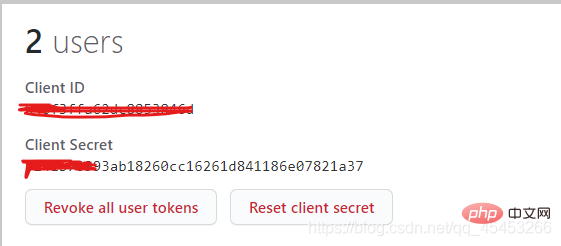
③註冊完成,得到Client ID和Client Secret

【相關教學推薦:nodejs影片教學】
2.前端發起請求到github授權頁面,授權成功拿到code重定向到配置的後端callback URL
<a href="https://github.com/login/oauth/authorize?client_id={你自己的cilent_id}&redirect_uri=http://localhost:3001/github" class="iconfont ali-icon-github"></a>3.後端拿到code,帶著code請求github,拿到token,再將token放在url上傳遞給前端
router.get('/github',controller.auth.githubLogin)
const axios = require('axios')
const querystring = require('querystring')
const config = {
client_id: "你自己的client_id",
client_secret: "你自己的client_secret"
}
class AuthController {
async githubLogin(ctx) {
const code = ctx.request.query.code
const params = {
client_id: config.client_id,
client_secret: config.client_secret,
code: code
}
let res = await axios.post('https://github.com/login/oauth/access_token', params)
console.log(res)
const token = querystring.parse(res.data).access_token
ctx.cookies.set('token', token, {
maxAge: ctx.config.jwt.expire * 1000,
});
res = { ...ctx.errCode.SUCCESS, data: { token } };
ctx.redirect('http://172.25.78.33:8081/login/success?token='+token)
}
}
module.exports = exports = new AuthController();#4.前端建立臨時頁面,保存url上的token,並跳到登入成功頁面
臨時頁面會跳轉的很快,基本上看不到。
<template>
<h1>登录成功跳转首页</h1>
</template>
<script>
import {setLoginedUser} from "@/http/axios";
export default {
mounted() {
setLoginedUser("github", this.$route.query.token);
this.$message({
message: "登录成功",
type: "success",
});
this.$router.push("/home");
},
};
</script>
<style>
</style>三、程式碼連結
https://github.com/wantao666/nodejs-github
更多node相關知識,請訪問:nodejs 教學!
以上是淺析node是怎麼實現github第三方登入的的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

