聊聊MVVM模型在Vue中怎麼應用
- 青灯夜游轉載
- 2022-10-25 21:36:352113瀏覽

理解MVVM模型
我們知道每一個Vue 應用程式都是從建立一個新的實例開始的,根據Vue2 的官方文檔我們可以得知Vue 的設計是得到了MVVM 模型的啟發,所以就有了在我們創建Vue 實例時,文檔中常使用vm這個變數名稱來表示Vue 實例。 (學習影片分享:vue影片教學)
什麼是MVVM 模型
我們知道了Vue 借鑒了MVVM模型的原理,但我們只知道要藉用這件事,卻不知道什麼是MVVM模型,這裡簡單說明一下什麼是MVVM 模型。
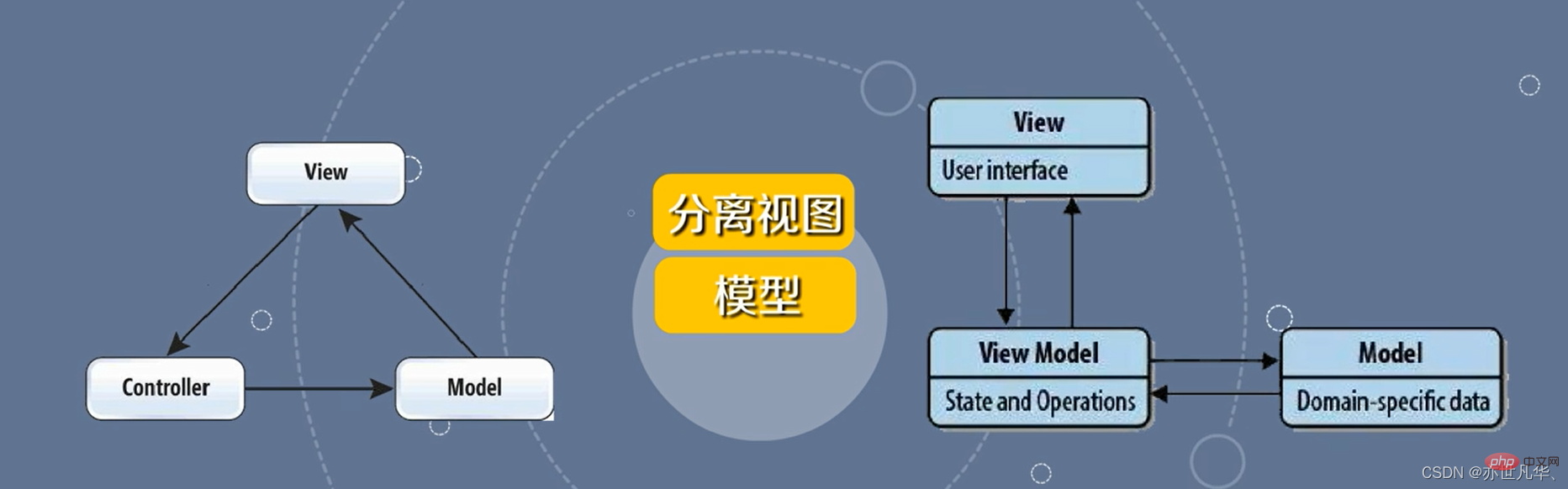
MVVM (Model-View-ViewModel) 就是將其中的View 的狀態和行為抽象化,MVVM 模式和MVC 模式一樣,主要目的是分離視圖和模型,MVVM 旨在利用WPF 中的資料綁定函數,透過從視圖層中幾乎刪除所以GUI 程式碼,更好地促進視圖層開發與模式其餘部分的分離,不需要用戶體驗開發人員編寫GUI 程式碼,他們可以使用框架標記語言,並創建到應用程式開發人員編寫和維護的視圖模型的資料綁定。如下圖所示:

MVVM模型主要是為了分離視圖(View)和模型(Model),其優點為:低耦合、可重用性、獨立開發以及可測試。視圖和模型分離的特點給了 Vue 很大的啟發。
MVVM的組成部分
在MVVM 模式中的組成部分分為以下四種:
Model(模型):代表真實狀態的內容,即資料存取層(包含資料實體以及資料實體的操作)
View(檢視) :使用者能在螢幕上看到的結構、佈局和外觀,負責資料顯示以及互動方面
#ViewModel(視圖模型):暴露公共屬性和命名的視圖的抽象,將Model和View進行綁定,兩者在進行資料變更時能即時刷新。 ViewModel能夠觀察到資料的變化,並對視圖對應的內容進行更新;ViewModel能夠監聽到視圖的變化,並且能夠通知資料發生變化。
綁定器:在視圖模型中,在視圖與資料綁定器之間進行通訊。

Vue中的實作
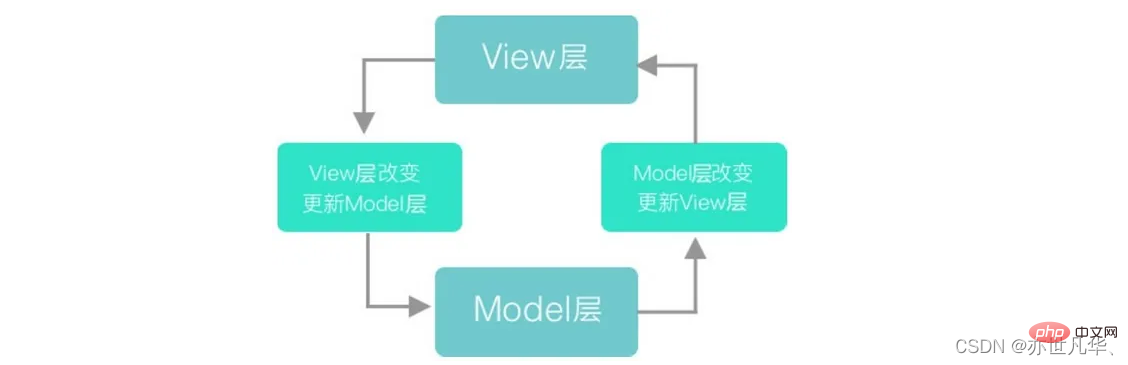
#MVVM即模型-視圖-視圖模型。模型指的是後端傳遞的資料;視圖指的是所看到的頁面。視圖模型是mvvm模式的核心,它是連接view和model的橋樑。它有兩個方向:一是將模型轉換成視圖#,即將後端傳遞的資料轉換成所看到的頁面。實現的方式是:資料綁定。二是將視圖轉換成模型,即將看到的頁面轉換成後端的資料。實現的方式是:DOM 事件監聽。這兩個方向都實現的,我們稱之為資料的雙向綁定。

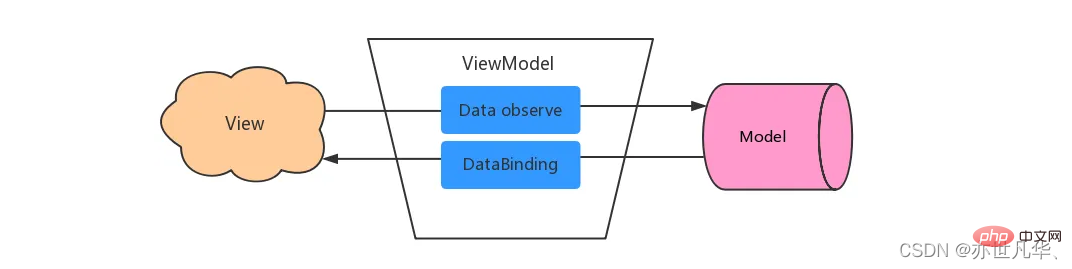
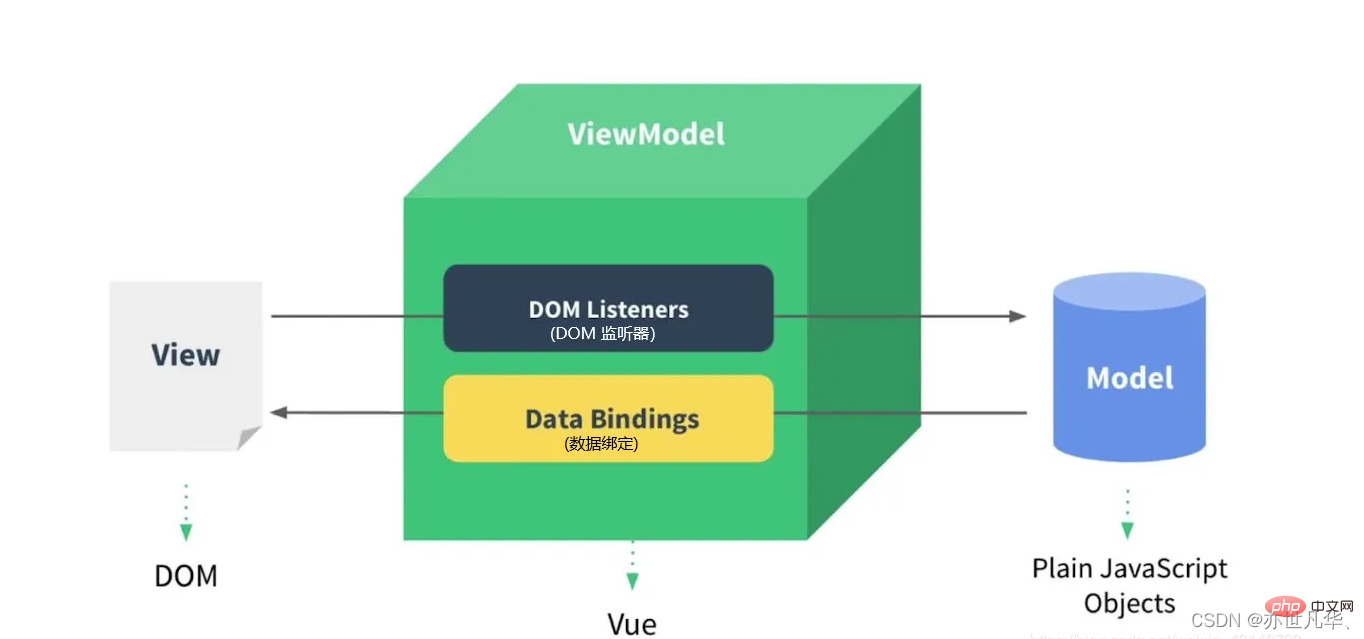
所以說得到MVVM模型啟發的Vue,其核心就是實現了DOM監聽與事件綁定,如下一個經典圖例:

MVVM模型在Vue 中的應用
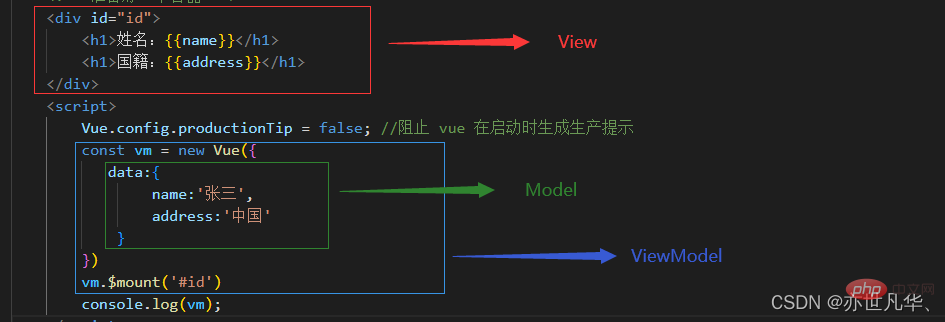
#舉一個簡單的Vue 案例,來說明MVVM 的主要三種組成部分在Vue 中分別代表什麼,如下:
<body>
<div id="id">
<h1>姓名:{{name}}</h1>
<h1>国籍:{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{
name:'张三',
address:'中国'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>
Model:模型層,data裡面的數據,表示JS的物件
View:視圖層,HTML內容部分,表示HTML中能操作的DOM元素
ViewModel:充當連接視圖和資料的中間人,也就是定義了Observer 觀察者身份,即橋樑
當然MVVM 模型的思想不只應用在Vue 上面,其他主流的前端框架也都能看到MVVM 模型的影子。希望看完這篇文章,能夠幫助你對 MVVM 模型有了更深一步的了解。
以上是聊聊MVVM模型在Vue中怎麼應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

