這款JS輕量編輯器能助你快速處理圖片!
- 藏色散人轉載
- 2022-10-21 16:50:102098瀏覽
本文為大家介紹一款純 JS 實作的輕量化圖片編輯器,希望對需要的朋友有幫助!

介紹
因為一些特點的工作場景, 寫文章的需要每次處理一些圖片, 在上面加說明文字, 或加一些圖形
剛開始使用PPT 來處理, 一張張複製過去, 做一些邊框陰影處理, 再加一些圖形, 然後再導出來複製到需要的地方, 而且導出後的圖片之後可能不會再使用了還要清理.
圖片多了重複操作的步驟就多了, 比較的繁瑣, 想想是否有個工具去解決這個問題, 搜了一下,要嘛就是太重的專業的軟體, 要嘛就是不太符合批量的要求的軟體.【推薦:JavaScript視頻教程】
#簡單總結一下我的場景就是: 來了一堆圖片, 都需要做一些"輕處理", 有些需要加文字, 或加個箭頭等.
關鍵就是"輕", 不需要去等待幾十秒去打開, 進行繁瑣的處理
不需要下載就能使用, 用完關閉即可
#簡單, 易用, 可視化, 不需要一些複雜的操作, 滑鼠點擊就能完成
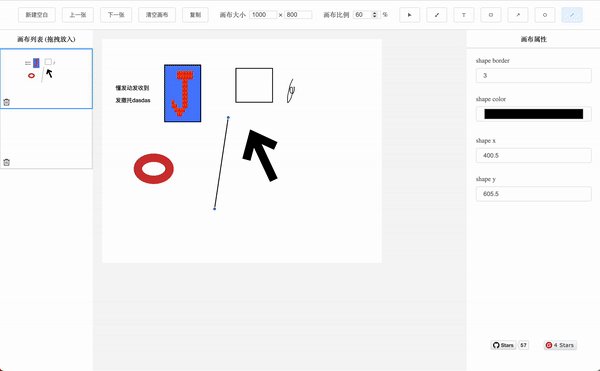
一款純JS 實現的輕量化圖片編輯器
##如果上面的場景是你所遇見的, 也想輕量快速的處理一些圖片, 這個項目就是為你而準備的GenOptimizer 在線演示地址:https://genoptimizer.cn/ 
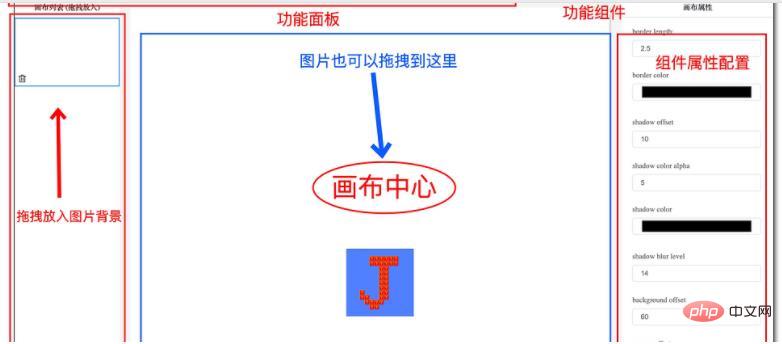
- #支援多圖操作
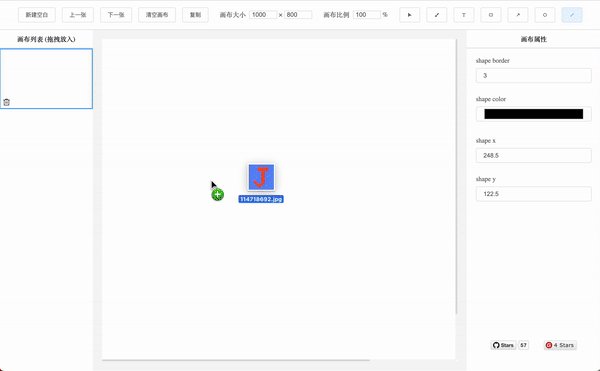
- 支援圖片拖曳添加
- 支援所有屬性的動態配置
- 支援一鍵複製修改後的結果
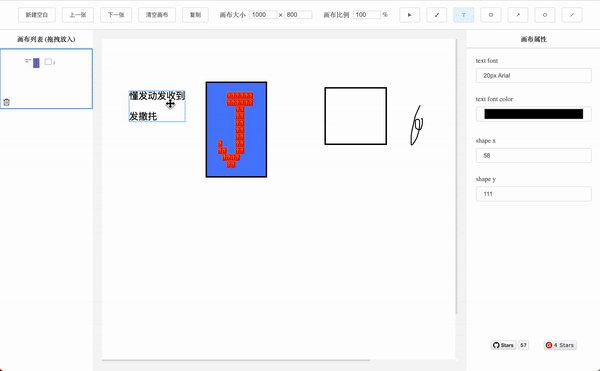
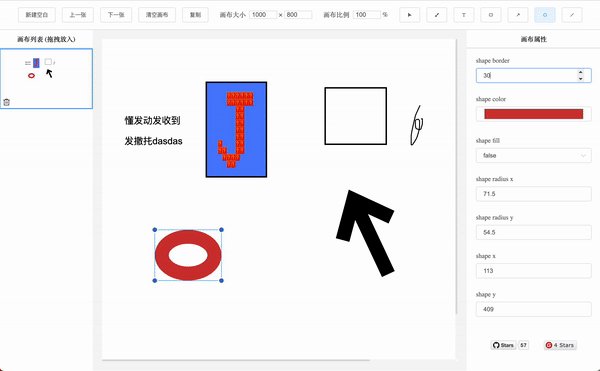
- #支援畫筆、文字、矩形、圓形、箭頭、線條、圖像的添加
- Github 地址:https://github.com /hellojuantu/image_border_optimizer
- Gitee 網址:https://gitee.com/sanbuqu/image_border_optimizer
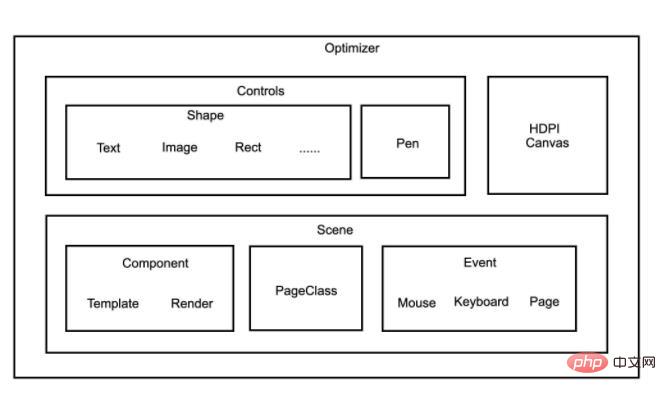
Optimizer 框架特徵

- 事件、畫圖、互動全域管理
- 支援註冊自訂元件, 可自訂設定管理
- 基於物件導向, 高度抽象程式碼
- 簡單易用, 能快速發展出各種效果
- Optimizer 框架使用
啟動
首先需要場景管理器, 透過繼承GenScene 來創建場景, 場景裡對於頁面中的多個控制器進行管理class MainScene extends GenScene {
constructor(optimizer) {
super(optimizer)
}
}全域使用instance 獲取實例, 載入場景管理器, 最簡單的Optimizer 程式就啟動了GenOptimizer.instance(function(o){
let scene = MainScene.new(o)
o.runWithScene(scene)
})
#場景管理器(Scene)
##事件(Event)頁面事件
...
<div class='gen-auto-button-area'>
<button class='gen-auto-button' data-value='config.arg1'>text</button>
</div>
...
// 注册页面 class, 全局可用
this.registerPageClass({
"buttonArea": 'gen-auto-button-area',
...
})
// 注册全局事件
this.registerGlobalEvents([
{
eventName: "click",
// 事件绑定的元素区域
className: sc.pageClass.buttonArea,
// 在 所有 configToEvents 响应之 前 触发
after: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 在 所有 configToEvents 响应之 后 触发
before: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 事件响应
configToEvents: {
// 自定义绑定的变量: 事件触发后的响应
"config.arg1": function(target) {
},
"action.arg1": function(target) {
},
...
}
},
...
])滑鼠事件
this.resgisterMouse(function(event, action) {
// event 是鼠标点击的事件
// action 为鼠标点击的事件名称
if (action == 'mouseleave') {
console.log('mouseleave canvas')
} else if (action == 'up') {
console.log('up canvas')
} else if (action == 'down') {
console.log('down canvas')
} else if (action == 'move') {
console.log('move canvas')
}
})鍵盤事件
this.registerAction("Backspace", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("Backspace", status)
})
this.registerAction("s", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("s", status)
})元件(Component)
註冊元件
class MyComponent extends GenComponent {
constructor(control) {
super(control.scene)
this.control = control
}
...
}
this.bindComponent('attribute', MyComponent.new(this))使用元件
// 全局可使用组件 let data = ... this.getComponent('attribute').buildWith(data)總結
#本文介紹了筆者實現的一款可拖曳、低程式碼、輕量化的圖片編輯器, 解決了繁瑣處理圖片的問題
有時候一些小的操作, 都可能引發我們的思考, 如何才能更方便的處理這一類的問題?
這個例子就是我的思考, 希望能給你一點靈感或啟發.
以上是這款JS輕量編輯器能助你快速處理圖片!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

