【整理總結】4個Vue3視覺化工具
- 青灯夜游原創
- 2022-10-19 14:11:314023瀏覽
在科技的頻頻更新下,視覺化開發工具成為了提升開發效率的有效工具。以下這篇文章就來跟大家分享幾款適用於Vue3專案的視覺化工具,快來看看吧!
1、Pdfvuer
DF 檢視器,使用 Mozilla 的 PDF.js,支援 Vue2 與 Vue3
專案位址:https://www.npmjs.com/package/pdfvuer

#Pdfvuer - 用於Vue應用程式中的一個PDF檢視器,基於PDF.js封裝。 (學習影片分享:vuejs教學)
2、vue3-marquee
無縫捲動元件
#專案地址:https://vue3-marquee.vercel.app/
github位址:https://github.com/megasanjay/vue3-marquee

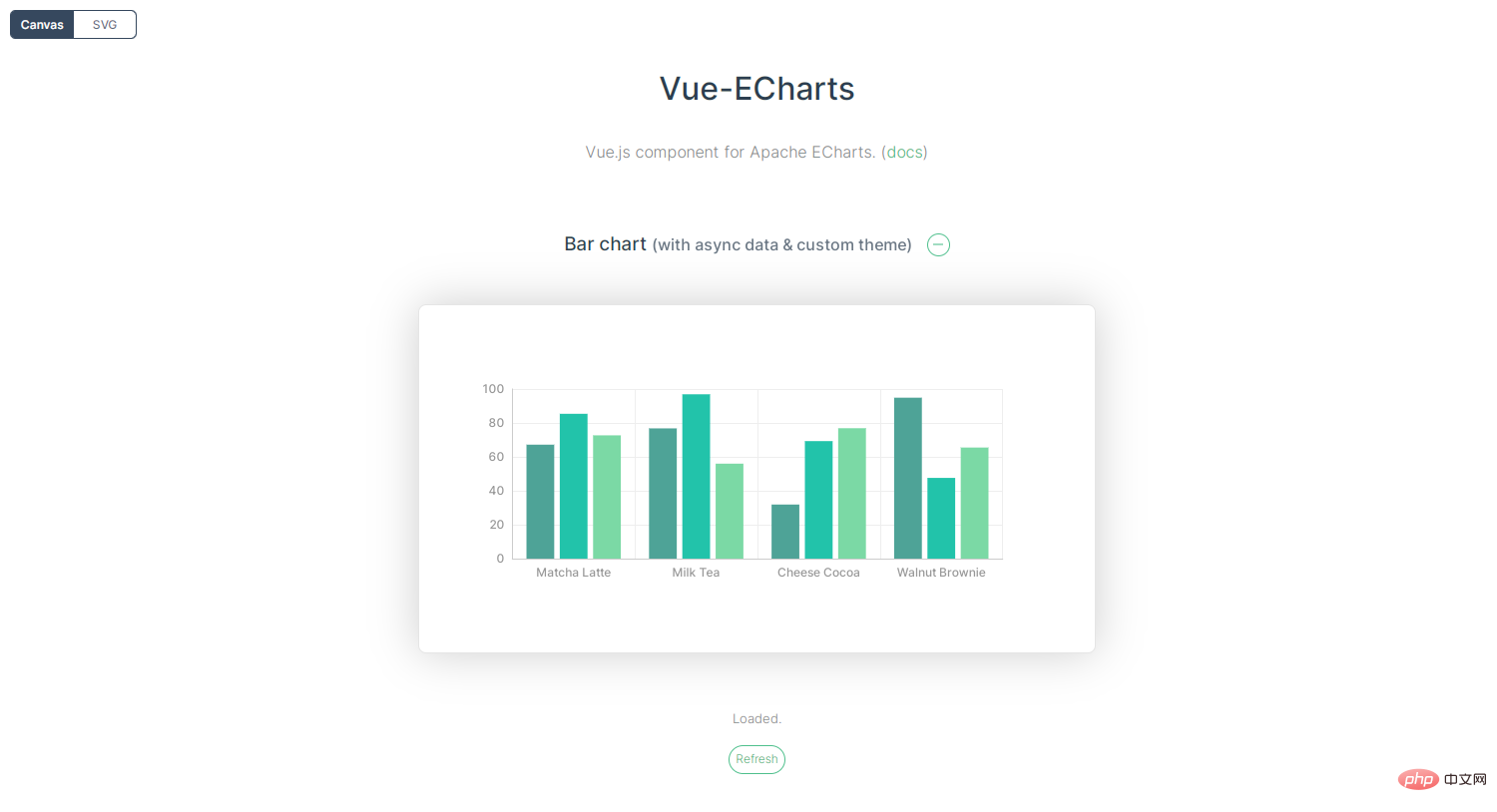
#3、Vue-ECharts
#百度Apache ECharts的 Vue.js 元件。 配置參考Echarts官方,基於 ECharts v5 開發,適用於Vue.js 2/3。
專案網址:https://vue-echarts.dev/
#github網址:https://github.com/ecomfe/ vue-echarts/blob/main/README.zh-Hans.md

4、iconpark
##位元組跳動出品,將一個SVG圖標轉化為多個主題,並產生React圖標,Vue圖標,svg圖標
專案地址:https://iconpark.oceanengine.com /home

IconPark圖示庫是透過技術驅動向量圖示樣式的開源圖示庫,可以實現根據單一SVG來源檔案變換多種主題, 具備豐富的分類、更輕量的程式碼和更靈活的使用情境;致力於建立高品質、統一化、可定義的圖示資源,讓大多數人都能選擇適合自己的風格圖示。
GitHub網址:https://github.com/bytedance/IconPark
#React套件(NPM網址):https://www.npmjs.com/package /@icon-park/react
Vue套件(NPM位址):https://www.npmjs.com/package/@icon-park/vue
Vue3套件(NPM地址):https://www.npmjs.com/package/@icon-park/vue-next
SVG套件(NPM地址):https://www.npmjs.com/package/@icon-park/svg
使用IconPark的平台
##已覆蓋位元組跳動商業化產品系所有平台,並被12個平台作為底層程式碼引入使用,保證了圖標樣式與認知的統一性(學習影片分享:以上是【整理總結】4個Vue3視覺化工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

