淺析angular中怎麼使用monaco-editor
- 青灯夜游轉載
- 2022-10-17 20:04:093208瀏覽
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!

安裝依賴
#在angular12 及之前你可以選擇
- monaco-editor
- ngx-monaco-editor
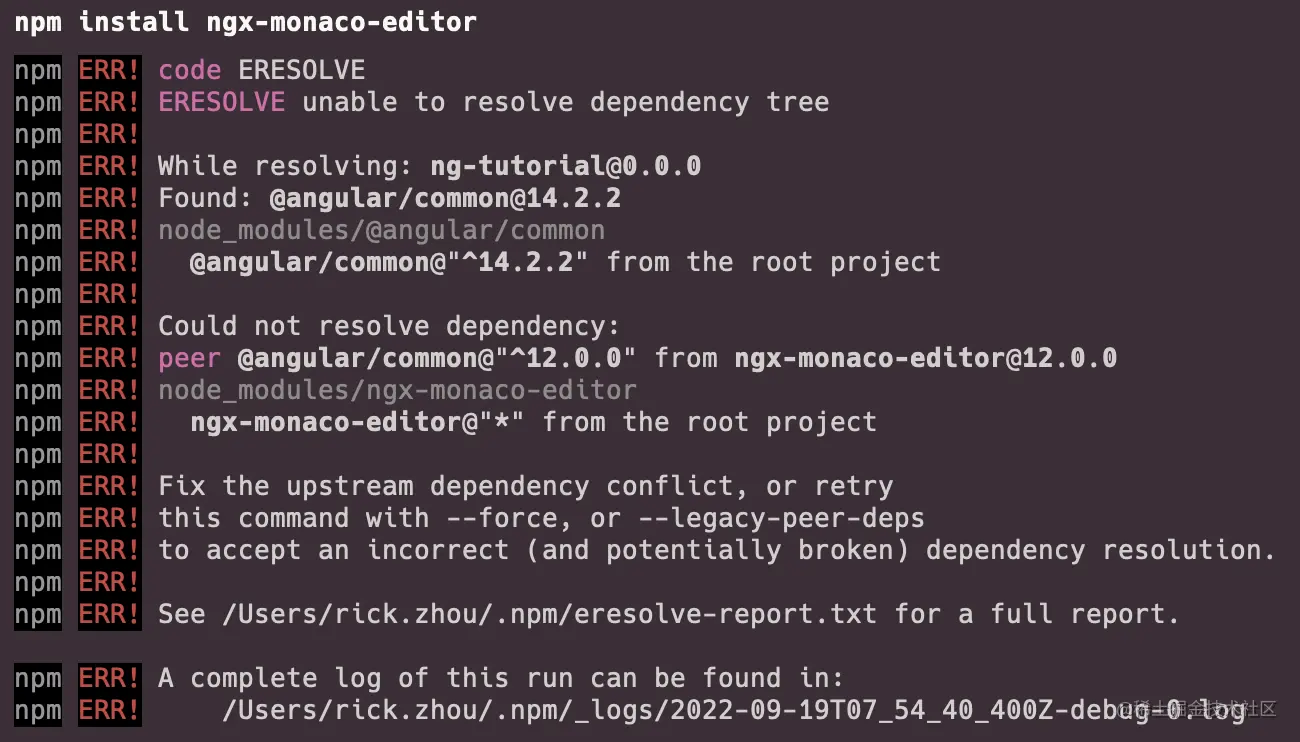
這是沒有問題的但是如果你使用了更高版本的angular 在使用npm 安裝ngx-monaco-editor 時會報錯誤。 【相關教學推薦:《angularjs影片教學》】
因為原作者似乎已經停止了對這個函式庫的維護最終的支援停留在了angular12 版本

#當然你選擇可以選擇正如提示那樣用--force 或--legacy-peer-deps 來解決問題
但是為了消除/避免隱藏的一些問題我在原作者的基礎上將框架的angular 支援提升到了14 並且會一直更新
#@rickzhou/ngx-monaco-editor
github github.com/rick-chou/n…
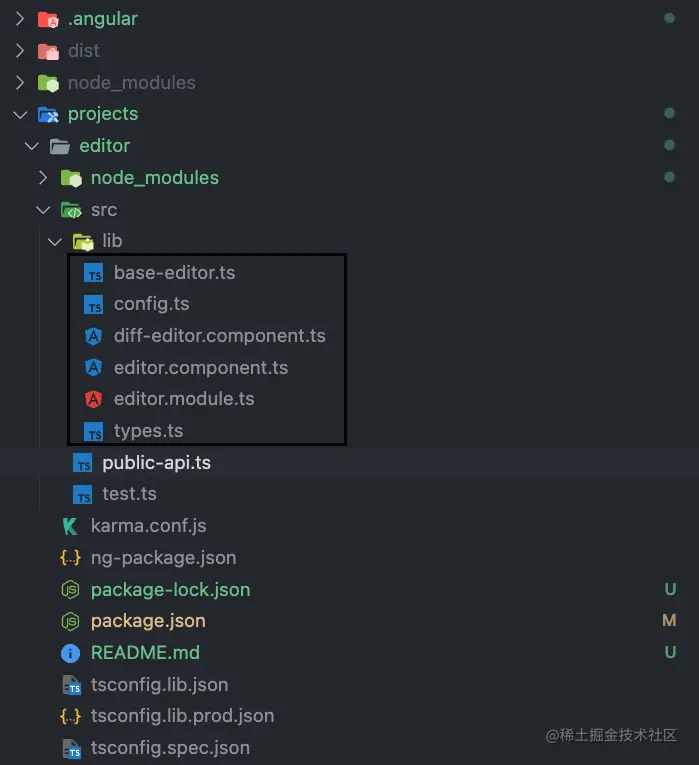
#當然你也可以選擇將作者的源代碼移入自己的本地代碼中這也是完全沒有問題的
- base-editor.ts 引入monaco-editor
- config.ts
- diff-editor.component.ts
- editor.component.ts
- editor.module.ts
- types.ts

你只需要移動lib 目錄下的六個檔案然後把它們當成自己專案中的一個module 去使用就好了
#使用
其實所有的api 都可以在editor.api.d.ts 這個檔案中找到
// 在这个editor下就可以找到所有TS类型
import { editor } from 'monaco-editor';下面記錄一下常用的
#1、設定
// eg
export const READ_EDITOR_OPTIONS: editor.IEditorOptions = {
readOnly: true,
automaticLayout: false,
minimap: {
enabled: false,
},
renderFinalNewline: false,
scrollbar: {
vertical: 'visible',
},
mouseWheelZoom: true,
contextmenu: false,
fontSize: 16,
scrollBeyondLastLine: false,
smoothScrolling: true,
cursorWidth: 0,
renderValidationDecorations: 'off',
colorDecorators: false,
hideCursorInOverviewRuler: true,
overviewRulerLanes: 0,
overviewRulerBorder: false,
};2、取得editor實例
<ngx-monaco-editor
[options]="readEditorOptions"
[(ngModel)]="originLogVal"
(onInit)="initViewEditor($event, false)">
</ngx-monaco-editor>
public initViewEditor(editor: editor.ICodeEditor): void {
// 这个editor就是实例
// 下面方法中的editor就是这里的editor
this.editor = editor
}3、取得目前遊標位置
editor.getPosition()
4、取得目前滑鼠選取的文字
editor.getModel().getValueInRange(editor.getSelection());
5、修改遊標位置
editor.setPosition({
column: 1,
lineNumber: 1,
});6 、捲動指定行到視覺區中間
editor.revealLineInCenter(1);
7、綁定事件
editor.onMouseDown(event => {
// do something
});
editor.onKeyDown(event => {
// do something
});8、儲存/還原快照
const snapshot = editor.saveViewState(); editor.restoreViewState(snapshot);
9、封鎖某個事件
// eg 组件默认的搜索快捷键
function isMac() {
return /macintosh|mac os x/i.test(navigator.userAgent);
}
editor.onKeyDown(event => {
if (
(isMac() && event.browserEvent.key === 'f' && event.metaKey) ||
(!isMac() && event.browserEvent.key === 'f' && event.ctrlKey)
) {
event.preventDefault();
event.stopPropagation();
}
});更多程式相關知識,請造訪:程式設計影片! !
以上是淺析angular中怎麼使用monaco-editor的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除

