技巧分享:優雅的獲取 package.json 文件
- 青灯夜游轉載
- 2022-10-09 19:07:503111瀏覽

日常開發中我們都知道package.json是對專案或模組包的描述,裡麵包含許多元資訊,那麼應該如何讀取package.json獲取裡面的資訊呢?發揮作用的就是咱們今天的主角-read-pkg,關鍵源碼只有30行左右,接下來就一起細看一下實現,也算是為後續開發自己的工具包奠定基礎! 【相關教學推薦:nodejs影片教學】
收穫清單
- 偵錯原始碼
##優雅的取得package.json
規格包元資料
#import.meta.url的應用程式 下載原始碼
下載原始碼
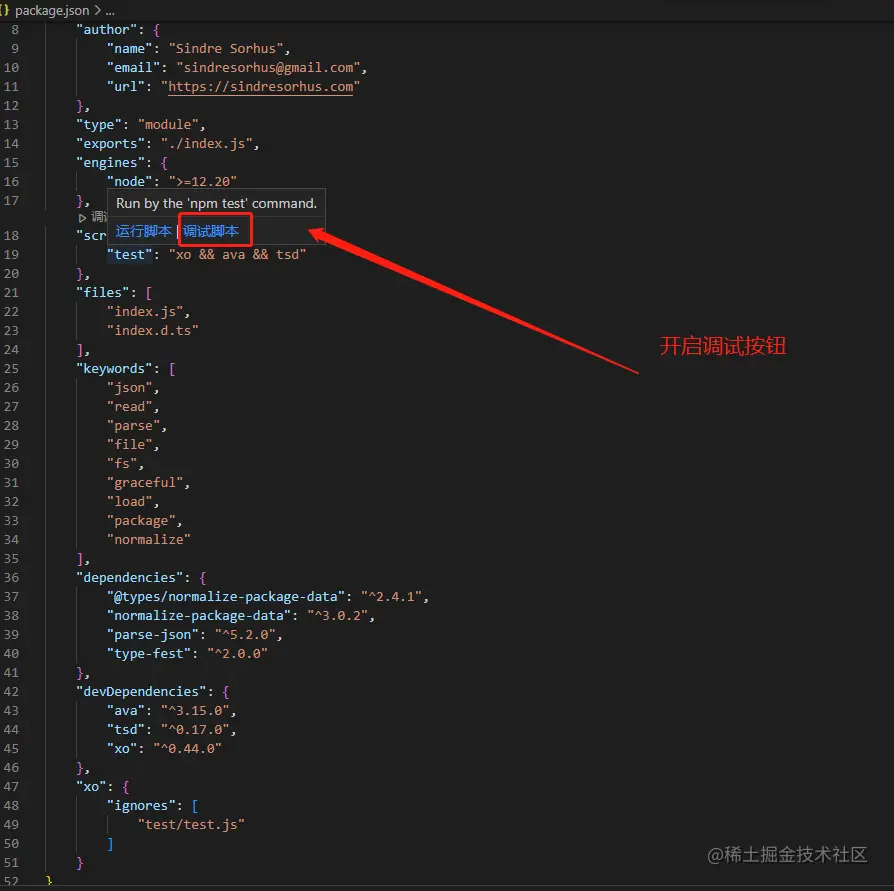
git clone https://github.com/sindresorhus/read-pkg.git cd read-pkg&&yarn一般原始碼學習先看README.md和package.json, readme教用法,package.json則會註明指令,一般我們調試也是從package.json的script入手,甩個截圖:

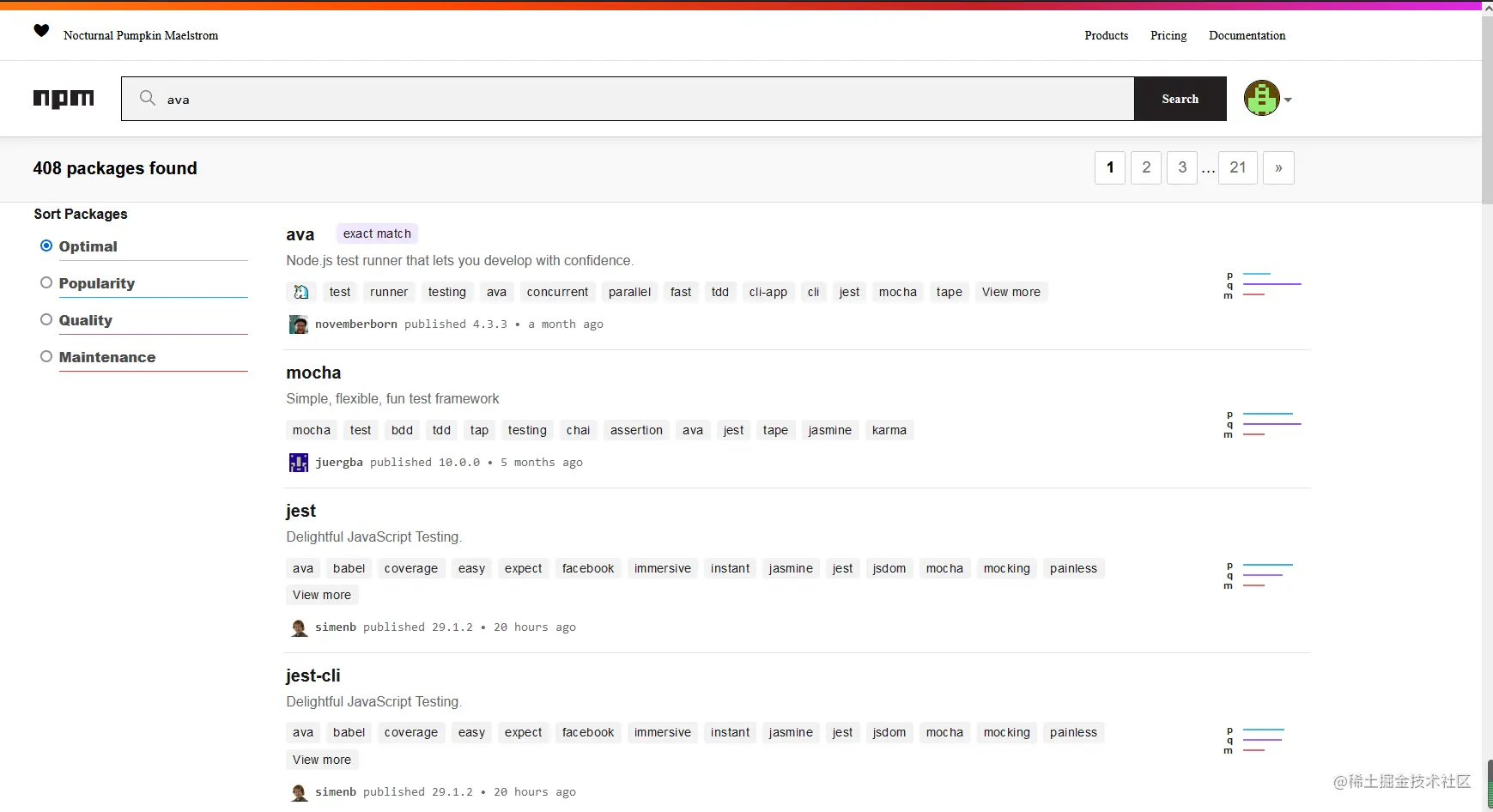
- 這指令第一次見可能不知道它想表達啥,再往下看devDependencies就可以知道三個指令分別對應三個包,不知道包幹嘛的? 自行百度去,一般套件的用法都能在
npm 上搜到



#(ESLint包裝器),具有很好的預設值

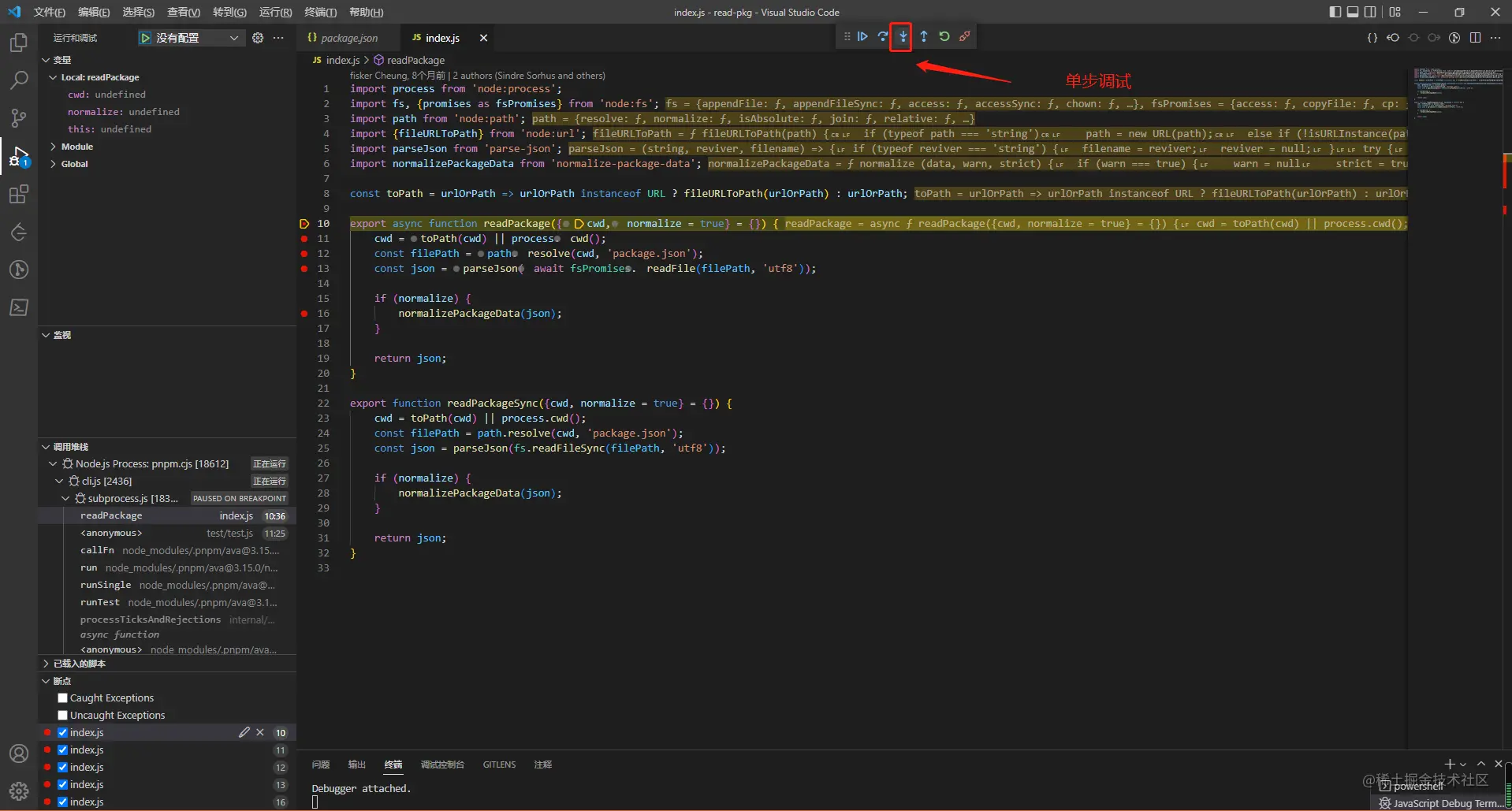
原始碼偵錯分析
提前在入口文件打好斷點,然後點package.json的script中的
調試腳本- 按鈕開啟調試,如果沒有這個按鈕,則可能需要更新vscode。
- 原始碼結構分析
 #引入依賴
#引入依賴
// node进程
import process from 'node:process';
// fs文件模块
import fs, {promises as fsPromises} from 'node:fs';
// path 路径模块
import path from 'node:path';
// url模块
import {fileURLToPath} from 'node:url';
// 解析json,并且会伴随有用的报错,https://github.com/sindresorhus/parse-json#readme
import parseJson from 'parse-json';
// 规范化包元数据 https://github.com/npm/normalize-package-data#readme
import normalizePackageData from 'normalize-package-data';
將url轉換為檔案路徑
// fileURLToPath将url转化为文件路径
const toPath = urlOrPath => urlOrPath instanceof URL ? fileURLToPath(urlOrPath) : urlOrPath;
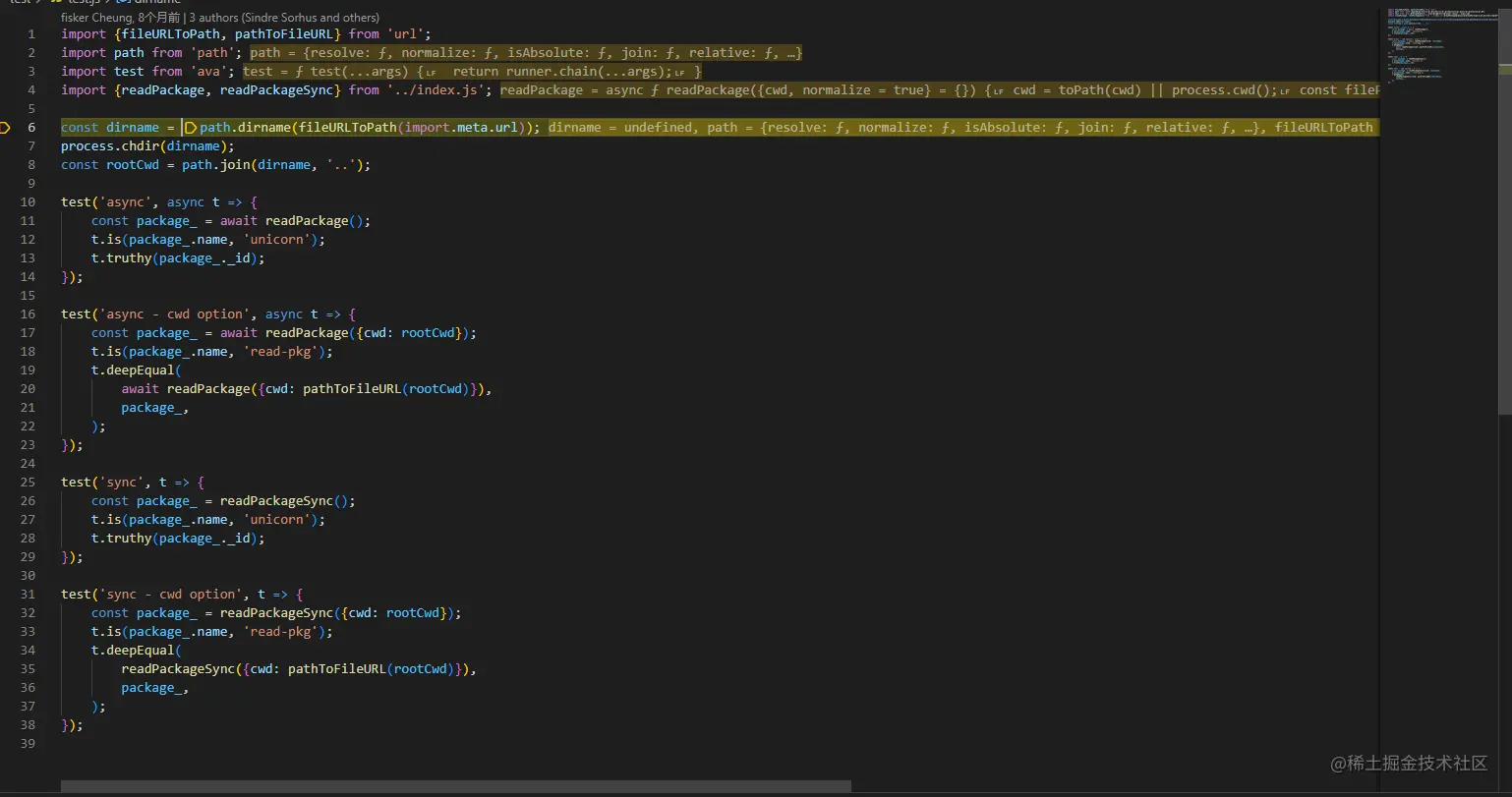
隨著除錯來到了test文件,有幾個概念在許多原始碼中都會看到,因此值得我們關註一下,下面分別解析:
import.meta.url
# 主要應用於__filename和__dirname在ES模組不可用
process.chdir
更改Node.js进程的当前工作目录,或者在执行失败时抛出异常(例如,如果指定的目录不存在)。
- readPackage方法(异步读取)
export async function readPackage({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 异步读取package.json并解析,fsPromises异步文件模块
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
// 规范化包元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}
- readPackageSync方法(同步读取)
export function readPackageSync({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 读取package.json并解析
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
// 序列化元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}
- normalizePackageData作用
序列化前
序列化后
调试后发现序列化后会生成_id,对应测试用例中的t.truthy(package_._id)
总结
今天下载并调试了read-pkg的源码,进一步了解了nodejs的path、url、process模块对于读取文件的应用,read-pkg麻雀虽小五脏俱全,完整的测试用例也是我们可以在自己的工具包中借鉴使用的!今天刚好是国庆,追梦人们国庆快乐哇~
更多node相关知识,请访问:nodejs 教程!
以上是技巧分享:優雅的獲取 package.json 文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除





