在html頁面中呼叫外部樣式的方法是什麼
- 青灯夜游原創
- 2022-09-15 18:17:246493瀏覽
兩種調用方法:1、使用link標籤調用,語法「」;2 、利用「@import」關鍵字調用,語法「」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
CSS外部樣式表
如果CSS 樣式被放置在網頁文件外部的文件中,則稱為外部樣式表,一個CSS樣式表文檔就表示一個外部樣式表。

實際上,外部樣式表也就是一個文字文件,副檔名為.css。當把CSS樣式程式碼複製到一個文字檔後,另存為.css文件,則它就是一個外部樣式表。
html頁面中呼叫外部樣式表的兩種方法
#外部樣式表必須匯入到網頁文件中,才能被瀏覽器識別和解析。外部樣式表檔案可以透過兩種方法匯入 HTML 文件中。
1、使用 標籤呼叫(連結式)
#使用 標籤呼叫外部樣式表檔:
<link href="外部样式表文件路径" rel="stylesheet" type="text/css" />
各個屬性的說明:
href 屬性設定外部樣式表檔案的位址,可以是相對位址,也可以是絕對位址。
rel 屬性定義關聯的文檔,這裡表示關聯的是樣式表。
type 屬性定義匯入檔案的類型,與 style 元素一樣,text/css表示為 CSS 文字檔案。
一般在定義 標籤時,應定義 3 個基本屬性,其中 href 是必須設定屬性。
透過 HTML 的 標籤,將外部樣式表檔案連結到 HTML 文件中,是網路上網站應用最多的方式,同時也是最實用的方式。這種方法將 HTML 文件和 CSS 文件完全分離,實現結構層和表示層的徹底分離,增強網頁結構的擴展性和 CSS 樣式的可維護性。
範例:使用連結式為 HTML 程式碼套用樣式,書寫、變更方便。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3>
</body>
</html>
在上面範例中,透過link 連結兩個CSS 文件,且都有效,這也是網站製作者將公共部分放入一個CSS 文件,當前頁面樣式編寫新的樣式文件。
lianjie.css 檔案程式碼:
h3{
font-weight: normal; /*取消标题默认加粗效果*/
background-color: #66CC99; /* 设置背景色 */
height: 50px; /*设置标签的高度*/
line-height:50px; /* 设置标签的行高 */
}
span{
color: #FFOOOO; /* 字体颜色 */
font-weight:bold; /* 字体加粗 */
}lianjie-2.css 檔案程式碼:
p{
color: #FF3333; /*字体颜色设置*/
font-weight: bold; /* 字体加粗 */
border-bottom: 3px dashed #009933; /* 设置下边框线 */
line-height: 30px; /* 设置行高 */
}連結式樣式使CSS 程式碼與HTML 程式碼完全分離,達到結構與樣式的分開,使HTML 程式碼專門建構頁面結構,而美化工作由CSS 完成。
連結式匯入CSS 樣式的好處:
CSS 檔案可以放在不同的HTML 檔案中,使網站所有頁面樣式統一;
再者將CSS 程式碼放入一個CSS 檔案中便於管理、減少程式碼以及維護時間;
當修改CSS 檔案時,所有應用此CSS 檔案的HTML 檔案都會更新,而不必從伺服器上將所有的頁面取回再修改完畢後上傳。
2、使用@import 關鍵字呼叫(導入式)
@import指令是CSS語言的一部分,使用時把這個指令加入HTML的一個
要與外部的CSS檔案關聯起來,得使用url而不是href,並且要把路徑放在一個圓括號裡面;
<style type="text/css">
@import url("外部样式表文件路径");
</style>在 @import 關鍵字後面,利用url() 函數包含特定的外部樣式表檔案的位址。
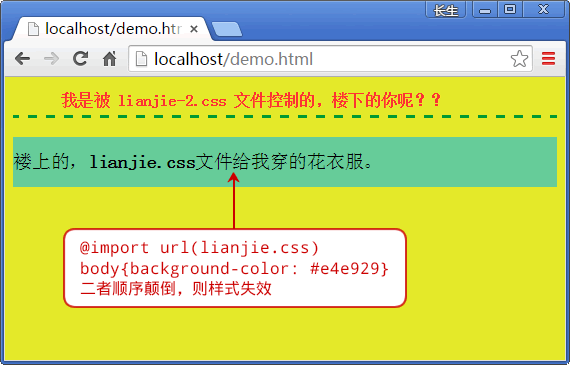
範例:匯入樣式表 lianjie.css 和 daoru.css 以及書寫
標籤的背景色,注意匯入樣式表和 標籤樣式的前後不可顛倒。<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
@import url(lianjie.css);
@import url(daoru.css);
body { background-color: #e4e929; }
</style>
</head>
<body>
<div>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>褛上的,<span>lianjie.css</span>文件给我穿的花衣服。</h3>
</div>
</body>
</html>
在上面範例中,必須是@import url("lianjie-2.css"); p{text-indent: 3em;},而不能是p{text-indent:3em;} @import url("lianjie-2.css");,否則將導入效果無效。在 CSS 檔案中也需要將 @import 放在前面,後面加入 CSS 樣式,否則也是無效。
lianjie.css 檔案程式碼,同上一個範例即連結式。
daoru.css 檔案程式碼:
@import url("lianjie-2.css");
p { text-indent: 3em; }兩種方式(link和@import)的區別
標籤屬於html標籤,而@import是css提供的一種方式,標籤不僅可以引入css,還可以做其他事,而@import只能引入css;
載入順序的區別:當一個頁面被瀏覽時,link引入的css會被同步加載,而@import引用的css是等到其他元素全被下載完之後才被加載;
相容性的不同:@import是CSS2.1才提出的,所以只有在IE5以上才支持,低版本的瀏覽器不支持,而標籤無此問題;
當使用javascript控制DOM去改變樣式時,只能使用標籤,因為@import不是DOM可以控制的。
(學習影片分享:web前端入門)
以上是在html頁面中呼叫外部樣式的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

