聊聊自訂angular-datetime-picker格式的方法
- 青灯夜游轉載
- 2022-09-08 20:29:412898瀏覽
怎麼自訂angular-datetime-picker格式?以下這篇文章聊聊自訂格式的方法,希望對大家有幫助!

最近一直都在使用 Angular 進行開發,維護專案。遇到了日期的問題,同事採用的是 @danielmoncada/angular-datetime-picker。
PS:當然,如果是新項目,還是建議使用框架整合的日期功能,雖然功能可能不是你的預期,但是起碼夠用。例如
ant design的angular版本。
當然,angular-datetime-picker 提供了很多屬性和事件。 【相關教學推薦:《angularjs影片教學》】
例如:
owl-date-time 的屬性有:
| 屬性名稱 | 類型 | 是否必要 | 預設值 |
|---|---|---|---|
| pickerType |
both, calendar, timer
|
|
|
| # #both | yearOnly | 布林值 | 可選
- 其他的屬性和方法請前往官網查看
當然,本文我們並不是探討這些簡單更改屬性和方法的需求。讓我們來討論兩點:- 在輸入框中顯示
YYYY/MM/ HH:mm:ss
翻譯- 更改按鈕的名稱格式Cancel => 取消
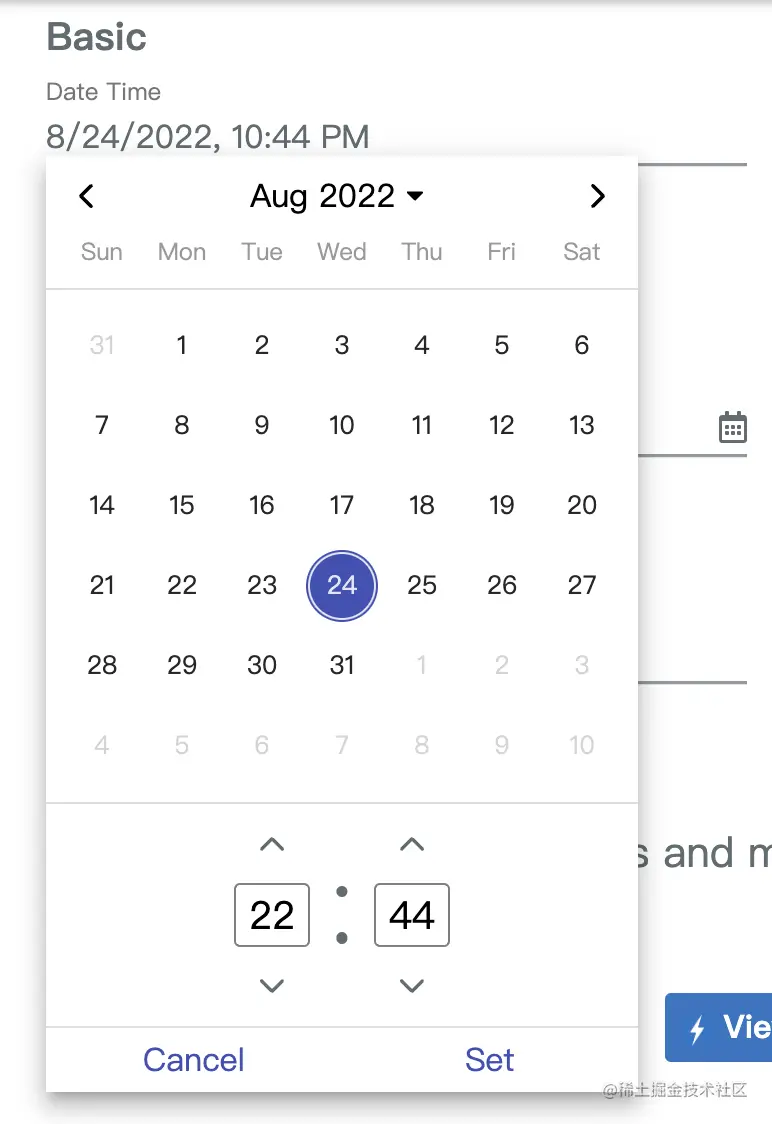
 目前預設的值是
目前預設的值是
的:
我們有相關的html
程式碼如下:<ng-container> <input> <owl-date-time></owl-date-time> </ng-container>
app.module.ts 中引入:
中引入:
import {OwlDateTimeModule, OwlMomentDateTimeModule, OWL_DATE_TIME_FORMATS} from '@danielmoncada/angular-datetime-picker';
// https://danielykpan.github.io/date-time-picker/#locale-formats
// 自定义格式化时间
export const MY_MOMENT_FORMATS = {
fullPickerInput: 'YYYY/MM/DD HH:mm:ss', // 指定的时间格式
datePickerInput: 'YYYY/MM/DD',
timePickerInput: 'HH:mm:ss',
monthYearLabel: 'YYYY/MM',
dateA11yLabel: 'YYYY/MM/DD',
monthYearA11yLabel: 'YYYY/MM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlMomentDateTimeModule
],
providers: [
{provide: OWL_DATE_TIME_FORMATS, useValue: MY_MOMENT_FORMATS
],
})
export class AppModule {
}
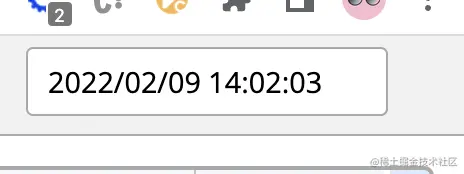
得到的結果圖如下:
##翻譯按鈕我們需要用到這個套件的國際化,將對應的Cancel 翻譯成取消,
翻譯成
設定。
官網已經介紹:<pre class="brush:php;toolbar:false">import { NgModule } from '@angular/core';
import { OwlDateTimeModule, OwlNativeDateTimeModule, OwlDateTimeIntl} from 'ng-pick-datetime';
// here is the default text string
export class DefaultIntl extends OwlDateTimeIntl = {
/** A label for the up second button (used by screen readers). */
upSecondLabel= 'Add a second',
/** A label for the down second button (used by screen readers). */
downSecondLabel= 'Minus a second',
/** A label for the up minute button (used by screen readers). */
upMinuteLabel= 'Add a minute',
/** A label for the down minute button (used by screen readers). */
downMinuteLabel= 'Minus a minute',
/** A label for the up hour button (used by screen readers). */
upHourLabel= 'Add a hour',
/** A label for the down hour button (used by screen readers). */
downHourLabel= 'Minus a hour',
/** A label for the previous month button (used by screen readers). */
prevMonthLabel= 'Previous month',
/** A label for the next month button (used by screen readers). */
nextMonthLabel= 'Next month',
/** A label for the previous year button (used by screen readers). */
prevYearLabel= 'Previous year',
/** A label for the next year button (used by screen readers). */
nextYearLabel= 'Next year',
/** A label for the previous multi-year button (used by screen readers). */
prevMultiYearLabel= 'Previous 21 years',
/** A label for the next multi-year button (used by screen readers). */
nextMultiYearLabel= 'Next 21 years',
/** A label for the 'switch to month view' button (used by screen readers). */
switchToMonthViewLabel= 'Change to month view',
/** A label for the 'switch to year view' button (used by screen readers). */
switchToMultiYearViewLabel= 'Choose month and year',
/** A label for the cancel button */
cancelBtnLabel= 'Cancel',
/** A label for the set button */
setBtnLabel= 'Set',
/** A label for the range 'from' in picker info */
rangeFromLabel= 'From',
/** A label for the range 'to' in picker info */
rangeToLabel= 'To',
/** A label for the hour12 button (AM) */
hour12AMLabel= 'AM',
/** A label for the hour12 button (PM) */
hour12PMLabel= 'PM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlNativeDateTimeModule
],
providers: [
{provide: OwlDateTimeIntl, useClass: DefaultIntl},
],
})
export class AppExampleModule { }</pre>我們按照上面的思路整合下來實現我們的需求:
新翻譯檔owl-date-time-translator.ts
import { Injectable } from '@angular/core';
import { DefaultTranslationService } from '@services/translation.service';
import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
@Injectable()
export class OwlDateTimeTranslator extends OwlDateTimeIntl {
constructor(protected translationService: DefaultTranslationService) {
super();
/** 取消按钮 */
this.cancelBtnLabel = this.translationService.translate('action.cancel');
/** 设置按钮 */
this.setBtnLabel = this.translationService.translate('action.set');
}
};
這裡我們引入了翻譯服務translationService,可以根據不同地區進行語言選擇。
然後我們在
app.module.ts 上操作:
import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
// 翻译 @danielmoncada/angular-datetime-picker
import { OwlDateTimeTranslator } from './path/to/owl-date-time-translator';
@NgModule({
providers: [
{provide: OwlDateTimeIntl, useClass: OwlDateTimeTranslator},
],
})
export class AppModule {
}得到的效果圖如下:# #更多程式相關知識,請造訪:###程式設計影片###! ! ###以上是聊聊自訂angular-datetime-picker格式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

